Found a total of 10000 related content

Use the new JavaFX animation API in Java 13 to achieve animation effects
Article Introduction:Achieve animation effects using the new JavaFX animation API in Java13 JavaFX is a cross-platform framework for building rich client applications, which provides a rich set of graphics libraries and user interface components. The animation API in JavaFX allows us to easily create various animation effects to make our applications more vivid and attractive. This article will introduce the new JavaFX animation API in Java13, and show how to use them to achieve animation effects through code examples. head
2023-07-30
comment 0
1734

How to use Layui to develop a full-screen scrolling animation effect
Article Introduction:How to use Layui to develop a full-screen scrolling animation effect Layui is a simple and easy-to-use front-end UI framework. It provides a set of simple CSS and JavaScript components to facilitate developers to quickly build pages. Among them, the full-screen scrolling animation effect is a common effect in many web designs. Below, I will introduce in detail how to use Layui to implement a full-screen scrolling animation effect and provide specific code examples. 1. Preparation Before starting, we need to ensure that the relevant files of Layui have been introduced.
2023-10-27
comment 0
952

What does the front-end css framework include?
Article Introduction:The front-end CSS framework includes: 1. Grid system, which provides a simple way to create web page layout; 2. Responsive design, where web pages can automatically adapt to layout and style according to the screen size and resolution of different devices; 3. Style components , usually provides some predefined style components; 4. Style reset, provides some style reset or standardized CSS code to ensure that the display effect of web pages is consistent on various browsers; 5. Provides some common tool classes; 6. Animation and transition effects provide some predefined animations and transition effects; 7. Some common icon libraries, etc.
2023-09-28
comment 0
1701

CSS Animation Guide: Teach you step-by-step to create flickering effects
Article Introduction:CSS Animation Guide: Teach you step-by-step to create flickering effects Introduction: In web design, animation effects are one of the important means to improve user experience. As one of the commonly used tools for front-end developers, CSS animation can easily achieve various animation effects. This article will show you how to use CSS to create a simple blinking effect, with specific code examples. 1. HTML structure: First, we need to create an HTML page and set the required CSS properties. The following is an example HTML structure: <
2023-10-16
comment 0
2870

javascript close prompt
Article Introduction:JavaScript turn off prompt As front-end developers, we often need to use JavaScript to add some dynamic effects and interactive functions to the website. Among them, pop-up boxes or prompt boxes are a common function. They can be used to remind users to perform certain operations or display some information. In this case, we must use the alert or confirm function in JavaScript to pop up the prompt box. The main function of alert and confirm is to pop up a message or a message and a confirm or cancel button.
2023-05-09
comment 0
2093

What's the matter with Xiaomi 8 not responding to uniapp animation?
Article Introduction:Recently, many users have encountered a problem when using uniapp, that is, on the Xiaomi Mi 8 mobile phone, the animation effect cannot be displayed normally and the expected animation effect does not appear. This is a relatively common problem. In this article, we will analyze the problem and provide some solutions. First, we need to understand how animation effects are implemented in uniapp. Animation effects in uniapp are mainly realized through the CSS3 properties of H5. uniapp encapsulates these properties into some commonly used animation classes for the convenience of developers. example
2023-04-23
comment 0
828

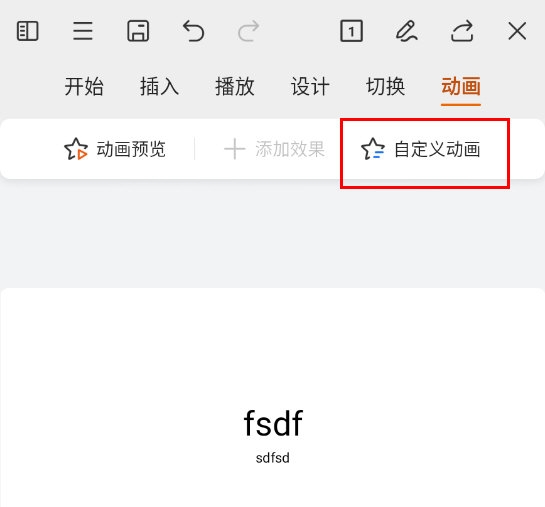
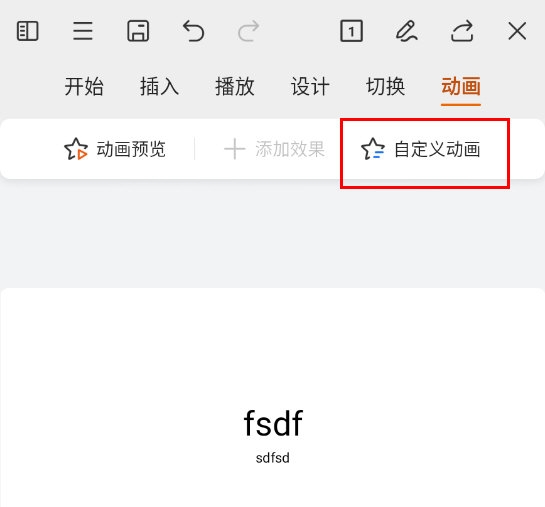
How to set the order of text appearance in WPS mobile version PPT and teach you how to quickly adjust it
Article Introduction:As more and more users use WPS mobile version for office work, creating or editing PPT slides on mobile phones has become a common operation. Some users have added many text effects to PPT, but the animation of the text appears during the presentation. If the order is wrong, then how to adjust it? Let me teach you below. [Adjustment method] First, we open the PPT page and click [Animation] - [Custom Animation] at the top. Then an animation window similar to that on the computer PPT page will appear, and the animations inside will be played sequentially from top to bottom. To adjust the order, we can long press the animation and then drag to adjust. After adjusting, you can click on the animation preview above to see the effect.
2024-02-10
comment 0
1433

What equipment is needed for Douyin live broadcast?
Article Introduction:1. Smartphone or computer: As a live broadcast platform, a smartphone or computer is the basic equipment for live broadcast. 2. Camera: used to capture clear video images. It is recommended to use an external high-definition camera or a mobile phone's own camera. 3. Microphone: To ensure clear voice during the live broadcast, you can choose an external microphone or the phone’s built-in microphone. 4. Lighting: Good light can improve the visual effect of the live broadcast. The anchor can consider using live broadcast fill light or natural light. 5. Tripod: Fix the camera to keep the picture stable, making it easier for the anchor to move around or interact freely.
2024-04-12
comment 0
1531

How to use Vue to implement text printer effects
Article Introduction:How to use Vue to implement text printer effects With the development of Web technology, more and more web pages need animation effects to attract users' attention. The text printer effect is a common animation effect that allows text to appear on the page word by word like a printer, giving a sense of gradual unfolding. This article will introduce how to use the Vue framework to implement text printer effects and provide specific code examples. Step 1: Create a Vue component. First, create a text printer component (Printe
2023-09-20
comment 0
893

How to use Vue to implement typewriter animation effects
Article Introduction:How to use Vue to implement typewriter animation special effects Typewriter animation is a common and eye-catching special effect that is often used in website titles, slogans and other text displays. In Vue, we can achieve typewriter animation effects by using Vue custom instructions. This article will introduce in detail how to use Vue to achieve this special effect and provide specific code examples. Step 1: Create a Vue project First, we need to create a Vue project. You can use VueCLI to quickly create a new Vue project, or manually
2023-09-19
comment 0
1804

How to flash Apple mac operating system?
Article Introduction:Many friends have questions about the use of Apple Mac flash software. This article will answer this question in detail, hoping to help everyone. Let’s take a look! When flashing an Apple computer, the specific operation of which key to press is as follows: First, press and hold the power button on the right side of the phone to turn off the phone. Next, press and hold the volume down key and the power key on the left side of the phone at the same time and keep holding them down. After waiting for the phone screen to go black, release the power button but continue to hold the volume down button. If everything is normal, you will see a pop-up prompt from iTunes, prompting you that you have successfully entered DFU mode. Insert the startup disk and hold down the "Option" key, then press the power key to turn on the computer. In the boot media selection screen, use the arrow keys to select the boot disk and press the "Enter" key to confirm. You can enter by
2024-01-16
comment 0
2622

How to implement the prompt function before deleting elements in jquery
Article Introduction:jQuery is a widely used JavaScript library that is widely used to add dynamic effects and interactivity to websites. When writing a website, you often need to implement the function of deleting elements. When we use JavaScript to delete an element, we may want to prompt the user to confirm whether it really needs to be deleted. This article will discuss how to implement a prompt before deleting an element in jQuery. 1. The easiest way to manually add a confirmation window is to manually add a JavaScript confirmation window. JavaScript code in deleting elements
2023-04-10
comment 0
809

How to use AI photography to shoot the moon on Huawei Pura70_Introduction to how to shoot the moon on Huawei Pura70
Article Introduction:Huawei's AI photography master can intelligently identify and optimize shooting parameters, helping us easily capture the clear outline and delicate texture of the moon. So how does Huawei Pura70 use AI photography to take pictures of the moon? Let’s take a look~ How to use AI photography to shoot the moon on Huawei Pura70. Open the camera and select the photo mode. Click AI to confirm that it is turned on. Point the lens at the moon, spread your fingers on the screen to zoom in, and adjust the focus to 10X or above. When the phone recognizes that you are photographing the moon, a moon icon appears in the viewfinder and enters moon mode. Then a picture-in-picture preview frame will be displayed in the upper left corner, where you can view the moon and shooting foreground effects, such as buildings or tree branches. Click the photo button to take a photo. Tip: Moon mode can only recognize semicircles and
2024-04-25
comment 0
1248

C# develops WeChat, QR code mouse slides, image shows hidden effect
Article Introduction:When the client WeChat is in the QR code state, when the mouse slides over, a picture of the mobile phone will slide out, from hiding to showing, and from showing to hiding. The effect is very good. The ideas in this article are clearly introduced. Friends who are interested should take a look.
2016-12-20
comment 0
1806

How to implement the function of popping up a confirmation box when clicking a link in javascript
Article Introduction:Javascript is a very important scripting language that can add dynamic effects to web pages, making them more lively and interesting. In actual development, we often need to add interactive functions to web pages, such as pop-up confirmation boxes to prompt users for confirmation operations. This article will introduce how to implement the function of popping up a confirmation box when clicking a link. Implementation idea In Javascript, we can use the window.confirm() method to display the confirmation box. The prototype of this method is as follows: ````bool = window.c
2023-04-25
comment 0
1693

How to shut down vivoxfold3?
Article Introduction:When using vivoX3 mobile phone, it is important to know the correct shutdown method. Shutdown refers to the operation of turning off the phone completely, which can effectively extend the battery life and ensure the normal operation of the phone. As a user of vivoX3 mobile phone, knowing how to shut down the phone correctly is crucial to the maintenance of your mobile phone. If you want to know more about the correct way to shut down your vivoX3 phone, be sure to continue reading. How to shut down vivoxfold3? 1. Press and hold the power button. When the screen is on, press and hold the power button. The option to shut down or restart will pop up on the screen. Just select "Shut Down". 2. Use the Control Center. With the screen on, bring up the Control Center, and then select "Shut Down." A dialog box will pop up on the screen to confirm the shutdown. Just select "Confirm." 3. Voice assistant.
2024-03-18
comment 0
1265

How to use jQuery to implement page pop-up prompt box function
Article Introduction:With the continuous development of front-end technology, JavaScript has become an indispensable programming language. In front-end development, we often need to use some interactive components to improve user experience, such as pop-up prompt boxes. In this article, we will introduce how to use jQuery to implement a page pop-up prompt box. 1. Understand jQuery jQuery is a fast and concise JavaScript library with good cross-browser support. It can help us process DOM elements, event handling, animation effects, and AJAX more conveniently
2023-04-10
comment 0
3697

Oppo multi-screen interaction?
Article Introduction:Where is oppoa57's multi-screen interaction? 1. Open "Settings Connection and Sharing/Other Wireless Connections Search for Screen Casting Devices/Mobile Phone Screen Casting/Multi-Screen Interaction" on the mobile phone to enable the screen casting function. The phone automatically searches for a list of available large-screen devices nearby. 2. Operation method: Confirm that the large-screen device has turned on wireless display, screen mirroring, multi-screen interaction or screen casting functions (the function names of different devices are different, please refer to the manual of the large-screen device for details). On the mobile phone, open "Settings Connection and Sharing/Other Wireless Connections Mobile Screen Mirroring Search to Connect to Large Screen Devices". 3. First, find the "Settings" icon on the OPPOA57 mobile phone desktop, and then click to enter, as shown in the figure below. After entering the settings interface of the phone, pull down the menu and select the "App Split Screen" option, as shown below
2024-01-12
comment 0
1298

jquery automatically closes after popping up
Article Introduction:In web pages, jquery is a widely used javascript library that can easily achieve various interactions and animation effects. Among them, pop-up boxes are a common interaction method, which can guide users to perform operations or prompt users with relevant information. Under normal circumstances, pop-up boxes need to be closed manually, but in some scenarios, we need to achieve the automatic closing effect. This article will introduce how to use jquery to realize the automatic closing function of pop-up boxes. 1. The basic implementation of the pop-up box is in jquery. We can use the pop-up box plug-in or compile it ourselves.
2023-05-23
comment 0
1109

100 clever mobile phone tips
Article Introduction:What are some tips on Apple phones? Exposure and focus lock when taking pictures: Just "long press" on the subject you want to take a picture on the screen, and the words "auto exposure/auto focus lock" will appear on the top, so no matter how you move up, down, left, or right When you move your phone, the focus point in the picture will not change. The battery life of Apple mobile phones is a topic that everyone pays attention to. This article will introduce several tips to extend the battery life of iPhone mobile phones. Develop a good charging habit and charge your iPhone in time when it prompts that the battery is low to avoid automatic shutdown due to low battery. If the battery efficiency is lower than 80%, try to replace the battery. When watching videos online using the iPhone's built-in browser, you can place two fingers on the video box to control full screen or zoom screen. Apple mobile phone has a small circle
2024-01-13
comment 0
999