
How to create a 360-degree scrolling animation title in the editing software Final Cut Pro? Curious about this? In this article, PHP editor Baicao will lead you to have an in-depth understanding of this technology. We'll guide you step by step, from creating 360-degree text to adding a spin effect, ensuring you create a stunning scrolling title. Read on to master this advanced editing technique to add a unique visual flair to your videos.
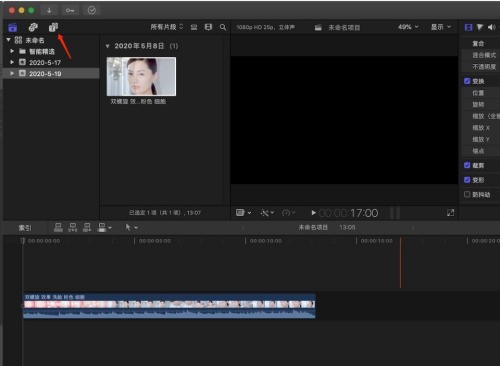
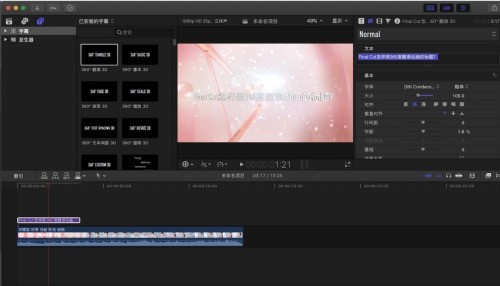
1. First, move the timeline to the position where you want to add a subtitle title, and click the icon pointed by the arrow.

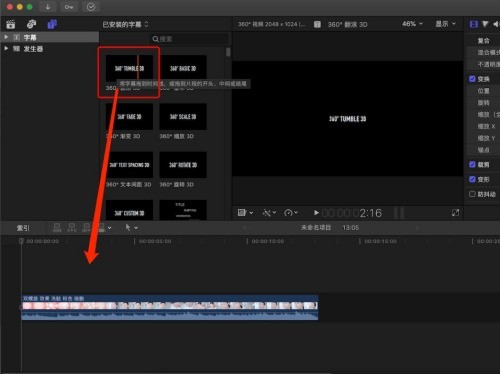
2. Then find 360° Roll 3D, place the mouse on the thumbnail pointed by the arrow and slide it to preview the subtitle effect.
3. If you think the effect meets the requirements, press and drag it into the story line.

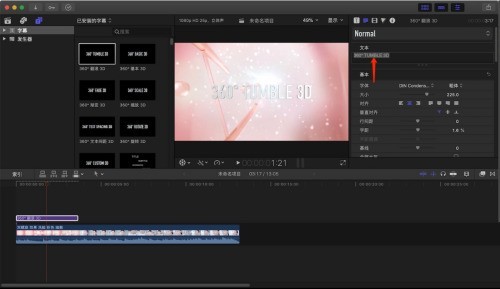
4. Click to select the subtitle layer just added to the story line.
5. Then at the position pointed by the arrow, we will be able to modify the subtitle title content.

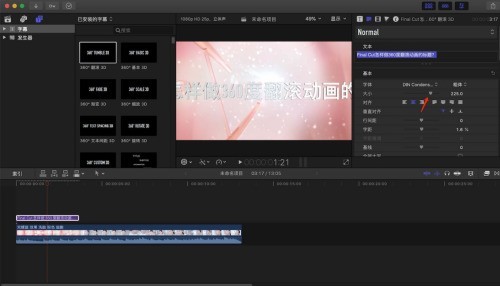
6. Press the slider pointed by the arrow to adjust the size of the subtitles.

7. Finally, we have completed the simple subtitle animation editing operation. Press the space bar on the keyboard to view the effect.

The above is the detailed content of How to create a title for a 360-degree scrolling animation in Final Cut_Tutorial on how to create a title for a 360-degree scrolling animation in Final Cut. For more information, please follow other related articles on the PHP Chinese website!
 How to make charts and data analysis charts in PPT
How to make charts and data analysis charts in PPT
 Android voice playback function implementation method
Android voice playback function implementation method
 AC contactor use
AC contactor use
 The difference between vscode and visual studio
The difference between vscode and visual studio
 The difference between Java and Java
The difference between Java and Java
 Introduction to hard disk interface types
Introduction to hard disk interface types
 nagios configuration method
nagios configuration method
 How to delete a folder in linux
How to delete a folder in linux




