Found a total of 10000 related content

10 beautiful and practical text animation effects to make your pages more attractive!
Article Introduction:Pictures and text are indispensable components of web pages. Proper use of pictures can make web pages vivid, but ordinary text cannot. Then you can add some styles to the text to achieve a good-looking text effect and make the page more interactive and attractive. Below, PHP Chinese website will share with you 6 text animation special effects, which are beautiful and practical. Come and collect them!
2021-08-10
comment 0
18816

How to create text circle effect in edius
Article Introduction:1. Create a new subtitle file in the material library window and draw an ellipse in the subtitle file. You can select the fourth ellipse here. 2. In the property bar on the right, set the edge width of the ellipse (set the thickness of the ellipse as needed). If there is a shadow, remove the shadow. Click Save in the upper left corner. (Note: The ellipse should be placed in the middle of the subtitle file). 3. Drag the created subtitle file from the material library to the 2V track, then select [SMPTE—SMPTE_105] in the transition effect of the special effects panel, drag and drop it onto the subtitle file, and extend the length of the special effect. . 4. After clicking play, we will find that the effect of drawing a circle is ready. 2. Realize the text circle effect 1. Save the completed circle effect and click [File——
2024-03-27
comment 0
436

How to create an animation of text rotating around the avatar in cutout_ Tutorial on making an animation of text rotating around avatar in cutout
Article Introduction:1. First open the clip and click the + sign in the middle to start creating. 2. Then import a green background image. 3. Then click on the picture-in-picture below - add a new picture-in-picture and add a red picture; 4. Click on the mask below and select the circular mask application. 5. Then add the avatar image you want to create in the form of a picture-in-picture (the photo is best cropped to a 1:1 ratio), or click on the mask-circular mask application below. 6. Finally, click Text-New Text, enter your own text, and select Wrap in Animation-Loop Animation; (and remember to adjust the position of the text between the red circle and the avatar circle). Note: There must be spaces between words when entering text.
2024-04-16
comment 0
1160

Detailed method of adding spotlight cover to text in PPT
Article Introduction:Create a new slide, then insert vertical text, write the topic content, insert a circular shape into the menu bar, set the properties of the shape, fill it with white, select the wireless line to turn the circle into a Write a circular shape transparently and then set the background color. Fill the background of the slide with black and set the inserted text theme content to be on top. Select the circle, click the menu bar to customize the animation, set an animation effect, and we choose Fly Click on the set fly-out animation effect as shown in the picture and set its timing time. If you want it to be fast, you can set it to 0.5 seconds. After setting it up, click on the preview effect in the menu bar animation. To see the spotlight effect, sweep out your theme text from top to bottom.
2024-04-17
comment 0
1018

How to quickly find the center of a circle and draw a circle in CorelDraw2019 How to quickly find the center of a circle and draw a circle in CorelDraw2019
Article Introduction:The article brought to you today is about CorelDraw2019 software. How can you quickly find the center of a circle and draw a circle in CorelDraw2019? Below, the editor will bring you a method to quickly find the center of a circle and draw a circle in CorelDraw2019. Let us take a look below. How to quickly find the center of a circle and draw a circle in CorelDraw2019? How to quickly find the center of a circle and draw a circle in CorelDraw2019 1. Double-click to start the CorelDRAW2019 software. 2. Quickly find the center of the circle in CorelDRAW2019. 3. Draw a standard circle and 8 points will appear. Draw a cross-shaped reference line. When the intersection points coincide with the center of the circle, the word "center" will appear, which is
2024-08-08
comment 0
841

Tips and methods to achieve text scrolling effect with CSS
Article Introduction:CSS techniques and methods for implementing text scrolling effects In web design, text scrolling effects can increase the vitality and attractiveness of the page and provide users with a better visual experience. Normally, we can use CSS to achieve a text scrolling effect, so that the text scrolls on the page in a smooth animation. This article will introduce some common techniques and methods to help you achieve text scrolling effects, and provide specific code examples. Let's see how to do this next. Use CSS animation to achieve text scrolling effect: CSS animation is a simple
2023-10-20
comment 0
3100

Pure CSS3 realizes page circle loading animation special effects
Article Introduction:When opening a website or watching a video when the Internet speed is not good, the page will load very slowly. At this time, the user will usually be prompted "the page is loading, please wait", and there will be a circle that keeps rotating. Friends who are learning html and CSS, can you use CSS3 to achieve the circle loading animation effect? This article will share with you a circle (loading) loading animation special effect implemented in pure CSS3. Interested friends can refer to it.
2018-10-27
comment 0
11244

How to create CDR text three-dimensional surround effect How to create CDR text three-dimensional surround effect
Article Introduction:1. First, in the CDR software, click the text tool and ellipse tool on the left, enter the letters and draw a perfect circle 2. Then, copy the letters, drag them over the ellipse with the right mouse button, and click the Fit Text to Path button 3. Next, use the same steps to drag the black text below the ellipse 4. Press the Alt key to select the text and change the type to a three-dimensional surround effect 5. Finally, press the Ctrl+K keys on the keyboard to separate the text from the circle. Keep the text part, add a gray gradient fill to the text, and click OK to save.
2024-06-12
comment 0
843

How to create text animation effects in PPT_How to create text animation effects in PPT
Article Introduction:Open the slide show on your computer, enter text in the new slide, select the entered text, click [Animation] in the tool, click [Add Animation], select an animation effect you like, and set it as shown in the picture. After the text animation is set, click the play button below to preview the effect with a single mouse.
2024-06-04
comment 0
662

How to create a dynamic countdown using PPT
Article Introduction:First draw a circle, modify the color and size, and write a countdown number in the circle. Select the circle, add the animation [Wheel], then right-click on the animation, select [Effect Settings], and set the duration to 1 second in [Timing]. Copy this PPT page and modify the numbers in each page. Then select all pages. In the [Animation] option bar above, check [Automatically set animation effects after this] in the film changing method, and set the time to 0. In this way, a beautiful dynamic countdown effect is completed.
2024-04-25
comment 0
680

ppt2013 graphic method of drawing animated flight path
Article Introduction:Open the PPT document that needs to be edited, find the slide that needs to be edited, select the object that needs to be animated, click Animation in the menu bar, and select the [Fly In] animation effect. At this time, click the effect option on the right, and there will be many options to choose from. Flying direction, but if these directions cannot meet our needs, we need to customize the drop-down arrow menu next to the animation option. A large dialog box will pop up. Select the custom animation path below. When the mouse clicks, it will turn into a cross. Press and hold the left button. After drawing the path for the animation to play on the screen, click enter. At this time, you can see that the selected object will move according to the drawn path. Click the drawn path, you can see a series of small circles appearing on the edge of the path. At this time, you can modify the path.
2024-04-17
comment 0
792

A simple tutorial for creating line effects in PPT
Article Introduction:First enter the text, click [Insert]-[Shape] above, and select a straight line shape. Then select the straight line to add animation, and select [Enter]-[Other Animation Effects]-[Stretch] in Add Animation. Then set the animation effects, such as the direction and speed of the line. You can see the effect after setting it up.
2024-04-17
comment 0
1021

Yuan Ying from 'The Master of Finding Faults in Words' circled around to help them adjust their stage clearance strategy
Article Introduction:Some levels in the Text Difference Master game are relatively difficult, and many players want to know how to pass the level with Yuan Ying spinning around? In the level where Yuan Ying spins in circles, everyone needs to help them adjust the stage. How to do it specifically? Below is the "Text Difference Master" brought to you by the editor. Yuan Ying spins around to help them adjust the stage clearance strategy. Friends who are interested can take a look at it. I hope it will be helpful to everyone in passing the level. "Master of Finding Differences in Words" Yuanying spins around to help them adjust the stage. Strategy for completing the stage. Yuanying spins around to help them adjust the stage. 1. Girl on the left: click on the belly, drag the short skirt on the ground to put it on, slide the body to the right, click on the braid 2. Middle Girls: Click on the hand showing the heart, click on the shoes, drag the white paint below to the clothes, drag the braid to the right girl 3. Girl on the right: click on the head, click on the top
2024-04-27
comment 0
662

How to create beautiful fonts in Word
Article Introduction:1. Make the text animated. You can set dynamic text effects in Word to add a touch of bright color to your document. This style is especially suitable for making greeting cards. Step 1: When selecting text to set dynamic effects, execute the menu command [Format → Font] to bring up the font dialog box, and set the font, font size and other parameters. Step 2: Click the [Text Effects] tab on the font dialog box. Six effects are preset in the dynamic effects. Here I choose [Fireworks Bloom]. After confirmation, you can see the selected text [shrouded] in a colorful fireworks. 2. Beautiful fonts can be seen everywhere. When you have worked hard to layout the text in Word and set up various beautiful fonts, when you open it on other computers, you find that it is in someone else’s system.
2024-04-26
comment 0
591


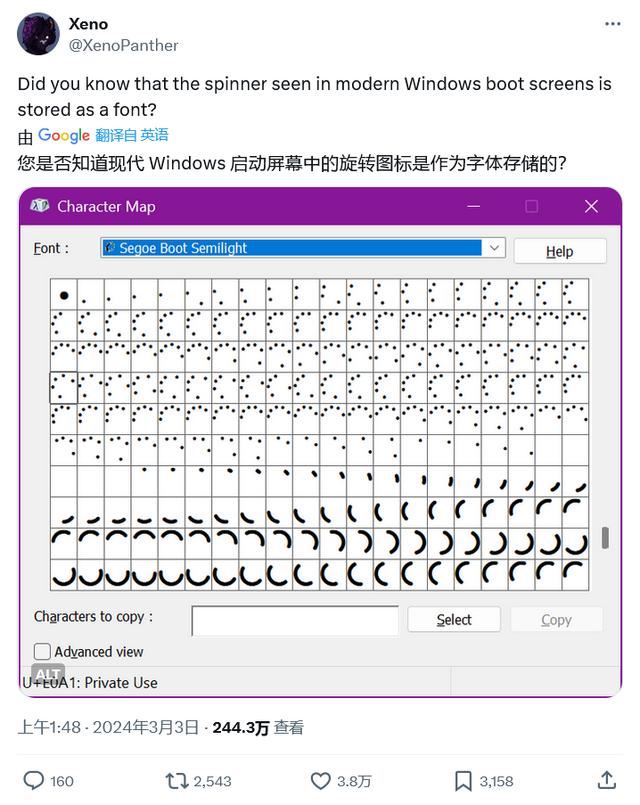
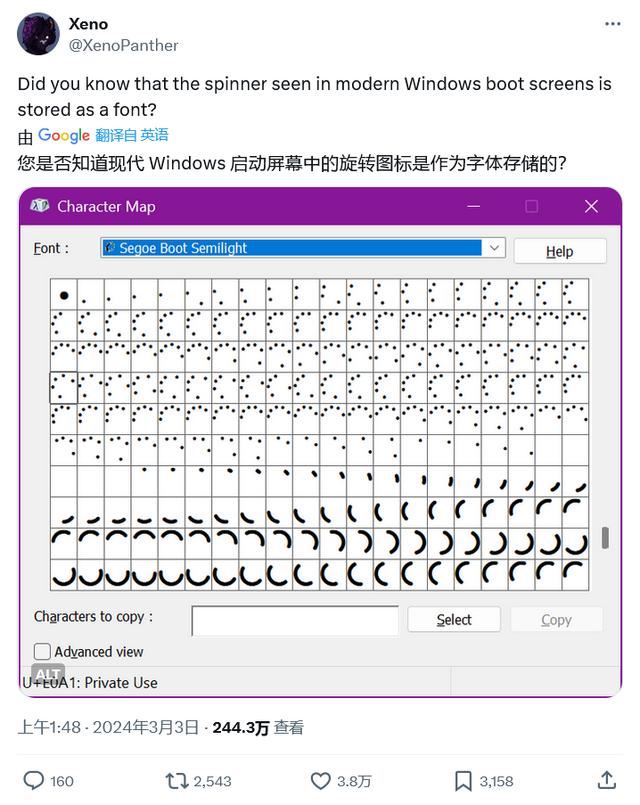
New hidden easter egg in Win11 system: The boot screen no longer loads animation and is stored in font format
Article Introduction:The source @XenoPanther recently tweeted that he discovered a hidden easter egg in the Windows 11 system. The rotating circle on the system startup screen is not stored as an animation, but as a font. This rotating circle uses a font called "SegoeBootSemilight", which belongs to the Segoe series of fonts. The user opens the "Character Map" in the Windows 11 system and selects the font to see the relevant information of the font. As shown above, there are multiple versions of a spinning circle, all of which combine to create a spinning animation. So you can say that the spinning circle is animated with fonts and not a real animation.
2024-04-11
comment 0
1065

How to realize a part of PPT with one click_Understand the animation effect
Article Introduction:First, let's take the picture and text below as an example. We want to realize that the text comes out first, and the picture comes out later. First, we click the text text box at the point, click [Animation]-[Custom Animation] above, and then add an effect to the custom animation list on the right, the effect is [Enter]-[Fly In], and set the animation related Effect, please note that the [Start] option of the animation must be set to stand-alone. Then we select the image again and follow the same steps above to add an entry effect. and set related options. Of course, you can also adjust the order of appearance of the two animations. Finally, if we preview it, we can see that when the PPT is shown, the text will appear first when you click it, and then the picture will appear when you click it.
2024-04-24
comment 0
1053

How to set a round head for cdr dotted lines. Tips for drawing a round head dotted line with cdr.
Article Introduction:1. Start the software and create a new file. First start the CorelDRAW software, create a new file, and set the file size. I set it to A4 page. 2. Use the CTRL key to draw a straight line. Select the freehand tool, click once, then hold down the CTRL key and drag the mouse to draw a straight line. 3. Outline pen tool. Click the outline pen tool in the toolbar to open the panel setting parameters. 4. Select the style. In the Style option, click the drop-down triangle and select a dotted line type. 5. View the copy. Click OK to draw a dotted line effect and make a copy for later use. 6. Set the rounded ends. Open the outline pen tool again, set the end here to a round head, and set the corner to a rounded corner and click to view. 7. Check the terminal effect. I use two colors respectively
2024-06-03
comment 0
706

How to design movie countdown animation using PPT
Article Introduction:Insert a horizontal text box into the PPT page, enter the number 321, set the text size and color, etc. (You can also insert a background for the page). Select the text box, click the [Font Spacing] button in the [Start]-[Font] group, select the [Other Spacing] option, open the [Font] dialog box, set [Spacing] to [Compact], and the measurement value to [180] . Select the text box, click [Animation]-[Animation Style]-[Appear], and then click [Add Animation]-[Disappear]. At this time, click the [Animation Pane] button to open the animation pane, and you can see the two animations just added. Select animation 1, right-click the mouse, select [Effect Options], and in the [Appear] dialog box that opens, set [Animation Text] to [By Letter], [Delay Between Letters]
2024-04-17
comment 0
560