Found a total of 10000 related content

Discuz Editor: an efficient post layout tool
Article Introduction:Discuz Editor: An efficient post layout tool. With the development of the Internet, online forums have become an important platform for people to communicate and share information. In the forum, users can not only express their opinions and ideas, but also discuss and interact with others. When publishing a post, a clear and beautiful format can often attract more readers and convey more accurate information. In order to facilitate users to quickly type and edit posts, the Discuz editor came into being and became an efficient post typesetting tool. Discu
2024-03-10
comment 0
835

Release Start11 tool to achieve consistent interface layout between win10 system and win11
Article Introduction:After the launch of the win11 system, many users have taken a fancy to the new win11 operating interface, but they cannot update because their computer hardware configuration does not meet the requirements of win11. Recently, Stardock has brought Start11 software to users, which allows you to Use the interface layout of win11 on win10. Start11 tool release: 1. Today Stardock Company brings users the latest Start11v1.0 version, which allows win10 users to use the win11 interface layout. 2. There are no computer configuration requirements. Even if we do not meet the requirements of win11, we can still use it to get the operating experience of win11. 3. Mainly for windo
2024-01-05
comment 0
985

Can the mini program title be centered?
Article Introduction:The mini program title can be centered. Centering method: Use the flex layout tool to center the WeChat applet; the syntax is: display: flex; the function of the flex layout tool is to quickly achieve the required layout (horizontal centering, vertical centering, left and right alignment, etc.).
2020-06-13
comment 0
6686

How to set paper size in word
Article Introduction:How to set paper size in word: first open the word software installed on your computer; then find the page layout tool in the toolbar; then click on page layout and find the paper size tool; finally click on the paper size tool and select a paper size That’s it.
2020-03-27
comment 0
12722

HTML tutorial: How to use Grid layout for adaptive layout
Article Introduction:HTML tutorial: How to use Grid layout for adaptive layout In modern web design, adaptive layout is crucial because it ensures that the web page can display the best effect on different devices and screen sizes. CSSGrid layout is a powerful tool that can achieve flexible and responsive layout effects. This article will introduce how to use Grid layout for adaptive layout and provide specific code examples. First, we need to understand some basic knowledge about Grid layout. Grid layout
2023-10-20
comment 0
786

CSS3 implements flexible box model application
Article Introduction:As part of the CSS3 specification, the flexbox layout model can simplify the CSS code required to complete layout in many typical scenarios. The layout model also provides many useful features to meet common layout requirements, including arranging, aligning, resizing, and allocating white space for items in containers. The flexbox layout model can serve as a great tool in a web developer's toolbox.
2018-03-10
comment 0
1666

CSS3 Flexbox layout tutorial: How to flexibly arrange elements?
Article Introduction:CSS3Flexbox layout tutorial: How to flexibly arrange elements? Introduction: In web design, layout is a crucial part. A powerful layout tool is Flexbox layout in CSS3. Flexbox layout provides a simple and flexible way to handle and arrange elements in a web page. This article will introduce the basic principles and usage of Flexbox layout, and include some code examples to help readers better understand and apply Flexbox layout. 1. Flexbox cloth
2023-09-09
comment 0
893

HTML tutorial: How to use Grid layout for adaptive grid item layout
Article Introduction:HTML Tutorial: How to Use Grid Layout for Adaptive Grid Item Layout In modern web design, adaptive layout is crucial. Through adaptive layout, web pages can present the best display effect on different devices and screens, providing a better user experience. In this regard, CSSGrid layout is a powerful tool that can help us achieve adaptability in web page layout. This article will introduce how to use Grid layout to implement adaptive grid item layout, and provide specific code examples. First, in HTM
2023-10-18
comment 0
1015

How to use Python GUI layout tool Tkinter
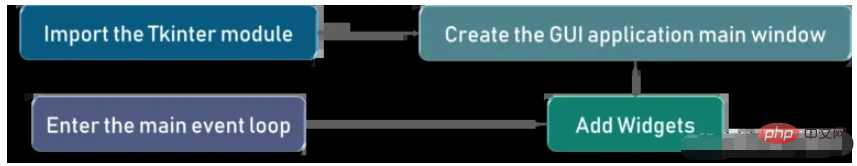
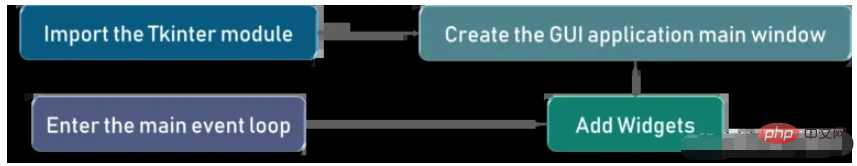
Article Introduction:Graphical User Interface (GUI) Graphical User Interface (GUI) is nothing but a desktop application that helps us interact with the computer. A GUI application like a text editor can create, read, update, and delete a number of different types of files. Applications such as Solitaire, Chess, and Solitaire are game versions of GUI programs, and GUI applications such as Google Chrome, Firefox, and Microsoft Edge are used to browse the Internet. These are some of the different types of GUIs we use on our computers every day. Application, in fact, we can also build simple similar applications through Tkinter. Today, as an introduction to GUI, we will create a very simple
2023-05-09
comment 0
1479

How to use the perspective deformation tool in ps How to use the perspective deformation tool in ps
Article Introduction:PS is a software we often use in our work, so do you know how to use the PS perspective deformation tool when using it? Today, the editor will bring you how to use the perspective deformation tool in PS. If you are interested in this, please come and take a look below. How to use the perspective deformation tool in PS? How to use the perspective deformation tool in ps 1. First open ps, then press Ctrl+N to create a new file, and then create a new layer. 2. Click Edit → Perspective Transformation in the menu bar. 3. Then click the canvas position in the upper left corner of the layout status to place the layout. 4. In the layout state, adjust the layout vertices to the corresponding vertices, and then click Transform. 5. In the deformation step, drag the vertices similarly to achieve the perspective deformation effect.
2024-08-15
comment 0
430

Mastering the flexbox knowledge of CSS3, how to achieve flexible adjustment of grid layout?
Article Introduction:With the knowledge of Flexbox of CSS3, how to realize the flexible adjustment of grid layout? In modern web design, grid layout is a common layout pattern. With CSS3's Flexbox, we can implement grid layout more flexibly and dynamically adjust the layout. This article will introduce in detail how to use Flexbox to implement grid layout and give corresponding code examples. Flexbox is a module in CSS3 that introduces a new layout method that can easily implement various complex layouts. Tool
2023-09-09
comment 0
972

How to use CSS3 to implement flexible box layout
Article Introduction:The traditional layout scheme is based on the box model of float, display and position. With the improvement of development languages, the flexible box layout model has become a good tool in the web developer's toolbox.
2018-09-26
comment 0
4786

Detailed explanation of automatic spacing and filling effects in CSS Flex layout
Article Introduction:Detailed explanation of automatic spacing and filling effects in CSSFlex flexible layout Introduction: In modern web design, it is very important to implement responsive layout. The Flex layout of CSS is a powerful tool that can help us achieve flexible layout effects. This article will focus on the automatic spacing and filling effects in Flex layout. Through specific code examples, it will give you an in-depth understanding of how to flexibly use these features to achieve better web page layout effects. 1. Introduction to Flex Layout Flex layout is a modern form of CSS
2023-09-26
comment 0
1862

How to use the eraser tool in word tables
Article Introduction:The method of using the eraser tool in a word table is: 1. First, select the entire table; 2. Then, switch to the [Layout] tab and select the [Eraser Tool] option; 3. Finally, use the eraser tool as needed Just erase what you don't need.
2020-03-05
comment 0
12002

How to set WPS table layout WPS Excel method to adjust table layout with one click
Article Introduction:When we use WPS table layout, we often need to adjust the icon of the table document. So how to set up WPS table layout? Users can directly open the page tool under the table document, and then select the table beautification tool to perform operations. Let this site carefully introduce to users how to adjust the table layout in WPS Excel with one click. One-click method for adjusting table layout in WPS Excel 1. In the first step, we click to open the WPS software on the computer, and then double-click to open a table document on the WPS page. 2. In the second step, after entering the table document page, we first select the table area that needs to be adjusted on the page, and then click to open the page tool. 3. The third step
2024-08-20
comment 0
733

How to display percentages in Excel pie chart data
Article Introduction:Excel pie charts are displayed as percentages: Select the pie chart you want to display as percentages, find "Quick Layout" in the design tab of the chart tool, select a layout style with a percent sign and click it.
2019-06-21
comment 0
15214

What is Graphviz
Article Introduction:Graphviz was born as an open source (EPL licensed), cross-platform script-automated drawing software tool from AT&T's Bell Labs. Graphviz uses a DSL language called dot language to write a Script File script file, and then uses the Layout layout engine to parse this Script File script file to complete automated layout rendering.
2023-02-01
comment 0
3360