Found a total of 10000 related content

JQuery's FancyBox plug-in makes picture display function
Article Introduction:This time I will bring you the image display function of JQuery’s FancyBox plug-in. What are the precautions for the image display function of the FancyBox plug-in? Here is a practical case, let’s take a look.
2018-04-24
comment 0
2071

How to use the image display plug-in highslide.js in jQuery
Article Introduction:This time I will show you how to use the image display plug-in highslide.js in jQuery. What are the precautions for using the image display plug-in highslide.js in jQuery? The following is a practical case, let's take a look.
2018-06-02
comment 0
1623

Photoshop plugin for reading and writing ICO icon files
Article Introduction:This is a file format plug-in I wrote for Photoshop, IcoFormat, which is used to read and write Windows icon files (extension ICO, CUR). The PS plug-in for the icon file format was written by a foreigner many years ago, but the plug-in I provide now has better functions, and there are enough reasons to replace the plug-in provided by the foreigner.
2017-02-20
comment 0
2317

fancybox is an excellent jquery pop-up layer display plug-in
Article Introduction:Today I would like to share with you an excellent jquery pop-up layer display plug-in fancybox. In addition to displaying images, it can also display flash, iframe content, html text and ajax calls. We can customize the appearance through css. Features of fancybox: can support images, html text, flash animation, iframe and ajax support; can customize the css style of the player; can play in the form of groups; if
2016-05-16
comment 0
1432

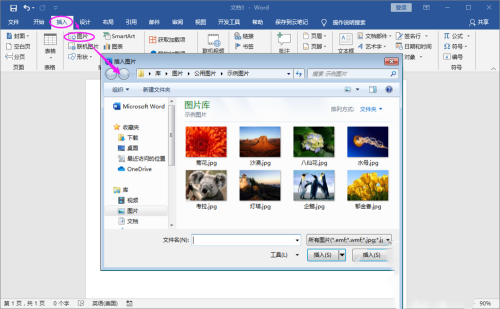
What should I do if a blank box appears when inserting a picture into a Word document?
Article Introduction:Word software is a very commonly used document editing tool nowadays. It has a variety of practical tools. It is inevitable that you will encounter some problems when using it. Recently, some users reported that they encountered problems when inserting pictures. The inserted pictures were blank and only displayed. I don’t know how to deal with the white frame. In this article, I have compiled a detailed tutorial to share with you. Let’s take a look. What should I do if a blank box appears when inserting a picture into a Word document? 1. Open the Word document and choose to insert a picture. In the picture selection box that pops up, find the picture you want to insert. 2. The picture is inserted successfully and is displayed as a blank box. 3. Click the menu file and find the options. 4. Enter the word option settings and find Advanced. 5. Under the advanced menu content, find Show document content > Show image
2024-08-30
comment 0
1078


Detailed analysis of jQuery plug-in ContextMenu custom icon
Article Introduction:This article mainly introduces the relevant code of the jQuery plug-in ContextMenu custom icon in detail. It has certain reference value. Interested friends can refer to it. I hope it can help you.
2018-01-22
comment 0
2288

How to use third-party map components for map display in Vue projects
Article Introduction:How to use third-party map components for map display in Vue projects In modern web development, map display has become an indispensable part of many projects. In Vue projects, how to use third-party map components for map display is a very common requirement. This article will address this issue, explain how to use third-party map components in Vue projects, and give specific code examples. First, we need to choose a suitable third-party map component. Currently, there are many mature map components on the market to choose from.
2023-10-09
comment 0
1296

How to create a string representation of an image object using FabricJS?
Article Introduction:In this tutorial, we will show you how to create a string representation of an image object using FabricJS. We can create an Image object by creating an instance of Fabric.Image. Since it is one of the basic elements of FabricJS, we can also easily customize it by applying properties such as angle, opacity, etc. To create a string representation of an Image object, we use the toString method. Syntax toString():String Example using toString method Let us look at a code example to see the output recorded when using toString method. In this case, a string representation of the image instance is returned. <!D
2023-08-23
comment 0
806



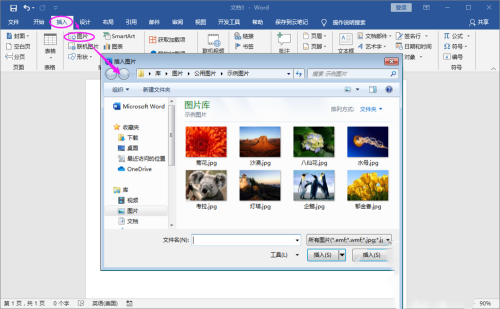
What's wrong with the incomplete display of embedded images in Word? The incomplete display of embedded images in Word documents
Article Introduction:What's wrong with the incomplete display of embedded images in word? Many people who use word to edit document content will add embedded pictures in order to enrich the content. However, when the pictures are inserted, they find that the display is incomplete. Most people face this problem and don’t know how to solve it. So this tutorial is provided by PHP Chinese Network The editor here will share the method with you. You can try all three methods. The solution is as follows: Method 1: 1. First, click on the picture you want to insert. 2. Then, click Start in the toolbar and click the text icon in the CCTV box. 3. The final picture will be displayed. Method 2: 1. Click to select the picture, and then click the diagonal arrow in the lower right corner of the paragraph on the toolbar. 2. Or click the downward arrow on the right side of the line spacing icon, and click the line spacing option in the pop-up shortcut menu.
2024-08-29
comment 0
1148


Ultra-lightweight web page flow layout JS plug-in Macy.js
Article Introduction:It is a flow layout JS plug-in that uses flow layout to display images. This typesetting method is particularly suitable for pages that display a large number of images, and the Macy.js plug-in is only 4KB in size.
2017-11-09
comment 0
2837

Detailed explanation of lightbox.js usage
Article Introduction:lightbox.js is a commonly used JavaScript plug-in, used to display the browsing effect of images, videos or web content on web pages. It provides a simple yet elegant way for viewers to click on a thumbnail or button to open a modal displaying a full-size image or media.
2023-06-27
comment 0
2297

jquery paging plug-in AmSetPager (self-written)_jquery
Article Introduction:The first time I made a plug-in, my plug-in seems to be a bit different. It calls the element $(#DataContent).AmSetPager({...}); of the data display container and configures the paging container element ID in the parameters. After writing the plug-in, I saw that other plug-ins all call the paging element ID.
2016-05-16
comment 0
1032