Found a total of 10000 related content

C# develops WeChat, QR code mouse slides, image shows hidden effect
Article Introduction:When the client WeChat is in the QR code state, when the mouse slides over, a picture of the mobile phone will slide out, from hiding to showing, and from showing to hiding. The effect is very good. The ideas in this article are clearly introduced. Friends who are interested should take a look.
2016-12-20
comment 0
1802

How to use jQuery to display and hide text
Article Introduction:As web interaction becomes more and more important, front-end development is receiving more and more attention. Among them, jQuery, as a very popular JavaScript library, can help front-end developers create interactive effects more easily, of which the display and hiding of text is one of them. Let's discuss how to use jQuery to display and hide text. 1. Why jQuery is used to display and hide text in some web pages. In order to improve the user experience, it is often necessary to dynamically display or hide some text content. At this time, jQuery
2023-04-05
comment 0
1185

How to turn on subtitles when shooting TikTok
Article Introduction:Open the Douyin App > "Me" > "Three Horizontal Lines" > "Settings" > "Accessibility" > "Subtitles" > Select the type and style > Enable subtitle preview. Get the best automatic subtitles effect with clear video and moderate volume. You can also create an SRT subtitle file in a text editor to add custom subtitles manually. Once enabled, click the "CC" icon at the bottom of the video to show/hide subtitles.
2024-05-04
comment 0
785

The perfect solution to the textarea input box prompt in HTML that default content must be added
Article Introduction:The perfect solution to the textarea input box prompt text. The default content must be added with a placeholder tag. You can add prompt text, but not. Generally speaking, we write the prompt content outside, as shown below: Of course, such a layout is not what we want most. The most desired effect is that the text is displayed in the input box, and is hidden when the input box is clicked. When leaving the input box, if the input box has no content, a prompt is displayed again: all the ones found on the Internet are set by using js to gain or lose focus. Te
2017-07-19
comment 0
10222

Can C controls get focus when hidden?
Article Introduction:C control hiding and focus acquisition When a C control (for example: button, text box) is hidden, it will usually lose focus because the user cannot interact with the invisible control. However, whether a control can gain focus depends on the specific implementation and circumstances. Different development frameworks and platforms may handle this differently, some may retain focus, while others may automatically transfer focus to visible controls. Therefore, in the specific development process, it needs to be handled according to the actual situation. Case 1: The control is hidden or loses focus. When a control is explicitly hidden, it usually automatically loses focus. This is because focus refers to the control the user is currently interacting with, and if the control is not visible, the user cannot interact with it. The following is an example code
2024-01-05
comment 0
1354

How to deal with the problem that the toolbar cannot be seen in WPS2019
Article Introduction:1. As shown in the picture below, after we open a WPS text software, we cannot see the required toolbar or ribbon. This is because we have hidden it. 2. Solution 1: We first click the Show/Hide Ribbon button in the upper right corner of the menu bar to hide or show the ribbon. 3. Click this button to display the ribbon. 4. Method 2: When the ribbon is hidden, we can place the mouse on the name of the ribbon, such as Start and Insert, to display the hidden ribbon. 5. But if we move the mouse to the editing area and do not move the mouse for a long time, as shown in the figure below, the ribbon will automatically hide again. This is because we have turned on the automatic hiding/showing function. 6. At this point we need to click the interface settings button in the upper right corner first. 7. Then click the drop-down menu
2024-03-27
comment 0
1373

Tutorial on how to create text stretch animation using Geometric Sketchpad
Article Introduction:Draw points. Select the [Point Tool] in the toolbox on the left, draw two points A and B in the vertical direction, and then draw two points C and D in the same horizontal direction as point A, as shown in the figure. Paste the picture. Select two points B and C, click the [Edit] menu above, select [Paste Image] from its drop-down option, and paste the text to be displayed on these two points. Set the movement animation. Select points C and D in turn, click the [Edit] menu above, select the [Move] command in the [Operation Type Button] in its drop-down option, and set a [Move from C → D] button for [Display] For the text content, also set a [Move from C→A] button to [hide] the text content, thus creating a horizontal rightward stretching animation, as shown in the figure. No need to hide
2024-06-06
comment 0
977

A summary of what you need to pay attention to about CSS
Article Introduction:This is a focus picture animation plug-in based on jQuery and CSS3. The plug-in is very mini and has relatively simple functions. Its feature is that the picture switching button is similar to a timeline. Click the circle on the timeline to switch to the corresponding picture. When you click the switch button, the button will have a luminous effect that fades in and out. During the image switching process, the transition effect of the entire image is very soft, and the image description is also displayed on the image in an animated manner. It is a very good CSS3 Image switching component. Online demo source code download HTML code: <p id="ga...
2017-06-15
comment 0
1324

Recommended 10 articles about softness
Article Introduction:This is a focus picture animation plug-in based on jQuery and CSS3. The plug-in is very mini and has relatively simple functions. Its feature is that the picture switching button is similar to a timeline. Click the circle on the timeline to switch to the corresponding picture. When you click the switch button, the button will have a luminous effect that fades in and out. During the image switching process, the transition effect of the entire image is very soft, and the image description is also displayed on the image in an animated manner. It is a very good CSS3 Image switching component. Online demo source code download HTML code: <p id="ga...
2017-06-15
comment 0
2026

10 recommended articles about focus chart animation
Article Introduction:This is a focus picture animation plug-in based on jQuery and CSS3. The plug-in is very mini and has relatively simple functions. Its feature is that the picture switching button is similar to a timeline. Click the circle on the timeline to switch to the corresponding picture. When you click the switch button, the button will have a luminous effect that fades in and out. During the image switching process, the transition effect of the entire image is very soft, and the image description is also displayed on the image in an animated manner. It is a very good CSS3 Image switching component. Online demo source code download HTML code: <p id="ga...
2017-06-13
comment 0
1487

Use pure CSS3 to implement timeline switching focus map example code
Article Introduction:This is a focus picture animation plug-in based on jQuery and CSS3. The plug-in is very mini and has relatively simple functions. Its feature is that the picture switching button is similar to a timeline. Click the circle on the timeline to switch to the corresponding picture. When you click the switch button, the button will have a luminous effect that fades in and out. During the image switching process, the transition effect of the entire image is very soft, and the image description is also displayed on the image in an animated manner. It is a very good CSS3 Image switching component. Online demo source code download HTML code: <div id='gal'> <nav class..
2017-03-20
comment 0
2422

What are the features of html online editor
Article Introduction:The features of the html online editor are: 1. What you see is what you get: through the editor, the effect of the edited text, pictures and other HTML tags output to the page is consistent with the effect displayed during editing; 2. Automatic conversion of HTML code: editing in the editing state The text, pictures and other contents are automatically converted into HTML markup language that can be recognized by the browser in the background; 3. Simple and easy to use; 4. Convenient and fast, using the WYSIWYG editor can quickly and conveniently edit out First-class graphics and text content; 5. Compatible and consistent with the existing content of the system.
2023-06-21
comment 0
1755

The php page uses JavaScript to display hidden code when clicking the button
Article Introduction:PHP (Hypertext Preprocessor) is a server-side programming language suitable for dynamic web development. In PHP, we can use JavaScript to control the display of web pages, including showing and hiding code blocks. In this article, we'll cover how to use PHP and JavaScript to show and hide code when a button is clicked.
2023-03-20
comment 0
1800

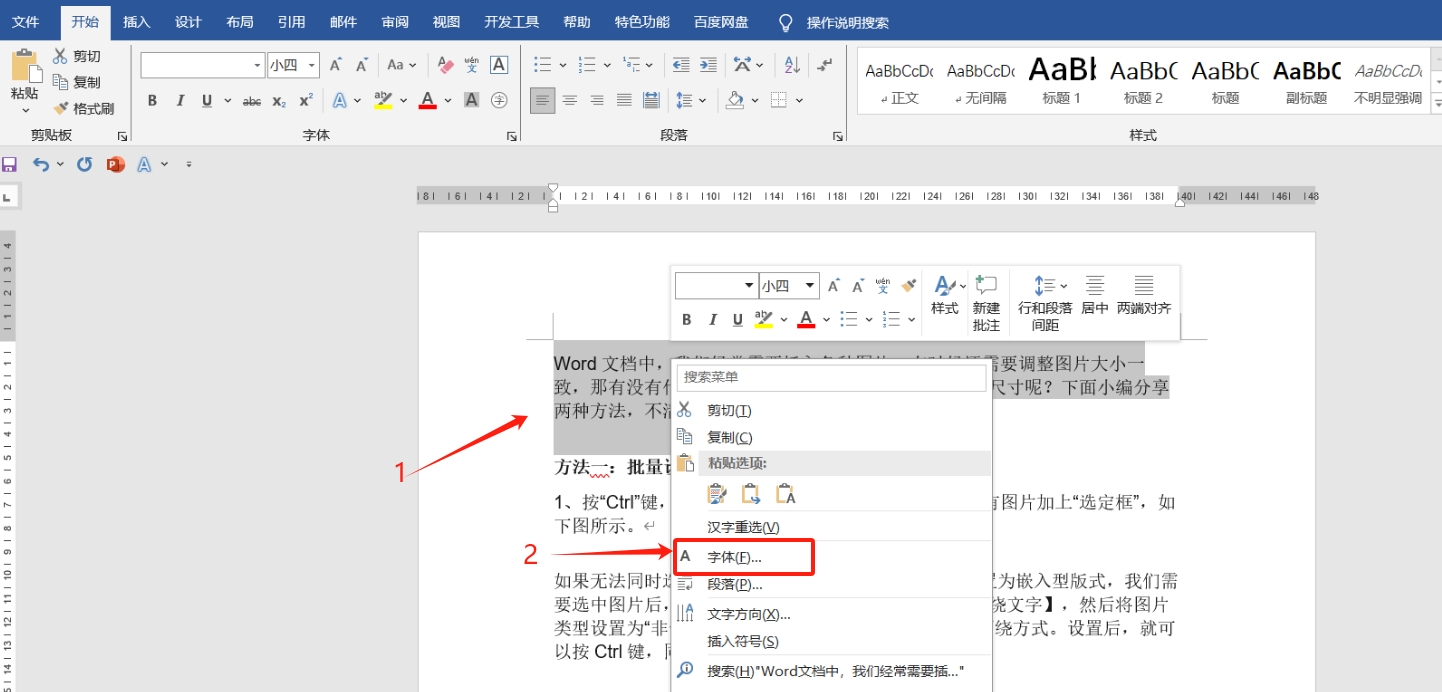
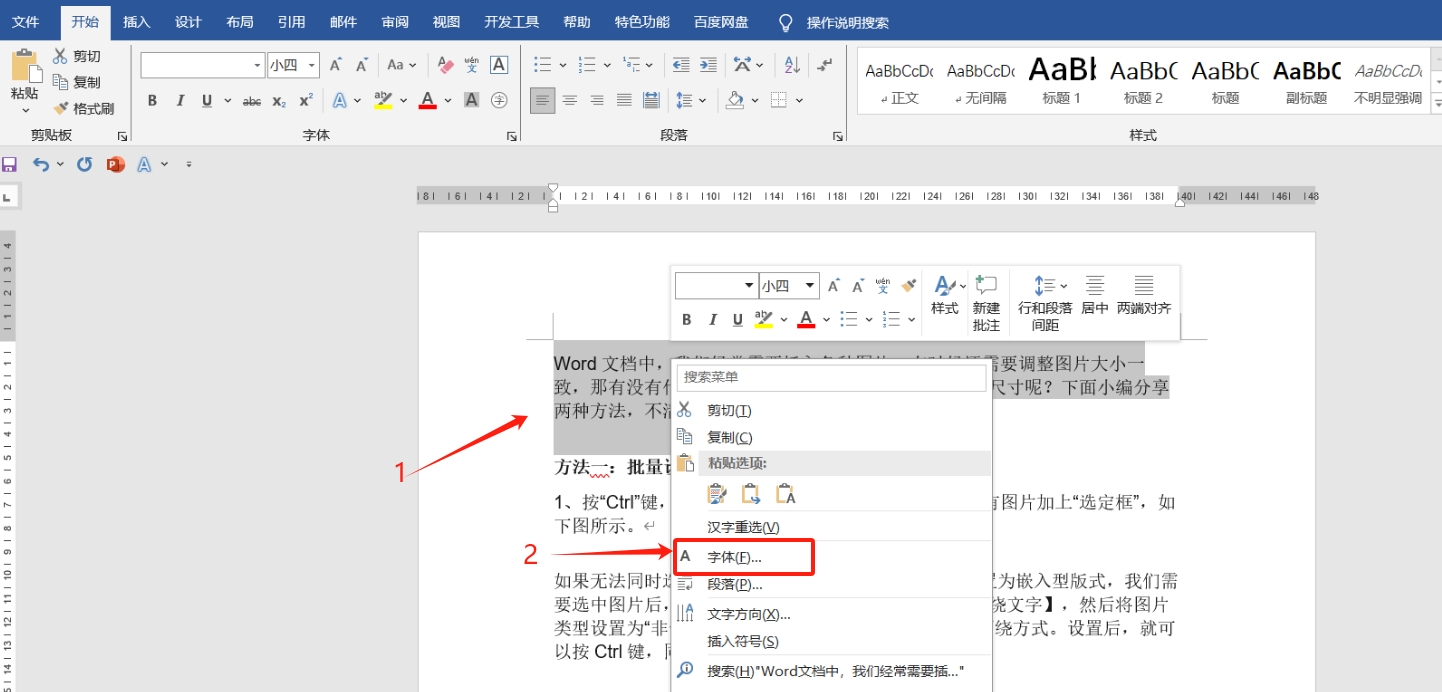
5 hidden features of Word documents
Article Introduction:In the process of editing Word documents, sometimes we need to hide some formats or important information. Today I will share 4 hidden functions of Word documents. Remember to bookmark them! Function 1: Hidden text content You can hide text content that you don’t want others to see. First, select the text that needs to be hidden, then right-click the mouse and select [Font]; in the [Font] dialog box, check the [Hide] option and click [OK], the selected text will be hidden and cannot be seen. If the text is not hidden after following the above steps, add the following steps. Use the shortcut keys [Alt+F+T] to bring up the [Word Options] dialog box, click [Show], then remove the "check" of [Hide text], and click
2024-03-28
comment 0
486

jquery mouse over image to reverse text
Article Introduction:With the development of web pages, dynamic effects have become an important part of design, and among these effects, the effect of images and text appearing alternately is particularly common. This article introduces a jQuery-based implementation method for reversing text on mouse-over images. 1. Implementation principle: Place pictures and text in the same element container, and achieve alternate display of pictures and text by controlling CSS styles. When the mouse is hovering, jqury is used to reverse the images and text in the container and modify the CSS style to achieve dynamic effects. 2. Implementation steps 1. Create HTML structure. First, create an
2023-05-08
comment 0
568
jQuery implements focus image code with typing effect on title_jquery
Article Introduction:This article mainly introduces the code of jQuery to realize the focus picture with typing effect on the title. It can realize the effect of synchronizing the printing and display of titles one by one when the slide is switched. It involves related skills of jQuery operating json format data and time function. Friends who need it can refer to it. Down
2016-05-16
comment 0
1365