Found a total of 10000 related content

darkskinimages.dll - What is darkskinimages.dll?
Article Introduction:What is darkskinimages.dll doing on my computer?
DarkSkinImages.dll is a Realtek HD Audio Manager Resource. It contains icons, various PNG images for graphical elements, for example this one:
Non-system processes like darkskinimages.dll origina
2024-10-20
comment 0
1036

How to set up the avatar pendant in Shiguang? How to set up the avatar pendant?
Article Introduction:The avatar pendant function of the Shimmer app allows users to add unique decorative elements to their profiles to show their personality and style. These widgets can be various graphics, badges, borders, or other visual elements that not only beautify the user's avatar, but also convey the user's interests or groups they belong to. How to set up the avatar pendant: 1. Open the homepage of the Shimmer app and find the "My" location at the bottom. 2. Enter my page and find the "three horizontal" icon in the upper right corner. 3. Enter the sidebar and find the "My Items" icon. 4. Enter the My Items interface and find the "Use" button on the right side of the avatar pendant.
2024-06-24
comment 0
492

New work by the author of ControlNet: AI painting can be divided into layers! The project earned 660 stars without being open source
Article Introduction:"It's by no means a simple cutout." A recent study by the author of ControlNet has received a lot of attention - just a prompt, you can use StableDiffusion to directly generate single or multiple transparent layers (PNG)! For example: A woman with messy hair in the bedroom. Woman with messy hair, in the bedroom. As you can see, AI not only generated a complete image that conforms to the prompt, but even the background and characters can be separated. Moreover, if you zoom in on the PNG image of the character and take a closer look, you will see that the hair strands are clearly defined. Consider another example: burning firewood, on a table, in the countryside. Burningfirewood,onata
2024-03-01
comment 0
474

How to clear the floating label in javascript
Article Introduction:In javascript, you can use the cssFloat property of the Style object to clear the float of the label. This property sets where the text or image floats in another element. When the value is set to "none", the float can be cleared. The syntax format "element object" .style.cssFloat="none"".
2021-06-23
comment 0
1721

Refresh rate increased! Huawei nova 12 standard version and nova 12 Pro configuration analysis
Article Introduction:Huawei will launch the much-anticipated Huawei nova12 series of mobile phones on October 7, including two versions: nova12 standard version and nova12Pro. These two mobile phones will bring a series of exciting features, making consumers look forward to it. Huawei nova12 standard version will introduce a second-generation Kunlun glass slightly curved screen, which means that users will be able to enjoy a smoother viewing experience. Support 120Hz high refresh rate. In terms of photography, the nova12 standard version is equipped with a powerful rear camera combination, including a 50-megapixel super-sensing imaging lens, an 8-megapixel telephoto lens and a 12-megapixel wide-angle macro lens, providing users with diverse shooting options. In addition, the front camera will be equipped with a 60-megapixel ultra-wide portrait
2023-10-07
comment 0
1545

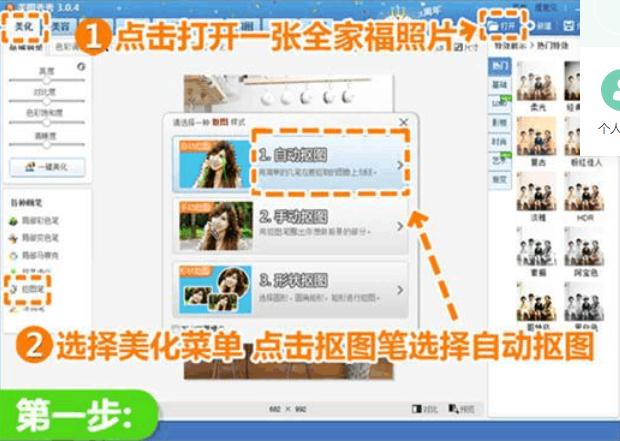
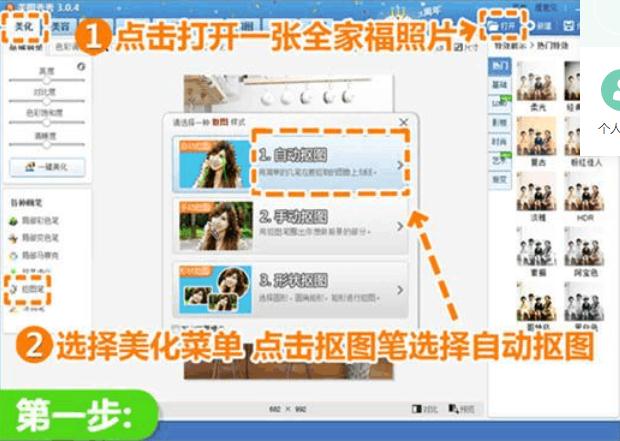
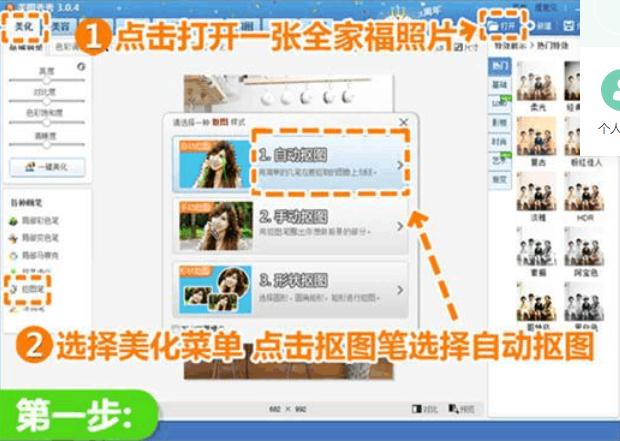
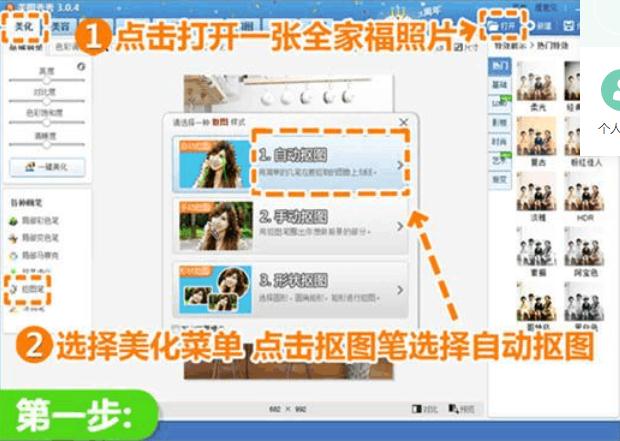
How to enlarge the head of Meitu Xiuxiu
Article Introduction:Meitu Xiuxiu software provides a variety of filters and beautification functions, allowing users to easily add personalized effects to photos. This article is Meitu Xiuxiu’s technique for enlarging a character’s head. Those who need it can learn it. Next. Meitu Xiuxiu shares tips on enlarging the heads of people. Open a family photo in the "Meitu Xiuxiu" software, enter the "Beautify" menu, click the "Add Pen" on the left side of the interface, and click on the prompt that pops up. Select "Automatically add images" in the column. In the cutout interface, you can use the [cutout pen] to draw a green line on the character's head according to the prompts on the left, and then click the [delete pen] to draw a red line in the unnecessary area, and then cut out the character's head. Click [Complete Cutout]. 3. In the newly jumped interface, lower the feathering value, and then click [Foreground as Material].
2024-04-01
comment 0
1140

How does Meitu Xiuxiu make her head bigger? How does Meitu Xiuxiu make her head look bigger?
Article Introduction:1. Open a family photo in the "Meitu Xiu Xiu" software, enter the "Beautification" menu, click the "Cutting Pen" on the left side of the interface, and select "Automatic Cutting" in the pop-up prompt bar. In the picture editing interface, you can use the "Add Pen" to draw a green line on the character's head according to the prompts on the left, then click the "Delete Pen" to draw a red line in the unnecessary area, add the character's head and click "Complete adding" will complete adding the picture. 3. In the newly jumped interface, lower the feathering value, click "Foreground as Material", and save the cut material to "Accessories—User Customized". Then close this interface, return to the original image state, and continue to follow the first three steps to cut out other avatars. 4. Next, in order to make the head bigger without blurring
2024-06-25
comment 0
884

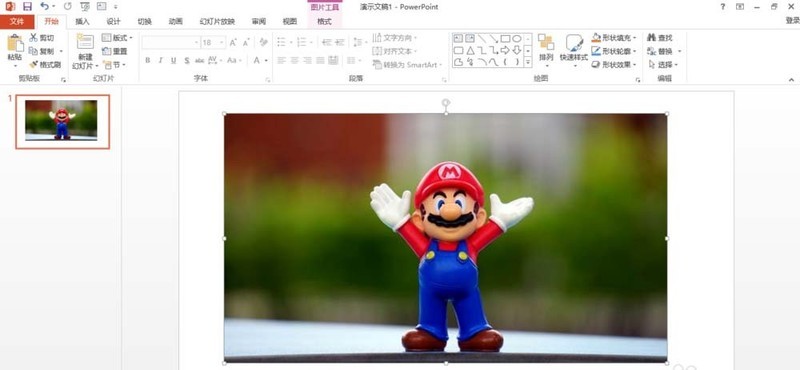
ppt2013 graphic method of editing pictures into different geometric figures
Article Introduction:1. Open ppt2013, change the PPT layout to [Blank], and then insert pictures, or delete the title box and insert pictures without changing the layout. 2. If you need a cartoon character’s avatar, which is round, then we first need to find the [Insert] tab, click [Shape], and see the drop-down menu. 3. Select [Ellipse] in the drop-down menu, then hold down [Ctrl] or [Shift] to draw a circle, otherwise it will be an ellipse. If the conditions are not met, draw a circle that can cover the cartoon character's head and cover the required image. live. 4. Select the picture first, then hold down the [Ctrl] key, and then select the circle. The order cannot be changed, then select [Format] under [Drawing Tools] and find [Merge Graphics]. 5. Under the [Merge Graphics] menu, find
2024-03-26
comment 0
611

Detailed steps for batch importing vector material images into PPT
Article Introduction:1. Search for vector icons, as long as they are in ai or eps format. 2. Open ai, double-click the blank space to import the material. 3. Select a material. As can be seen from the picture, each character is grouped together. We choose to right-click to cancel the grouping. 4. After canceling the grouping, select a small icon individually and copy it with ctrl+c. 5. We go to the PPT interface, press ctrl+alt+v to paste selectively, and select the enhanced metafile. Paste the image below. 6. It’s not over yet. The image is not editable. We right-click and select Group-Ungroup. In the pop-up window, we select Yes. 7. Open the selection pane, and you can see that the graphic is composed of multiple small vector graphics. 8. At this time, you can modify the graphic, such as changing the clothes to yellow.
2024-03-26
comment 0
825

How to place an image or video inside a silhouette?
Article Introduction:You may have seen images or videos played in silhouette on some websites. A silhouette can be an image, object, person or animal and is represented in black, outlining the subject. We can insert any image or video in silhouette so that the video or image will appear in the color of the silhouette. In this article we will learn how to place an image or video in a silhouette. How to place an object inside an outline? A silhouette is an image of an object or person represented by a solid shape in black or any other palette color. Now, the attribute we are going to use here will be the mix-blend attribute, the attribute used specifies how the content of a specific element is blended with its nearest parent element. Syntax The following is the syntax for using the mix-blend attribute - mix-blendmo
2023-09-12
comment 0
1328

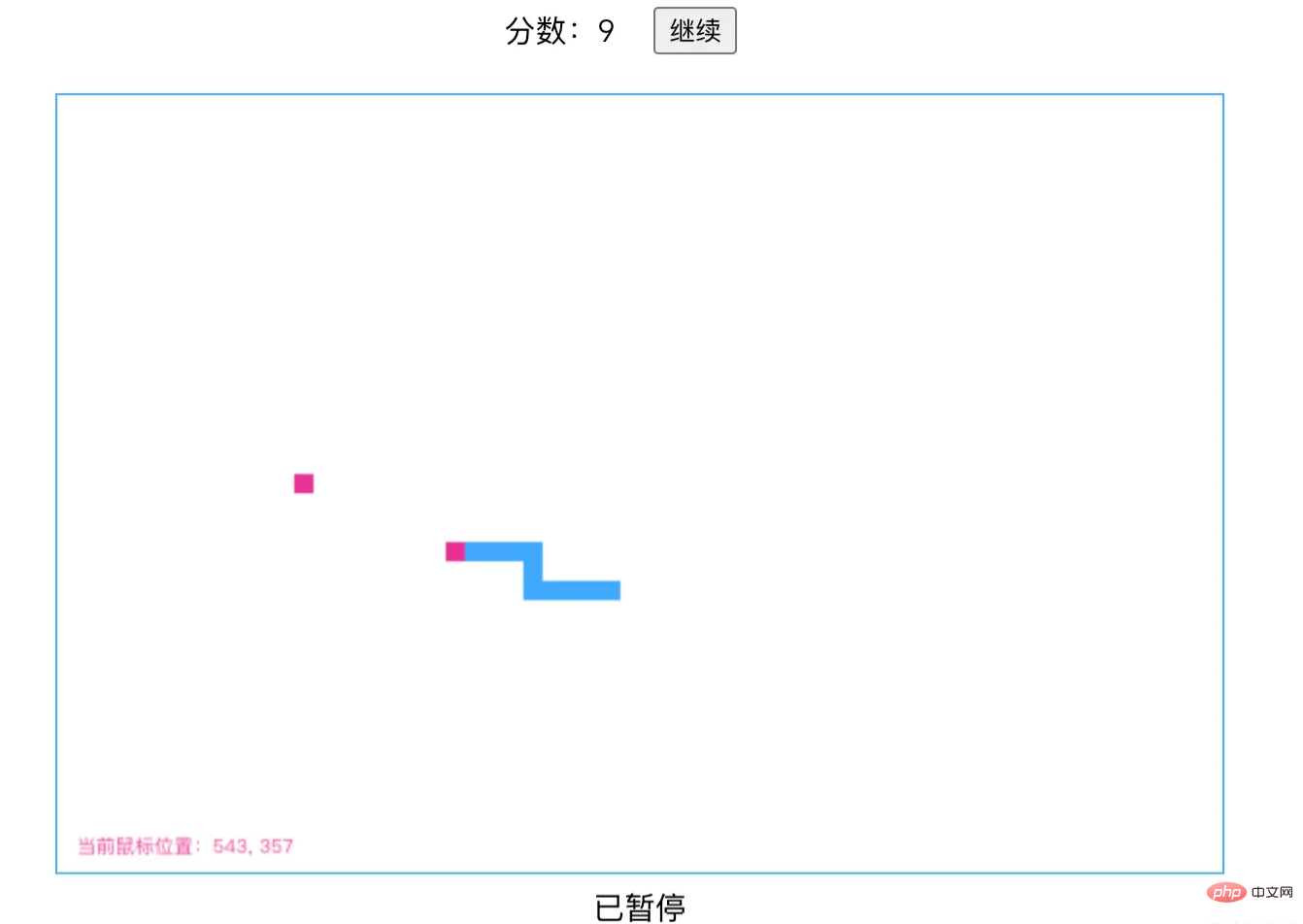
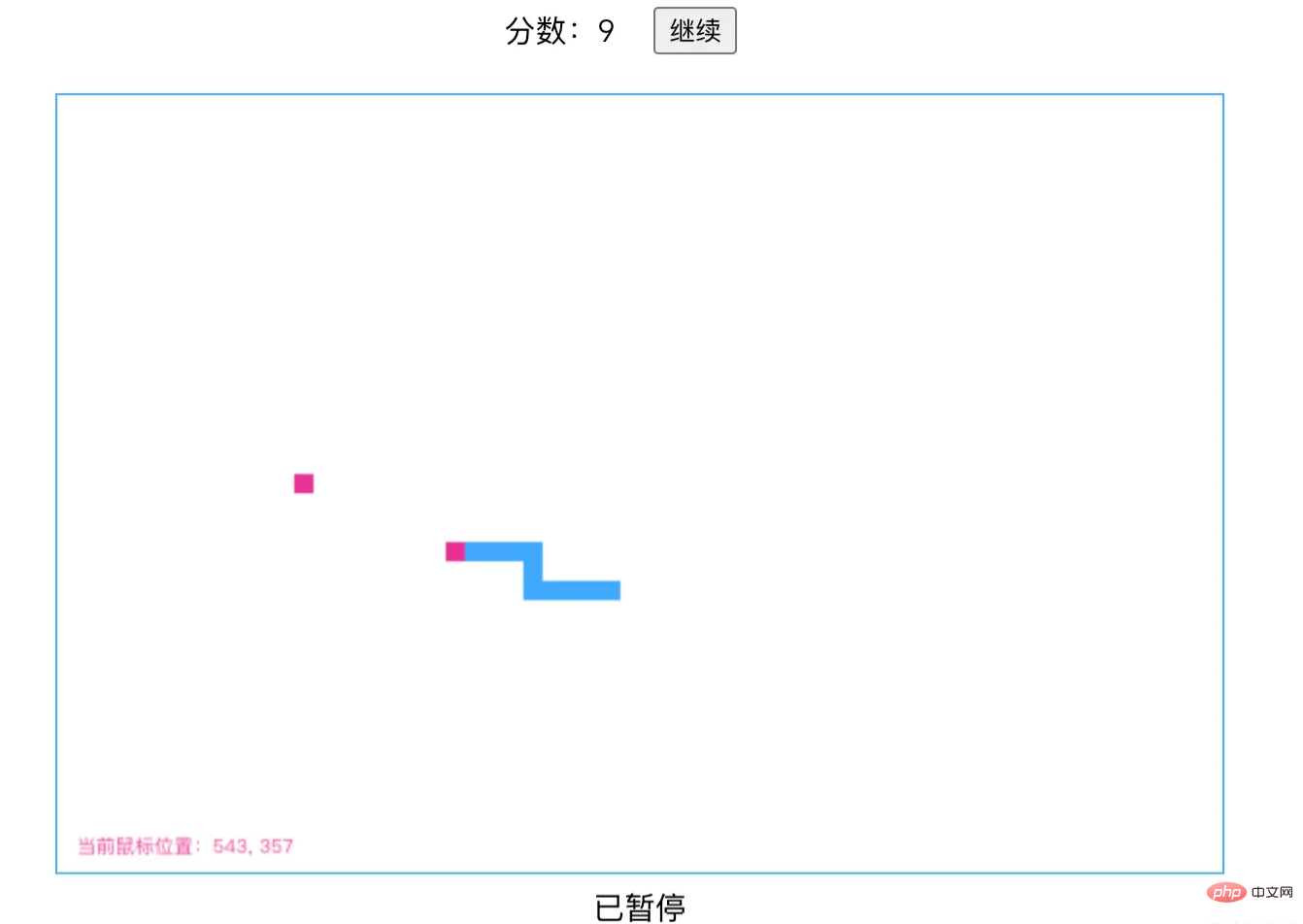
How to use Vue3+Canvas to implement a simple snake game
Article Introduction:Rules of gameplay: Players use the direction keys to control a long snake to continuously swallow beans. At the same time, the snake's body continues to grow longer with the swallowed beans. The game ends when the snake's head hits the snake's body or a barrier. Elements of ideas: boundary, snake head, snake body, food boundary: input the number of rows After the food, add one food to the tail of the snake body: the position is randomly generated; the flowchart code implementation technology stack selects vue3 and vite infrastructure; the view is implemented using canvas technology, which has better performance than dom; basic variable definition import{ref, onMounted}from'vue'
2023-05-12
comment 0
1374

Data annotation services and their importance: Understand the definition of data annotation services and their importance
Article Introduction:Data annotation service companies provide annotation services for machine learning, using pre-trained models and humans to label images, text, videos, or audio. Application areas of data annotation Data labeling tasks are accomplished by human labeling and classification of objects to enable machine learning. The most common tag types include videos and images. 1. Semantic segmentation Semantic segmentation refers to the process of labeling each pixel in an image as a category. It is widely used in autonomous driving, robot vision and medical applications. 2. Polygon Annotation Polygon annotation is a method of detecting irregular objects by drawing shapes and contours on image data. Annotators can mark objects they want to classify by drawing lines by placing points on the outer edges of the objects. This method can be used to identify and track various shapes and
2024-01-24
comment 0
1278

How to set fixed width for td in table?
Article Introduction:HTML tables are a key element of web development. They are used to organize and display data in a structured format. HTML tables allow web developers to arrange data into rows and columns of cells. HTML tables are created using the <table> tag, which includes several components such as <tr>, <td>, and <th>. Each component has its unique properties. Understanding the elements in HTML tables The <td> tag element defines the data cells in HTML tables. It is used to display data such as text, images or links in a table. Each <td> element is contained within a <tr> element, which
2023-08-28
comment 0
1265

15 recommended open source free image annotation tools
Article Introduction:Image annotation is the process of associating labels or descriptive information with images to give deeper meaning and explanation to the image content. This process is critical to machine learning, which helps train vision models to more accurately identify individual elements in images. By adding annotations to images, the computer can understand the semantics and context behind the images, thereby improving the ability to understand and analyze the image content. Image annotation has a wide range of applications, covering many fields, such as computer vision, natural language processing, and graph vision models. It has a wide range of applications, such as assisting vehicles in identifying obstacles on the road, and helping in the detection and diagnosis of diseases through medical image recognition. . This article mainly recommends some better open source and free image annotation tools. 1.Makesens
2024-03-28
comment 0
1517

How to set shopping habits in Vipshop
Article Introduction:When we shop in Vipshop, the software will recommend products that we may be interested in based on our shopping habits. How do we set our own shopping habits? Let me introduce you to the operation method below. In the "Vipshop" APP interface, click "Personal Center" in the lower right corner, then find the "gear-shaped" icon in the upper right corner of the Personal Center page, and click the icon to open the "Settings" function. 2. Click "View Profile" on the right side of the avatar in the settings page to enter. 3. There is a "My Shopping Habits" on the profile page, click on it to enter. 4. Next, you can set your own shopping habits. Follow the prompts to select gender and birth year, and then click the "Next" button. 5. Continue to select the people who often help with shopping and click on the bottom
2024-03-01
comment 0
769

How to add noise to image using Java OpenCV library?
Article Introduction:Add noise to a given image using OpenCV - Read the contents of the given image into a Mat object. Create two empty matrices to store the noise and the results create two MatOfDouble matrices to store the mean and standard deviation. Use the meanStdDev() function to get the values of the mean and standard deviation. Use the randn() method to create a matrix with random elements (used to store noise). Pass the source, mean and standard deviation objects created above to this method. Finally, the noise matrix and the source matrix are added and saved as the destination matrix. Example importjava.awt.Image;importjava.awt.image.BufferedImage
2023-08-18
comment 0
1278

How to retrieve the avatar previously used on WeChat. Share the tutorial on retrieving the avatar previously used on WeChat.
Article Introduction:WeChat avatar is an important element for users to display their personal image on the WeChat platform, expressing the user's personality and characteristics concisely and intuitively. Do you want to know how to retrieve the avatar you used on WeChat? If you are interested, don’t miss this article and tutorial! The first step on how to retrieve the avatar used by WeChat is to open WeChat and click the [Me] option in the lower right corner. Step 2: Then enter my page and select [Avatar] at the top. Step 3: Then we enter the personal information page and click on the avatar picture. Step 4: Click to enter the avatar page and click [▪▪▪] in the upper right corner. Step 5: A window will appear immediately, we click [View Previous Avatar]. Note: You can view the previous avatar only if you have changed your avatar on the same phone. Step 6: Finally enter the previous header
2024-07-03
comment 0
1089

Master Canvas' cross-language compatibility
Article Introduction:With the rapid development of the Internet, Web technology is also constantly updated and evolved. Among them, the formulation of the HTML5 standard is undoubtedly a major progress for web developers. An important feature of HTML5 is the Canvas element, which provides a method to draw graphics using JavaScript scripts. As an element with powerful drawing functions, Canvas is increasingly favored by developers in web development. However, compatibility has always been a headache for developers
2024-01-17
comment 0
980

C program to write image in PGM format
Article Introduction:PGM is a portable grayscale map. If we want to store a 2D array in C as an image in PNG, JPEG or any other image format, we have to do a lot of work to encode the data in some specified format before writing to the file. Netpbm format provides a simple and portable solution. Netpbm is an open source graphics package, basically used on Linux or Unix platforms. It can also run under Microsoft Windows systems. Every file starts with a two-byte magic number. This magic number is used to identify the type of file. Types include PBM, PGM, PPM, etc. It also identifies the encoding (ASCII or binary). A magic number is a capital P followed by a number.
2023-09-16
comment 0
824

How to draw fractal patterns using Python
Article Introduction:1. Goal: Write a program that can draw an equilateral triangle, and on each side of the triangle, it must be able to draw a slightly smaller outward-facing triangle. Being able to repeat this process as many times as one wishes creates some interesting patterns. 2. Represent the image. Represent the image as a two-dimensional array of pixels. Each cell in the pixel array will represent the color (RGB) of that pixel. To do this, you can use the NumPy library to generate a pixel array and use Pillow to convert it into an image that can be saved. The x value of the blue pixel is 3 and the y value is 4, which can be accessed through a two-dimensional array, such as pixels[4][3] 3. Draw a line Now start coding. First, you need a method that can get two sets of coordinates and draw a line between them
2023-05-07
comment 0
1349