Found a total of 10000 related content
jquery realizes the sliding door menu effect of title font change_jquery
Article Introduction:This article mainly introduces jquery to realize the sliding door menu effect of title font change. It also introduces the techniques of page tab switching and font style synchronization change by calling custom functions. It has certain reference value. Friends who need it can refer to it.
2016-05-16
comment 0
1120

How to use PHP to implement the slider function in WeChat mini program
Article Introduction:With the popularity of WeChat mini programs, their functions have become more and more diverse. Among them, the slider function is a very commonly used component, which can perform sliding selection, filtering and other operations on the interface, and it is no exception in WeChat mini programs. This article will introduce how to use PHP to implement the slider function in WeChat applet. 1. Introduction to the slider function The so-called slider refers to a movable drag bar that can be dragged to a specific position to achieve the effect of adjusting the target value. In WeChat mini programs, sliders are usually used for analysis, filtering, and ranking.
2023-06-02
comment 0
1698

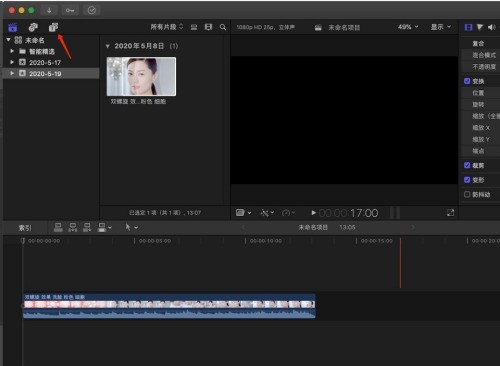
How to create a title for a 360-degree scrolling animation in Final Cut_Tutorial on how to create a title for a 360-degree scrolling animation in Final Cut
Article Introduction:1. First, move the timeline to the position where you want to add a subtitle title, and click the icon pointed by the arrow. 2. Then find 360° Roll 3D, place the mouse on the thumbnail pointed by the arrow and slide it to preview the subtitle effect. 3. If you think the effect meets the requirements, press and drag it into the story line. 4. Click to select the subtitle layer just added to the story line. 5. Then at the position pointed by the arrow, we will be able to modify the subtitle title content. 6. Press the slider pointed by the arrow to adjust the size of the subtitles. 7. Finally, we have completed the simple subtitle animation editing operation. Press the space bar on the keyboard to view the effect.
2024-05-07
comment 0
354

How to Create a Dynamic Image Gallery Slider Using HTML, CSS, and jQuery
Article Introduction:Create a dynamic image gallery slider using HTML, CSS and jQuery Introduction: Image galleries are one of the most common elements in modern website design. To add dynamism and interactivity to your website, use a slider to display your image gallery. This article will introduce how to use HTML, CSS and jQuery to create a dynamic image gallery slider to help you achieve more advanced effects in website design. 1. Preparation: Determine the size and layout of the slider container: In HTML, create an element of the slider container and set it
2023-10-24
comment 0
568


CSS implements WEB standard menu effect code with inverted triangle mark
Article Introduction:This article mainly introduces CSS to implement the WEB standard menu effect code with an inverted triangle mark. It uses pure CSS to realize the display effect of the inverted triangle mark when the mouse slides over it. It is very simple and practical. Friends who need it can refer to it.
2018-06-05
comment 0
1970
Simple web page sliding tab menu effect code implemented in js
Article Introduction:This article mainly introduces the simple web page sliding tab menu effect code implemented in js, which can realize the simple function of switching tab labels by sliding the mouse over it. It is very simple and practical. Friends who need it can refer to it.
2017-04-18
comment 0
1358

How to make the win11 taskbar fully transparent
Article Introduction:How to make the win11 taskbar fully transparent? Turning on the transparency effect on the computer can help users change the system properties to transparent settings. Recently, some Win11 users particularly like this effect, but they don't know where to turn it on. In fact, the method is very simple. Below, the editor will bring you a detailed method to turn on the transparency effect in Win11. Let’s take a look. Guide to opening the transparent effect in Win11 1. Press the Win key, or click the Start icon on the taskbar, and then click Settings in the pinned application; 2. In the Settings window, click Accessibility on the left and Visual Effects (Scroll Bar) on the right , transparency, animation, notification timeout); 3. Slide the slider to turn on or off the transparency effect (make certain windows
2023-06-30
comment 0
3423

How to fix common iPadOS 17 issues
Article Introduction:iPadOS17 is a new software update for iPad that brings many new features and improvements. However, as with any new software update, users may encounter some potential issues. If there is a problem with your iPadOS17 device, you can try the following methods to solve the problem: 1. Restart your iPad. A simple reboot can often fix minor software glitches. To restart your iPad, press and hold the power button until you see the "Slide to power off" slider. Then, slide the slider to the right and wait for the iPad to power off. After a few seconds, press and hold the power button again to turn the iPad back on. 2. Check for updates. Apple continuously releases software updates to fix bugs and improve performance. To check for updates, please go to
2023-10-16
comment 0
1739

How to adjust computer brightness in win11
Article Introduction:I believe that many users will encounter the problem of how to adjust computer brightness in win11 during use, but in fact this problem is very simple, and I guarantee that you will never encounter it again after reading the tutorial. To adjust the brightness of your Win11 computer, you can follow the steps below: 1. Click the notification icon on the right side of the taskbar and select the "All Settings" icon (gear shape). 2. In the Settings window, select the Display option. 3. In the "Display" tab, find the "Brightness and Color" section. 4. In the "Brightness and Color" section, you can adjust the brightness of the screen by dragging the slider. Drag the slider to the left to decrease the brightness, and drag the slider to the right to increase the brightness. Note: Some computers may not have this option, and the exact method of operation may vary. You can try
2024-01-10
comment 0
1568

How to create dot shadow effect in PS_How to create dot shadow effect in PS
Article Introduction:First open Photoshop, create a canvas and enter text. Then click the layer style icon below the panel, as shown in the picture. Then select [Projection] in the menu. Then move the [Noise] slider to the far right (100%) and click OK. Results as shown below.
2024-06-09
comment 0
928


How to set a WordArt title in Word_Picture and text tutorial on setting a WordArt title in Word
Article Introduction:1. As shown in the picture, after opening word, I need to add artistic effects to the title in the red box in the picture. 2. First, hold down the left mouse button and select the title. 3. As shown in the picture, in the upper left corner of word, find the word A in the picture and click on it. 4. As shown in the picture, different font effects will pop up at this time. 5. Select a font effect to preview, as shown in the picture. When you feel satisfied, click it. 6. In this way, the title will be changed to this artistic effect, which will look better.
2024-04-24
comment 0
994

Where are the win10 boot menu settings?
Article Introduction:The command prompt window in the Windows 10 environment usually presents us with a simple and dazzling interface with white characters on a black background. Its function is nothing more than entering commands and pressing Enter to execute. This seems to be a monotonous interface and simple functions, but in fact, we can also play new tricks. Text | If you don’t like the darkness, just make it more transparent. If you don’t like the darkness of the command prompt window, you can make some fine-tuning. Right-click the window's title bar and select Properties. In the "Command Prompt Properties" window that pops up, switch to the "Color" tab. You'll see an Opacity slider at the bottom. Press the left mouse button and drag the slider gradually to the left to make the window more and more transparent. But please note that through
2024-02-14
comment 0
883

How to use JavaScript to achieve the scrolling display effect of the page title while limiting the number of displayed characters?
Article Introduction:How to use JavaScript to achieve the scrolling display effect of the page title while limiting the number of displayed characters? In web development, we often need to attract users' attention through dynamic effects. Among them, the scrolling display effect of the page title is a common and concise way. This article will introduce how to use JavaScript to achieve the scrolling display effect of the page title while limiting the number of displayed characters. First of all, we need to make it clear that the page title is determined by the <title> tag in the browser.
2023-10-19
comment 0
997
js method to achieve simple mouse following effect_javascript skills
Article Introduction:This article mainly introduces the method of realizing simple mouse following effect in js, involving javascript mouse events and coordinate acquisition and other related techniques. It is of great practical value. Friends who need it can refer to it.
2016-05-16
comment 0
1222