Found a total of 10000 related content

CSS transition effect: how to achieve the rotation and scaling effect of elements
Article Introduction:CSS transition effect: How to achieve the rotation and scaling effect of elements requires specific code examples. In web interface design, transition effect is a very important design element, which can inject some vitality and dynamics into a static page. Among them, the rotation and scaling effect is a common effect, which can make page elements more vivid and interesting during interaction. This article will introduce how to use CSS to achieve rotation and scaling effects, and provide specific code implementation. To achieve the rotation effect, you need to use the transform attribute in CSS3 to achieve the rotation effect of the element.
2023-11-21
comment 0
1593

Exploring CSS rotation properties: transform and rotate
Article Introduction:Exploration of CSS rotation properties: transform and rotate Introduction: In modern web design, we often need to add some special effects to elements to increase the attractiveness and user experience of the page. Among them, the rotation of elements is a common effect that can help us create unique visual effects. In CSS, we can use the transform attribute and its rotation attribute rotate to achieve the rotation of the element. This article explores the use of these two properties and provides code
2023-10-21
comment 0
992

How to use CSS to create a rotating icon effect
Article Introduction:How to use CSS to create the effect of rotating icons. In web design, the use of icons can add vivid and concise visual effects to the page. The rotating icon is more attractive and can highlight key points or express some dynamic meaning. This article will introduce how to use CSS to create the effect of rotating icons, and provide specific code examples. First, to achieve the rotation effect of the icon, we can use the transform attribute in CSS3. This attribute can perform various 2D or 3D deformation operations on elements, including rotation, shrinkage, etc.
2023-10-27
comment 0
1438

What is the web box model
Article Introduction:The web box model means that in web design, the web page element is regarded as a rectangular box, containing four parts: content, inner margin, border and outer margin. This concept is one of the foundations of CSS and is used to describe and control The layout and style of web elements on the page. Its characteristic is that the width and height of each box are determined by the sum of content, padding, border and margin. It is widely used and can be used to achieve various web page layout and style effects. By adjusting the width, height, padding, border, margin and other properties of the box, different layout effects can be achieved.
2023-10-10
comment 0
1022

How to use Vue to achieve image border and shadow effects?
Article Introduction:How to use Vue to achieve image border and shadow effects? With the rapid development of the Internet, pictures have become an indispensable part of web design. Adding some special effects to your pictures, such as borders and shadows, can make your pictures more prominent and attractive on the web page. This article will introduce how to use the Vue framework to achieve the border and shadow effects of images. Vue.js is a popular front-end JavaScript framework that is widely used to build user interfaces. It binds data and interface through data-driven view, so that
2023-08-19
comment 0
2725

css drawing error
Article Introduction:CSS drawing "error" In web design, CSS is an important tool. CSS can be used to set the style of the page, such as font size, color, background, border, etc. However, with the continuous development of web technology, the functions of CSS are becoming more and more powerful. People can use CSS to achieve many effects that could only be achieved using technologies such as JavaScript or Flash. However, sometimes we also encounter some CSS pitfalls. Today let us discuss how to draw "wrong" characters in CSS.
2023-05-29
comment 0
478

How to achieve the lengthening effect when the mouse moves up in CSS3? (Pictures + Videos)
Article Introduction:This article mainly introduces how to use CSS3 to achieve the effect of changing the length of the mouse. In front-end page design, the function of CSS is extremely powerful. As long as you use it well, you can achieve various wonderful dynamic effects on many websites. So in the previous article, I also shared with you some methods of using CSS to achieve animation effects, such as [How to achieve rotation and movement effects in Css3 animation? 】【How to achieve the slow enlargement effect of images when hovering the mouse in css3?】Waiting for the introduction of knowledge points, friends in need can choose to refer to it.
2018-10-19
comment 0
6577
Detailed introduction to Bootstrap warning box
Article Introduction:The previous words: In a website, web pages always need to communicate with users. Especially when the user operation context provides the user with some effective warning boxes, such as telling the user of successful operation, operation error, prompts or warnings, etc. There is a separate component in the Bootstrap framework that achieves a similar effect. This component is called an alert box. This article will introduce in detail the default usage of Bootstrap alert box. The alert box component provides feedback messages for common user actions by providing some flexible predefined messages. It combines any text and an available
2017-07-18
comment 0
2040

OnePlus 13 new look revealed! Are hyperboloid screens being eliminated? Come and watch!
Article Introduction:OnePlus 13 adopts a constant-depth micro-curved screen design. According to news on August 16, the front design of OnePlus 13 has been exposed on the Internet recently. This new product abandons the previous hyperboloid screen design and instead adopts a constant-depth micro-curved screen design. screen technology. Curved screens have always been favored for their unique visual integration effect and optimization of hand feel. It can effectively alleviate the discomfort caused by the thickness of the body, making the phone fit the palm more closely and improving the comfort of use. However, curved screen technology is also accompanied by many challenges, such as edge accidental touch, color difference and brightness inconsistency at the edge of the screen. These problems have affected the user experience to a certain extent, resulting in the popularity of large-curvature screens in recent years. reduce. Compared with curved screens, constant-depth slightly curved screens combine the advantages of straight screens and curved screens. In terms of form,
2024-08-16
comment 0
331

How to remove styles in css
Article Introduction:CSS style removal CSS style is an important part of web design. It can add various appearance effects to web pages, including text color, font, size, background color, border, etc. But sometimes we need to remove the styles in the web page. For example, when converting the web page to a PDF document, we need to remove the styles to ensure that the document layout is consistent. This article will introduce some methods to remove CSS styles. Method 1: Use browser plug-ins. Many browsers have plug-ins to remove CSS styles, such as the "Ignore Styles" plug-in in the Chrome browser and
2023-04-13
comment 0
3307

jquery prohibits clicking on a tag to jump
Article Introduction:In website design, we often use hyperlinks (a tags) to implement page jump functions. However, in some cases, we need to prohibit the jump behavior of the a tag. For example, when submitting a form, in order to prevent data loss caused by accidentally jumping, or in some special interaction scenarios, the user needs to perform certain operations before the Make a jump. In this case, we can use jQuery to control the click event of the a tag to achieve the effect of prohibiting jumps. The method to prohibit a tag jump in jQuery is very simple, just use `prev
2023-05-18
comment 0
1742

When will Huawei WATCHFIT3 be launched_Huawei WATCHFIT3 release time introduction
Article Introduction:After waiting for a long time, Huawei finally released the new Huawei WATCHFIT product. It has been the last time since the last release of Huawei WATCHFIT2. So when will Huawei WATCHFIT3 be launched? Let me introduce it to you in detail below. When will Huawei WATCHFIT 3 be launched on May 15, 2024? Huawei WATCHFIT3 is Huawei’s thinnest and lightest smart watch at this stage. The edge of the middle frame of the watch body is tough and sharp, and the four corners are softly curved. It is matched with a colorful rotating crown to present a visual effect of diverse fusion and contrasting color splicing. The crown is designed with a red focus, creating a "red balloon" on the wrist, making it highly recognizable. With a rich and vibrant square UX dial, it is suitable for various scenarios.
2024-06-01
comment 0
933

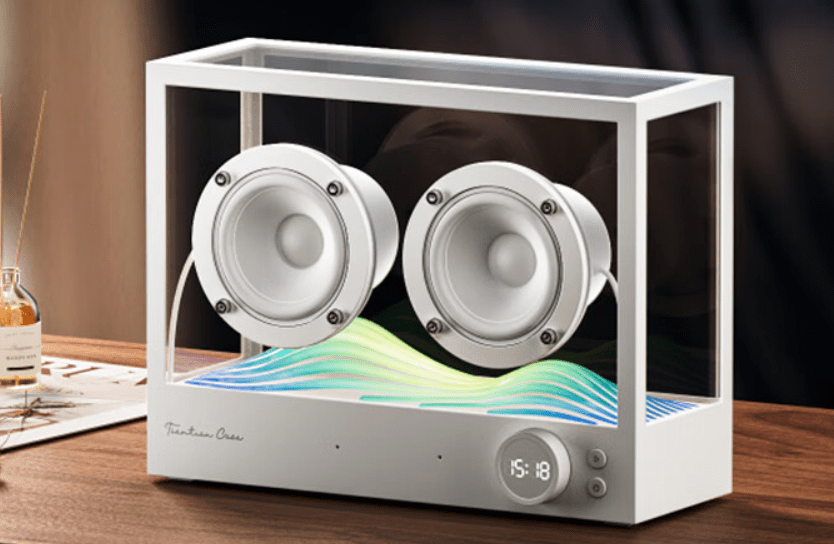
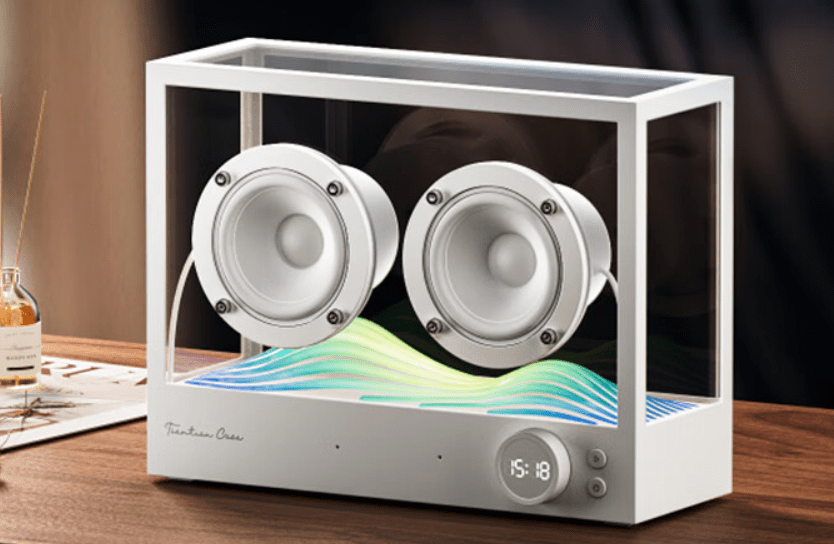
Xiaodu launches Tiantian Casa ARIA smart speaker: Hi-Res double gold label, 3199 yuan
Article Introduction:IT House reported on October 25 that the Xiaodu Tiantian CasaARIA smart speaker has been put on the shelves of major e-commerce platforms and has now started pre-sale activities on JD.com. The initial early adopter price is 3,199 yuan, and the discounted price after coupons is 3,078.99 yuan. As you can see from the product page, TiantianCasaARIA adopts a stylish transparent shell + white frame design, and is equipped with 67 smart atmosphere lights. It can intelligently match light and shadow effects and color schemes with AI. It can be used as an atmosphere light in daily life. The rotation in the lower right corner The button displays the time. According to reports, this smart speaker uses LHDC high-resolution, high-transmission-speed audio coding and decoding technology, and has obtained HiRes and HiRes Wireless double gold label quality certification; full frequency band
2023-10-25
comment 0
985

How to switch the sound when listening to 'Tomato Novel'
Article Introduction:Tomato Novel is a very popular listening app that provides users with a rich and diverse selection of stories. When you are listening to a story, if you want to switch the sound, just slide the screen gently to enter the sound setting interface. Here, you can choose different sound effects according to your personal preferences, such as male voices, female voices, children's voices, etc., to make your listening experience more diverse and enriched. Come and enjoy your unique sound! How to switch the sound when listening to Tomato Novels 1. First open the Tomato Novels APP, switch to the bookshelf function page and click on your favorite book; 2. Then enter the reading page and click the [Listen] function button in the lower right corner; 3. Then click on the listening function Interface, select the [AI Reading] function border as shown below; 4. Finally, multiple options will pop up at the bottom.
2024-02-27
comment 0
1852

How to install win7 operating system on computer
Article Introduction:Among computer operating systems, WIN7 system is a very classic computer operating system, so how to install win7 system? The editor below will introduce in detail how to install the win7 system on your computer. 1. First download the Xiaoyu system and reinstall the system software on your desktop computer. 2. Select the win7 system and click "Install this system". 3. Then start downloading the image of the win7 system. 4. After downloading, deploy the environment, and then click Restart Now after completion. 5. After restarting the computer, the Windows Manager page will appear. We choose the second one. 6. Return to the computer pe interface to continue the installation. 7. After completion, restart the computer. 8. Finally come to the desktop and the system installation is completed. One-click installation of win7 system
2023-07-16
comment 0
1173
php-insertion sort
Article Introduction::This article mainly introduces php-insertion sort. Students who are interested in PHP tutorials can refer to it.
2016-08-08
comment 0
1027
Graphical method to find the path of the PHP configuration file php.ini, _PHP tutorial
Article Introduction:Illustrated method to find the path of the PHP configuration file php.ini. Graphical method to find the path of the PHP configuration file php.ini. Recently, some bloggers asked in which directory php.ini exists? Or why does it not take effect after modifying php.ini? Based on the above two questions,
2016-07-13
comment 0
774

Huawei launches two new commercial AI large model storage products, supporting 12 million IOPS performance
Article Introduction:IT House reported on July 14 that Huawei recently released new commercial AI storage products "OceanStorA310 deep learning data lake storage" and "FusionCubeA3000 training/pushing hyper-converged all-in-one machine". Officials said that "these two products can train basic AI models." , industry model training, and segmented scenario model training and inference provide new momentum." ▲ Picture source Huawei IT Home compiled and summarized: OceanStorA310 deep learning data lake storage is mainly oriented to basic/industry large model data lake scenarios to achieve data regression from Massive data management in the entire AI process from collection and preprocessing to model training and inference application. Officially stated that OceanStorA310 single frame 5U supports the industry’s highest 400GB/s
2023-07-16
comment 0
1506