
This article was originally written by MaNong.com - Xiaofeng. Please read the reprint requirements at the end of the article for reprinting. Welcome to participate in our paid contribution plan!
HTML5 is indeed a new technology that revolutionizes browsers and even the entire software industry. It can help us web developers easily implement animation effects on web pages without the need for bloated Flash as support. This article shares 7 top HTML5 Canvas animations, all of which have very good effects.
HTML5 3D animation is very convenient to implement. The 3D rotation plug-in based on jQuery was introduced before and uses multiple multi-view pictures to play. Realized, and the HTML5 3D rotation animation shared today is realized using pure HTML5 technology. This animation realizes the effect of HTML5 Logo rotation.

Online demo Source code download
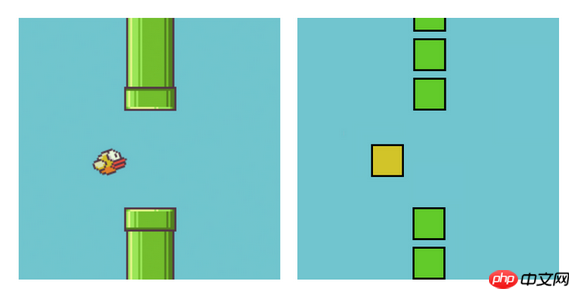
Flappy Bird I believe everyone is familiar with it , one of the most popular mobile games in 2014. Flappy Bird is a game developed by Nguyen Ha Dong, an independent game developer from Hanoi, Vietnam. It is a simple but extremely difficult casual game that is very addictive. Today we use HTML5 to rewrite the Flappy Bird game. It is worth noting that using the Phaser framework, only 65 lines of Javascript code can be used to implement the HTML5 version of the Flappy Bird game. Press the space bar to control the bird, give it a try.

 ##Online demonstration Source code download
##Online demonstration Source code download
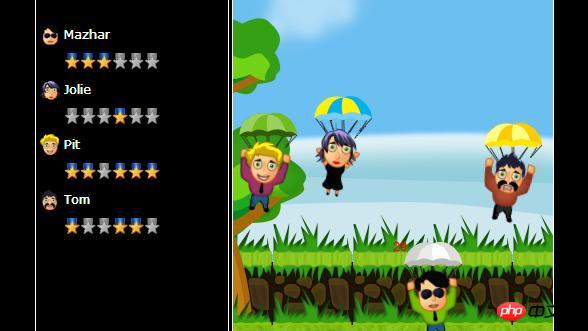
4. HTML5 version of fruit cutting game HTML5 game top
 Online demo Source code download
Online demo Source code download
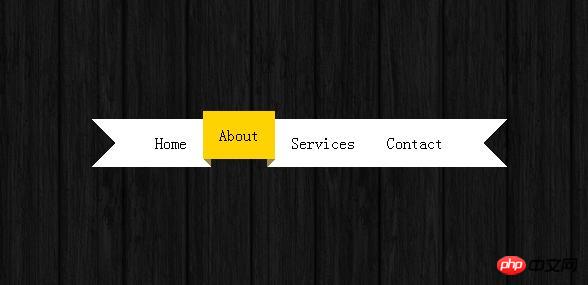
5. CSS3 streamer menu super cool 3D CSS3 menu
##Online demonstration Source code download
Online Demonstration Source Code Download
In the past, we used flash to make video players. Now that HTML5 is gradually developed, we can also use HTML5 to make it. player. Today I would like to introduce you to Video.Js, an HTML5 player. By modifying the HTML5 video player, you can customize its appearance, including overall color, play button customization and other functions. Overall, Video.Js is a very good video player.

Online Demonstration Source Code Download
The above is about the 7 top HTML5 Canvas animation graphic and text appreciation contents. For more related content, please pay attention to the PHP Chinese website (m.sbmmt.com)!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 What to do if Linux prompts No such file or directory when executing a file
What to do if Linux prompts No such file or directory when executing a file
 Commonly used shell commands in Linux
Commonly used shell commands in Linux
 How to open hosts file
How to open hosts file
 E-O Exchange download
E-O Exchange download
 okex trading platform app official website
okex trading platform app official website
 What are the css3 gradient properties?
What are the css3 gradient properties?




