Found a total of 10000 related content

Implementation of Bootstrap image carousel function
Article Introduction:The previous words: Picture carousel effects are often seen on the Web, and many people also call them slideshows. Its main display effect is to play multiple pictures in turn. When the mouse hovers over the picture, the playback will be paused. If the mouse hovers or clicks the dot in the lower right corner, the corresponding picture will be displayed. This image carousel effect is achieved through the Carousel plug-in in the Bootstrap framework. This article will introduce the structure of Bootstrap image carousel in detail. A carousel image mainly consists of three parts: ☑ Carousel
2017-07-21
comment 0
1584
jQuery plug-in slides to achieve seamless carousel effects_jquery
Article Introduction:Slides – is a simple, easily customizable and stylized jQuery slideshow plugin. Slides provides fade or slide transition effects, image fade in and fade out, image pre-pressing, automatic generation of pagination, looping, auto-play customization and many other options. With the Slides plug-in, you can shuffle the slides and set which one you want to start the slide show.
2016-05-16
comment 0
1674

Implementation of html carousel
Article Introduction:In web design, carousel is a common visual effect used to display multiple pictures or content. HTML provides a variety of methods to implement carousel functions, and this article will introduce several of them. 1. Use CSS3 animation to implement carousel CSS3 animation is a simple method to implement carousel. By setting animations, pictures or content can automatically loop. The specific implementation steps are as follows: 1. Set the carousel image container in HTML, as shown below: ```html<div class="carousel">
2023-05-09
comment 0
4292

Let's talk about some of the effects that jquery+css can achieve
Article Introduction:With the continuous development of Internet technology, the design of web pages has become more and more colorful. Using jQuery and CSS, you can achieve a variety of special effects to make web pages more beautiful and interesting. This article will introduce some implementation effects of using jQuery and CSS in web design. 1. Image carousel effect In web pages, carousel images are a common special effect and can be used to display products, advertisements, etc. Many different carousel effects can be created through jQuery and CSS, such as left and right sliding, fade in and fade out, zoom and other effects. Below is a picture that implements left and right sliding
2023-04-25
comment 0
624
jQuery focus chart carousel special effects code sharing (3 models)_jquery
Article Introduction:This article mainly introduces jQuery focus image carousel special effects. The source code of three multi-functional atmospheric focus image carousel effects implemented by jQuery cxSlide is a focus image carousel code with three different styles and effects. You can also use the mouse. The scroll wheel controls the zooming of pictures. It is recommended to everyone. Friends who need it can refer to it.
2016-05-16
comment 0
1529

What format is pptx?
Article Introduction:pptx is a slide presentation format that can be edited and produced by PowerPoint software of Office 2007 or above; compared with the previous version of the file, pptx is compatible with more graphics, gradients, and animation effects.
2023-01-29
comment 0
8065

How to use JavaScript to achieve image lightbox effect?
Article Introduction:How to use JavaScript to achieve image lightbox effect? With the development of social media and web design, picture lightbox effects have become one of the common interactive effects in many websites. Image lightbox is an effect that displays an enlarged image in the center of the screen by clicking on it. It not only improves the user experience, but also better displays the details of the image. In this article, we will learn how to use JavaScript to implement a simple image lightbox effect. First, we need an HTML page
2023-10-18
comment 0
779

PHP and jQuery integration to achieve common web page effects and interactive processing
Article Introduction:With the development of Web technology in recent years, web page effects and interactive processing have become an indispensable part of Web applications. As PHP and jQuery are the two mainstream technologies in web development, their integrated applications can achieve many common web page effects and interactive processing. This article will introduce some practical applications of PHP and jQuery integration, hoping to be helpful to web developers. 1. Image carousel effect Image carousel effect is a common display method on websites. Here we can use jQuery to insert
2023-06-25
comment 0
928

4 recommended articles about hwSlider
Article Introduction:After the explanations in the first two parts, we roughly know the basic development ideas and techniques of content sliding switching. Now in the third part, we optimize the code in the first two parts and encapsulate it into a jQuery plug-in: jquery.hwSlide.js. Developers can easily create various image carousel effects, focus image effects, and graphic and text mixed sliding effects. View Demo Download Source Code hwSlider has the following features: Multiple parameter customization to meet different project needs. Supports mobile touch sliding. branch...
2017-06-13
comment 0
1485

6 recommended articles about plug-in encapsulation
Article Introduction:After the explanations in the first two parts, we roughly know the basic development ideas and techniques of content sliding switching. Now in the third part, we optimize the code in the first two parts and encapsulate it into a jQuery plug-in: jquery.hwSlide.js. Developers can easily create a variety of picture rotation effects, focus map effects, graphic mixed sliding effects. View Demonstration Download Source Code HWSLIDER has the following characteristics: multiple parameters customize to meet the needs of different projects. Supports mobile touch sliding. branch...
2017-06-13
comment 0
1438

hwSlider-content sliding switching effect (3): jquery.hwSlide.js plug-in encapsulation
Article Introduction:After the explanations in the first two parts, we roughly know the basic development ideas and techniques of content sliding switching. Now in the third part, we optimize the code in the first two parts and encapsulate it into a jQuery plug-in: jquery.hwSlide.js. Developers can easily create various image carousel effects, focus image effects, and graphic and text mixed sliding effects. View Demo Download
2017-02-24
comment 0
1679

How to achieve image switching and carousel effects through Vue?
Article Introduction:How to achieve image switching and carousel effects through Vue? Vue is a JavaScript framework for building user interfaces that provides an elegant and efficient way to handle data and interaction logic in web applications. One of the many great features of Vue is that it can easily handle image switching and carousel effects. In this article, we will introduce how to use Vue to achieve these effects. First, we need to prepare some basic HTML structures and styles to display images. We can use <i
2023-08-18
comment 0
2473

What are the free video creation software?
Article Introduction:Are there any free video production software? There are many such software. I recommend two simple ones to you. Do you want to learn to use PhotoImpression5 and VideoImpression2, two simple and easy-to-learn software? You can find their download links online. [Easier picture and video processing, automatic image enhancement and red-eye elimination in multiple photo work areas, improved slideshow player, powerful text effects: shadow/texture fill/gradient fill, project creation wizard: photo album/calendar , a wide variety of cliparts, and print control with excellent performance] In order to help players who have not passed the level yet, let us take a look at the specific puzzle-solving methods. [Material cutting, video editing, special effects processing, subtitle creation,
2024-01-05
comment 0
1237

Specific method of using screen brush to make ink on PPT slides
Article Introduction:The brush needs to be called up in the show state, and there is no need to make any settings in advance, so first click [Slideshow] in the lower right corner of the main interface to enter the show state. In the show state, there are several small icons in the lower left corner of the slide, which have functions such as page turning and zooming in. One of the icons is a pen pattern. By the way, that's it! The brush tool we need is right here. After clicking on the brush tool, a tab pops up. There are three types of brushes, a color grid and the indispensable eraser. The laser pointer is only red and is in the shape of a hollow circle. The effect is similar to holding a laser pointer against a large PPT screen and scratching it. The picture below shows the effect of the laser pointer. After selecting the tool pen, press and hold the left button to slide on the PPT to make a stroke, and release it again to end the stroke. The thickness of the pen tip cannot be adjusted.
2024-04-17
comment 0
519

About 7 top HTML5 Canvas animation graphics and text appreciation
Article Introduction:HTML5 is indeed a new technology that revolutionizes browsers and even the entire software industry. It can help us web developers easily implement animation effects on web pages without the need for bloated Flash as support. This article shares 7 top HTML5 Canvas animations, all of which have very good effects. 1. 3D HTML5 Logo animation HTML5 multi-view 3D rotation animation HTML5 3D animation is very convenient to implement. The 3D rotation plug-in based on jQuery introduced before is implemented by playing multiple multi-view pictures, and the HTML5 3D rotation shared today Animation is made using...
2017-03-07
comment 0
1712

How to use Layui to achieve horizontal scrolling effect of images
Article Introduction:How to use Layui to achieve the horizontal scrolling effect of images The development of technology has brought web design and user experience to a new level. The horizontal scrolling effect of pictures has become a common method in the design of major websites. Through this effect, multiple pictures can be well displayed and navigated. Layui is a lightweight front-end UI framework developed based on jQuery. Compared with other frameworks, Layui is smaller, faster, and easy to learn and use. This article will introduce how to use Layui to realize pictures
2023-10-27
comment 0
909

How to set surface blur in wake-up images. How to set surface blur.
Article Introduction:In the process of editing stunning images, "surface blurring" is a common image processing technique used to soften the details of the image and create soft, dreamy or specific-style artistic effects. This function achieves the purpose of smoothing the visual experience by selectively blurring noise, texture, or overly sharp edges on the image surface without significantly changing the overall structure and contours of the image. Where is the blur on the surface of the wake-up image? 1. First open the wake-up image software, enter the image editing page of the software, and click the [Import] button; 2. Then you will come to the material selection page, where we select what needs to be repaired. After selecting the material, click [Picture]; 3. Then in the photo editing page, we slide the toolbar at the bottom of the page to find the [Special Effects] tool point
2024-06-08
comment 0
886

How to add nodes to CorelDRAW gradient. Explanation of adding method
Article Introduction:CorelDRAW is powerful. When we make pictures, we sometimes use the gradient fill tool to achieve a gradient effect. Among them, we can add too many gradient effects to the picture by adding nodes, which is especially suitable when creating rainbow-like color effects. Many newbies don’t know how to add it, so let me tell you about it next! The specific operation is as follows: First, open the software and create a gradient line. Then, switch to "Interactive Fill" on the left toolbar, and select "Gradient Fill" on the upper toolbar. 2. Double-click on the gradient line to add a node at the double-clicked position. Click on the node to set the color. 3. Another method is to [drag] the color of the color palette on the right to the gradient line. After completing the addition of the color block , the gradient line is
2024-02-14
comment 0
750

How to make a click-through video in PR. Video click-through method tutorial
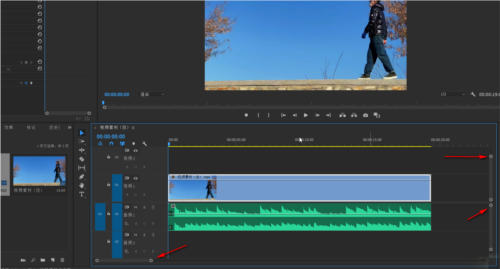
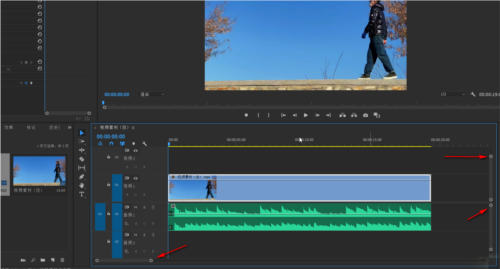
Article Introduction:pr is a very easy to use video editing software. I believe you have all seen those wonderful click-through videos in your daily life. The perfect combination of pictures and music brings unparalleled audio-visual effects to the audience. Want to make a video like this? In fact, it can be easily done using many video editing software. Next, I will teach you how to use PR to make a highlight video. 1. First open the software and import video and audio materials. Slide the [dots] on the right and bottom to enlarge the timeline and materials. 2. Press the [Spacebar] or [Play] icon. 3. Listen to the beat of the music and press [M] in the English input method to mark the required places. 4. After marking the beat, drag the [Video Material] and snap the action on the marked point. After all settings are completed, play the video to see where fine adjustments are needed.
2024-02-10
comment 0
625

How to install win7 operating system on computer
Article Introduction:Among computer operating systems, WIN7 system is a very classic computer operating system, so how to install win7 system? The editor below will introduce in detail how to install the win7 system on your computer. 1. First download the Xiaoyu system and reinstall the system software on your desktop computer. 2. Select the win7 system and click "Install this system". 3. Then start downloading the image of the win7 system. 4. After downloading, deploy the environment, and then click Restart Now after completion. 5. After restarting the computer, the Windows Manager page will appear. We choose the second one. 6. Return to the computer pe interface to continue the installation. 7. After completion, restart the computer. 8. Finally come to the desktop and the system installation is completed. One-click installation of win7 system
2023-07-16
comment 0
1203