Found a total of 10000 related content

Detailed explanation of automatic spacing and filling effects in CSS Flex layout
Article Introduction:Detailed explanation of automatic spacing and filling effects in CSSFlex flexible layout Introduction: In modern web design, it is very important to implement responsive layout. The Flex layout of CSS is a powerful tool that can help us achieve flexible layout effects. This article will focus on the automatic spacing and filling effects in Flex layout. Through specific code examples, it will give you an in-depth understanding of how to flexibly use these features to achieve better web page layout effects. 1. Introduction to Flex Layout Flex layout is a modern form of CSS
2023-09-26
comment 0
1888


css to achieve animation effects
Article Introduction:CSS is a language used to design web page styles. It can not only make web pages more beautiful, but also achieve various animation effects. In this article, I will explain in detail how to use CSS to achieve animation effects. Basic Concepts Before starting to learn CSS animation effects, we need to understand some basic concepts. The more important ones are: animation keyframes, animation duration, animation speed, animation direction and animation fill mode. Animation keyframes Animation keyframes refer to specific key points in the animation. In CSS animation, we can define multiple keyframes, each keyframe determines
2023-05-21
comment 0
5054

CSS Animation Tutorial: Teach you step by step how to implement draggable special effects
Article Introduction:CSS Animation Tutorial: Teach you step-by-step to implement draggable special effects. In modern web development, animation effects have become one of the important means to improve user experience and attract user attention. CSS animation is a lightweight, simple and easy-to-use method to achieve animation effects. It is often used to achieve transitions, dynamic effects and interactive special effects of page elements. This article will introduce you to a method of using CSS animation to achieve draggable special effects, and give specific code examples. 1. Implementation ideas To achieve draggable special effects, we need to use tr in CSS
2023-10-18
comment 0
902

How to implement image cutout and fill animation in Vue?
Article Introduction:How to implement image cutout and fill animation in Vue? In web development, we often encounter the need for special processing of images, among which cutting out images and filling animations are relatively common operations. This article will introduce how to use the Vue framework to implement these two functions, and attach corresponding code examples. Implementation of the cutout effect Cutout refers to extracting a certain area of the picture, only displaying the content of this area, and making other parts transparent. To achieve the cutout effect of images in Vue, you can use the mask-image attribute in CSS to achieve it.
2023-08-19
comment 0
1308

Implementation of PHP page animation effects and special effects in mini program development
Article Introduction:Implementation of PHP page animation effects and special effects in mini program development With the continuous development and popularity of mini programs, developers are constantly pursuing innovation and improving user experience. In the development of small programs, the realization of page animation effects and special effects is an important part. This article will introduce how to use PHP language to achieve animation effects and special effects on mini program pages, and provide some code examples for reference. 1. Implementation of PHP page animation effects 1.1 CSS animation The most common way to implement PHP page animation effects is through CSS animation. We can set
2023-07-05
comment 0
1261

Design and Development Guide for UniApp to Realize Animation Effects and Special Effects Display
Article Introduction:Design and development guide for UniApp to realize animation effects and special effects display 1. Introduction UniApp is a cross-platform development framework based on Vue.js. It can help developers quickly and efficiently develop applications that adapt to multiple platforms. In mobile application development, animation effects and special effects display can often enhance the user experience and increase the attractiveness of the application. This article will introduce how to implement animation effects and special effects display in UniApp. 2. Implementation of animation effects In UniApp, you can use the global animation library uni-
2023-07-05
comment 0
4014

Detailed method of adding spotlight cover to text in PPT
Article Introduction:Create a new slide, then insert vertical text, write the topic content, insert a circular shape into the menu bar, set the properties of the shape, fill it with white, select the wireless line to turn the circle into a Write a circular shape transparently and then set the background color. Fill the background of the slide with black and set the inserted text theme content to be on top. Select the circle, click the menu bar to customize the animation, set an animation effect, and we choose Fly Click on the set fly-out animation effect as shown in the picture and set its timing time. If you want it to be fast, you can set it to 0.5 seconds. After setting it up, click on the preview effect in the menu bar animation. To see the spotlight effect, sweep out your theme text from top to bottom.
2024-04-17
comment 0
1045
Detailed explanation of jQuery animation and special effects
Article Introduction:In addition to asynchronous, what we need to use most in jquery is animation and special effects. If we want to give users a better experience, jquery is the best choice. Let us take a look at the detailed explanation of jquery animation and special effects.
2017-11-28
comment 0
1622

CSS Animation Tutorial: Teach you step-by-step to implement the lightning ball special effect
Article Introduction:CSS Animation Tutorial: Teach you step-by-step to implement the lightning ball special effect. In web design, animation effects can add a vivid feeling to the page and attract the user's attention. CSS animation is one of the simple and effective ways to achieve these effects. This article will introduce how to create a lightning ball effect through CSS to make your page more interesting and dynamic. First, we need to prepare some basic HTML structure. Here's a simple example: <divclass="container&q
2023-10-21
comment 0
740

How to make PPT page turning effect_Just one animation effect
Article Introduction:First, we open the auxiliary lines in PPT, find the center line of the page, and then insert a rectangle at the center line of the page. Set the lines of this rectangle to no lines, the fill to gradient fill, the fill type to linear, the angle to 60 degrees, and then set two gradient apertures: dark gray/position 25%/transparency 0; dark gray/ Position 100%/Transparency 75. Then copy the rectangle to each page. After this operation, the written effect of the PPT page is completed. Finally, we set the page switching animation of PPT to [Page Curl], so that the page turning effect of PPT is completed, which is very real.
2024-04-26
comment 0
1010

pace.js page loading progress bar plug-in_javascript skills
Article Introduction:By introducing Pace.js and the CSS file of your chosen theme into your page, you can give your page beautiful loading progress and Ajax navigation effects. No need to hook into any code, progress is detected automatically. You can choose colors and multiple effects, there are minimalist, flash, MAC OSX, left fill, top fill, counter and bounce and many more.
2016-05-16
comment 0
1367

How to create overlay effect in ppt
Article Introduction:How to make an overlay effect in ppt: first open PPT and create a blank presentation; then insert a text box and enter a text; then set the text fill color to a certain transparency and make a copy of the text box; finally, add the two You can create an overlay effect by setting different fill colors for the text box.
2021-05-17
comment 0
9864

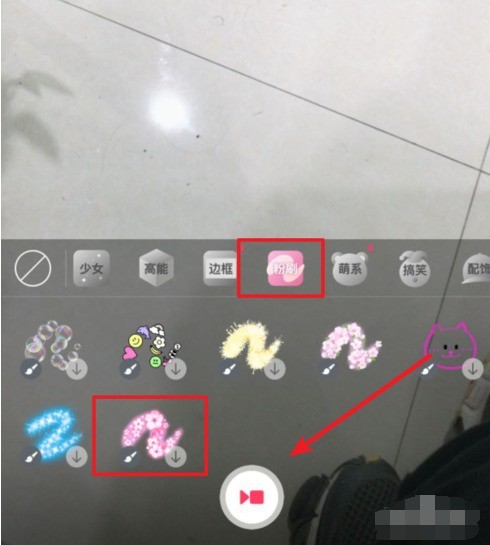
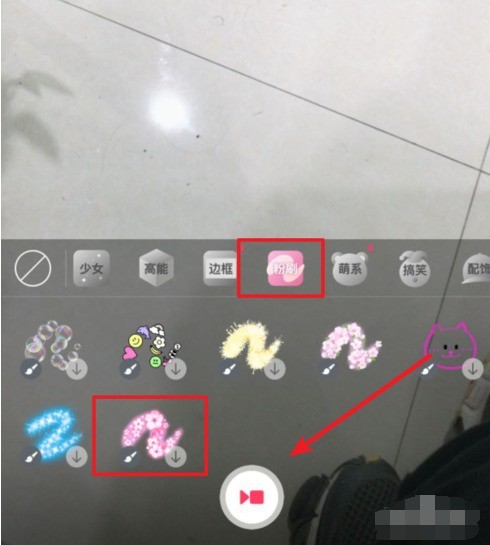
Douyin flower ball special effects video production steps
Article Introduction:1. Now open the [B612 Kaji] APP. We need to make the flower ball material first, find the [Paint] special effect through the [Sticker] button below (as shown below), then start recording the video, and use the paint brush to smear on the screen. 2. After the petal painting effect is set, we need to click the import material button above (as shown below) to find the petal painting short video we just recorded. 3. Then continue to enter the [Sticker] interface, find the [Creative] category from the list, and select the [Little Planet] special effect, so that you can create a short video with the [Flower Ball] effect. If you are interested in shooting a flower ball special effects video, then edit it according to the above method!
2024-03-22
comment 0
1147

CSS Tips How to implement the gradient text effect for each line of a paragraph
Article Introduction:Today I saw an effect written in CSS on Codepen. Each line of text in a paragraph has a gradient effect. It’s not strange to implement a gradient fill effect for a single line of text or a single word, but it is a text gradient fill effect for each line of a paragraph. It is estimated that it will still make many people curious. If you are one of the curious ones, please read on to find out!
2018-03-09
comment 0
1680

What is the text outline effect?
Article Introduction:Sometimes, we need to show only the outline of the text and remove the padding of the text. It can also be said to be a contour effect. We can use various CSS properties to generate an outline effect for text. For example, we can add a border to the text, remove the fill color of the text, and add an outline effect to the text. Here we use three different methods using HTML and CSS to display text with outline effect. Using various CSS properties In this method, we will use three CSS properties to add an outline effect to the text. The first one is "-webkit-text-fill-color" which changes the fill color of the text to be the same as the background color. The second one is "-webkit-text-lines-width", which is used to add
2023-08-23
comment 0
1308


How to create film special effects in CorelDRAW Production method tutorial
Article Introduction:CorelDRAW is a very easy-to-use picture design software. In software, we often only need to use a few tools to create beautiful pictures, and we can also use tools to draw interesting special effects. Today I will teach you how to create film special effects! In this process, we only need to use the rectangle tool and the shape tool to complete it. Let us take a look today! The specific operations are as follows: 1. Open the CorelDRAW software and use the rectangle tool to draw two rectangles of different sizes. 2. Click the shape tool to make the four corners of the small rectangle rounded. 3. Order the layers of the two rectangles in the Docker window. Adjust, fill the large rectangle with 70% black and the small rectangle with white. 4. Use the rectangle tool again, and fill the color of the large rectangle with 70% black.
2024-02-13
comment 0
422