Found a total of 10000 related content
jQuery implements switching page transition animation effect_jquery
Article Introduction:This is a very cool jQuery and CSS3 special effects plug-in for switching page transition animation through AJAX calls. This page switching effect uses AJAX to dynamically load link content. When the page is loaded, CSS3 is used to create a very cool page transition animation effect. The pushState method is used in the plug-in to manage the browser's browsing history. Friends who need it can refer to it.
2016-05-16
comment 0
1896

How Vue's keep-alive component improves user page switching smoothness
Article Introduction:How Vue's keep-alive component improves the smoothness of user page switching In modern web applications, it is very common for users to switch pages frequently. Such frequent page switching may cause performance issues such as page re-rendering and component reloading, making the page switching experience less smooth. As a popular front-end framework, Vue.js provides a component called keep-alive, which can help us improve the smoothness of user page switching. keep-alive component
2023-07-23
comment 0
1762

Vue Router Lazy-Loading routing: a trend to help improve page performance
Article Introduction:VueRouter is the official route manager in the Vue.js framework. It allows developers to switch page content through route mapping, making single-page applications more controllable and easier to maintain. However, as applications become more complex, the loading and parsing of routes can become a performance bottleneck. In order to solve this problem, VueRouter provides a function of lazy loading of routes, which defers the loading of routes until actually needed. Lazy-loading is a loading technology that
2023-09-15
comment 0
871

How to implement lazy loading of routes in uniapp
Article Introduction:UniApp is a cross-platform development framework that can develop and publish iOS, Android and Web applications simultaneously. In UniApp, routing lazy loading is a technology that implements lazy loading of pages. When switching pages, only the modules and resources required by the current page are loaded, thereby optimizing the performance and loading speed of the application. This article will introduce how to implement lazy loading of routes in UniApp, and provide specific code examples. 1. Advantages of routing lazy loading In traditional applications, all pages are loaded during application initialization.
2023-12-17
comment 0
1175

Best practices for single-page application development using Webman
Article Introduction:Best practices for single-page application development using Webman With the rapid development of the Internet, more and more applications are presented in the form of single-page applications (Single-page Application, SPA). The characteristic of SPA is that when loading the first visit, HTML, CSS and script files will only be loaded once. Subsequent page switching uses JavaScript to dynamically load data and update page content, thereby providing a smoother user experience. Webman is a J-based
2023-08-26
comment 0
917

Where to put jquery loading
Article Introduction:jQuery is a very popular JavaScript library that is widely used in building rich web applications. When using jQuery, consider how to load the library to ensure it is used correctly. In this article, we’ll explore jQuery loading best practices and their impact on web page performance and user experience. 1. jQuery loading method In Web development, there are two methods of loading jQuery: synchronous loading and asynchronous loading. The synchronous loading method is to embed the jQuery library into the web page code.
2023-04-26
comment 0
730

How to convert edge browser to IE mode How to convert to IE mode
Article Introduction:How to convert "edge browser" to IE mode. Whether it is content search or function use, it can be easily completed. The powerful and stable web page loading function brings an excellent user experience to users. They can also switch modes according to their own personal use needs, but they don’t know how to do it specifically. operate? Switch the browser web browsing mode with one click 1. Open the web interface with edge browser and click the three dots icon in the upper right corner. 2. Then in the menu, click Reload in internet explorer mode. 3. Finally, when the web page is opened, the prompt to open it in IE mode can be converted into IE mode to open the web page.
2024-06-12
comment 0
868

Use the keep-alive component to achieve smooth transition when switching Vue pages
Article Introduction:Use the keep-alive component to achieve smooth transition when switching Vue pages. In Vue, the transition effect when switching pages is a very common and important requirement. Vue provides many built-in transition effect components, one of which is the keep-alive component. keep-alive can retain the state of the component when switching components to avoid re-rendering, thereby achieving a smooth transition effect. The role of the keep-alive component is to keep the component it wraps in memory and cache the instance of the component
2023-07-22
comment 0
1385

How to implement lazy loading of tab content using JavaScript?
Article Introduction:How to implement lazy loading function of tab content using JavaScript? In modern web design, tabs are a common interface element that can easily switch between different content and give users a better experience. However, when a large amount of content is loaded in the tab, the page loading speed will slow down, affecting the user's access experience. In order to solve this problem, we can use JavaScript to implement the lazy loading function of tab content, and only load the corresponding content when the user clicks the relevant tab.
2023-10-24
comment 0
649

How to use keep-alive to optimize route switching effect in vue project
Article Introduction:How to use keep-alive to optimize the routing switching effect in the Vue project. In the Vue project, routing switching is a common operation. However, when we switch routes frequently, we will find that components and data are reloaded every time we switch, resulting in slow page loading and poor user experience. In order to solve this problem, we can use vue's keep-alive component to optimize the routing switching effect. keep-alive is an abstract component provided by Vue, which can be wrapped in components that need to be cached.
2023-07-22
comment 0
973

The unique advantages of Vue Router Lazy-Loading routing, how to optimize page performance?
Article Introduction:VueRouter is a routing management plug-in officially provided by Vue.js. It can help us implement page navigation and route switching in Vue applications. The Lazy-Loading feature is a unique advantage of VueRouter, which can greatly optimize page performance. In this article, we will introduce VueRouter’s Lazy-Loading routing feature and provide some practical code examples for optimizing page performance. Lazy-Loading means when needed
2023-09-15
comment 0
737

How to achieve page preloading effect with keep-alive component in vue
Article Introduction:How does the keep-alive component in Vue achieve the page preloading effect? In Vue development, we often encounter the situation of frequently switching pages. At this time, if the component is re-rendered every time the page is switched, it will not only cause the page loading speed to slow down, but also Some requested data may be lost. In order to solve this problem, Vue provides a very practical component-keep-alive, which can cache components and achieve page preloading effect. The keep-alive component is a built-in part of Vue.
2023-07-21
comment 0
1588
phpcmsV9 如若实现导航切换
Article Introduction:
phpcmsV9 如果实现导航切换
其实v9和08是一样的 08只不过是通过body=onlod($catid)方法加载而v9我们可以通过判断导航id还当前打开页面的栏目id是否相等代码:{if($r[catid]==$catid)}加载指定的css样式{/if}有的可能是二级页面或者更多级次的页面只需加载他是否和父类的id相等就行{if($r[
2016-06-13
comment 0
769
分享一个Translater.JS巧用HTML注释翻译页面实例
Article Introduction:关注 JSDigs 偶尔给你来点干的。 这是一个利用HTML注释的页面翻译解决方案。对于少量的静态页面,这种解决方案显得更简单。它没有依赖,压缩只有只有(~2kb)。 支持 IMG 文本 切换 支持 URL 加载语言 支持本地缓存选择
2017-06-05
comment 0
2688

How to switch kernel in 360 Browser? How to switch kernel?
Article Introduction:360 Browser is a free web browsing software that many users love to use. Whether it is plug-in installation or function use, it can be completed with one click. The powerful web page loading speed brings users an excellent user experience, and the browser kernel can be switched according to personal needs. But many people don't know how to do it? Detailed steps for quickly switching browser cores: 1. Open the browser and click "Settings" in the menu list. 2. Click the "Advanced Settings" -> "Kernel Switching Settings" button on the settings page. 3. In the settings page, click "IE7", "IE8" and other content in the drop-down box to switch the kernel.
2024-06-12
comment 0
1047
A first look at JQuery (2) event mechanism (2)_jquery
Article Introduction:In the last article, I briefly described the three JQuery event mechanisms of page loading, event delegation, and event switching. In this article, I will talk about the mechanism that dominates the JQuery event mechanism and is most commonly used in our actual work - event handling
2016-05-16
comment 0
948

Explore the increasing effect of Vue Router Lazy-Loading routing on page performance
Article Introduction:Exploring the increasing effect of VueRouterLazy-Loading routing on page performance. With the continuous development of front-end technology and the diversification of application scenarios, the use of single page applications (SPA) is becoming more and more widespread. In SPA, page switching is implemented through routing, and a complete SPA usually has many pages and routes, which brings a problem: if all routes and components are loaded at once, the page loading speed will be reduced. Slows down and affects the user experience. To solve this problem, the Vue framework provides
2023-09-15
comment 0
638

How to change the theme color of Jinjiang Novel Reading Share the steps to change the theme color of Jinjiang Novel Reading
Article Introduction:Jinjiang Novel Reading is a reading APP that provides a large number of online novel resources. Users can read various types of online novels, including romance, martial arts, fantasy, etc., and can also communicate and share their reading experience online. Today, let’s take a look at the tutorial on changing the theme color of Jinjiang novel reading with the editor! How to change the theme color of Jinjiang Novel Reading 1. First find the system settings on the personal center page. 2. Then find the theme color and day/night scheme switching. 3. Finally, after entering the new page, you can switch the color of the theme!
2024-07-10
comment 0
876

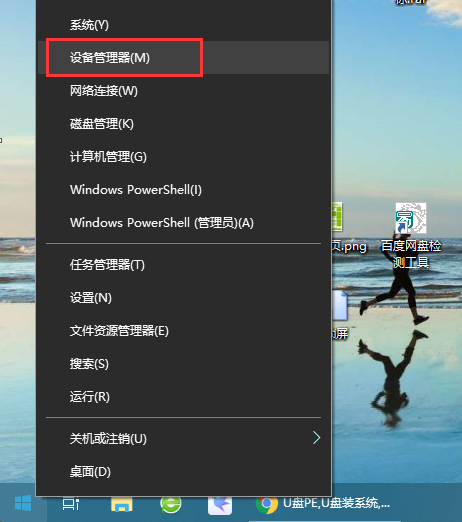
How to turn off the hard disk write cache in Win10 system_Introduction to the method of turning off the hard disk write cache in Win10 system
Article Introduction:It can be said that the hard disk write cache can bring you faster hard disk read and write speeds, but data corruption is prone to occur after a failure. So how to turn off the hard disk write cache in Win10? For this reason, System House brings you an introduction to how to turn off the hard disk write cache in Win10 system. Here you can use this method to get a better system gameplay experience. Introduction to how to turn off the hard disk write cache in Win10 system 1. First, use the shortcut key [Win+X] to open the hidden menu, and then select [Device Manager] to open it. 2. After entering the Device Manager window, expand the disk drive column, then select the corresponding computer disk, then right-click and select Properties. 3. In the properties page, switch the option to the strategy column, and then for the following
2024-09-05
comment 0
584