Found a total of 10000 related content

How to implement a full-screen parallax layout using HTML and CSS
Article Introduction:How to use HTML and CSS to implement a full-screen parallax layout. The full-screen parallax effect is a technology often used in web design, which can bring users a richer and more attractive visual experience. This article will introduce how to use HTML and CSS to implement a simple full-screen parallax layout, and provide specific code examples. The principle of the parallax effect is to create different levels of three-dimensionality by simultaneously scrolling multiple layers of background images at different speeds. The following code example will use HTML markup and CSS styles to implement a simple full
2023-10-25
comment 0
1186

CSS layout tips: best practices for achieving full-screen scrolling effects
Article Introduction:CSS layout skills: best practices for achieving full-screen scrolling effects. In modern web design, full-screen scrolling effects have become a very popular page interaction method. Through full-screen scrolling, web content can be switched on a page-by-page basis, giving users a smoother and visually rich experience. This article will introduce some CSS layout techniques to help developers achieve best practices for full-screen scrolling effects. HTML layout structure Before realizing the full-screen scrolling effect, you first need to build a basic HTML structure. Generally speaking, you can use a main
2023-10-18
comment 0
1061

How to use Vue to implement scrolling parallax effects
Article Introduction:How to use Vue to implement scrolling parallax effects ParallaxScrollingEffect is a technology that uses elements that scroll at different speeds to create visual differences in web pages. It can bring users a more vivid and dynamic browsing experience and enhance the visual appeal of web pages. In this article, we will introduce how to use Vue to implement scrolling parallax effects and provide specific code examples. First, we need to create a Vue project. You can use the VueCLI command line tool to
2023-09-20
comment 0
1508

CSS scrolling effect: Add smooth scrolling effect to web pages
Article Introduction:CSS scrolling effect: Adding a smooth scrolling effect to a web page requires specific code examples. With the development of the Internet, web design pays more and more attention to user experience. In addition to web page layout and interaction design, the application of scrolling effects has also become one of the important means to improve user experience. In CSS, we can achieve a smooth scrolling effect through some simple codes, adding dynamics and visual appeal to the web page. This article will introduce how to use CSS to add a smooth scrolling effect to a web page and provide some specific code examples. First, implement the scrolling effect
2023-11-18
comment 0
1293

How to use Vue to achieve full-screen scrolling effects
Article Introduction:How to use Vue to implement full-screen scrolling effects. The full-screen scrolling effect is a cool web design effect that can increase the interactivity and visual effects of the page and improve the user experience. As a modern JavaScript framework, Vue provides a wealth of tools and elegant syntax, which can easily achieve full-screen scrolling effects. This article will introduce how to use Vue to implement full-screen scrolling effects and provide specific code examples. Step 1: Preparation First, you need to create a Vue project. Execute the following command in the terminal, namely
2023-09-19
comment 0
1036

How to achieve smooth scrolling background effect on web pages through pure CSS
Article Introduction:How to achieve smooth scrolling background effect of web pages through pure CSS Background is a very important part of web design, which can enhance the visual effect and user experience of the page. Traditional web page backgrounds are usually static, but by using pure CSS technology, we can achieve a smooth scrolling background effect, thereby adding a more dynamic and vivid visual effect to the web page. In this article, we will introduce how to use CSS to achieve a smooth scrolling background effect, and provide specific code examples. 1. Preparation before starting to achieve smooth scrolling background effect
2023-10-24
comment 0
1407

How to achieve full-screen scrolling effect with CSS Positions layout
Article Introduction:CSSPositions layout method to achieve full-screen scrolling effect In web design, the full-screen scrolling effect is one of the common techniques to increase page dynamics and interactivity. Through this effect, the page can smoothly switch page content in different viewport-based scrolling actions, providing users with a better browsing experience. In this article, we will introduce a method to achieve a full-screen scrolling effect using CSSPositions layout and provide specific code examples. Before implementing the full-screen scrolling effect, we need to understand CS
2023-09-26
comment 0
778

HTML, CSS, and jQuery: Build a beautiful full-screen scrolling effect
Article Introduction:HTML, CSS, and jQuery: Build a beautiful full-screen scrolling effect In modern web design, the full-screen scrolling effect has become a very popular and attractive design element. This special effect allows web pages to present visually impactful transition effects through scrolling, providing users with a more interactive and smooth experience. This article will briefly introduce how to use HTML, CSS and jQuery to build a beautiful full-screen scrolling effect, and provide specific code examples. First we need to create a basic HTM
2023-10-27
comment 0
1326

Tips and methods to achieve seamless scrolling effect with CSS
Article Introduction:CSS techniques and methods to achieve seamless scrolling effects require specific code examples. With the development of Internet technology, seamless scrolling effects are widely used in web design. It can bring users a better browsing experience and can also increase the dynamics and visual effects of web pages. In this article, I will introduce several commonly used CSS techniques and methods to achieve seamless scrolling effects, and provide specific code examples. Use CSS Animation to Achieve Seamless Scroll Effect CSS animation is a simple and efficient way to achieve seamless scrolling effect. We can use @key
2023-10-25
comment 0
2207

Creating Parallax Effects with CSS
Article Introduction:Introduction
Parallax effects have become increasingly popular in web design, adding depth and visual interest to a website. With advancements in CSS, creating parallax effects has become easier than ever before. In this article, we will explor
2024-07-20
comment 0
665

How to use CSS to achieve smooth scrolling effect on web pages
Article Introduction:How to use CSS to achieve smooth scrolling effect on web pages In modern web design, achieving smooth scrolling effect can bring a better visual experience to users. Through some properties and techniques of CSS, we can easily achieve smooth scrolling effect. This article will introduce how to use CSS to achieve smooth scrolling on web pages, with specific code examples. 1. Use the scroll-behavior attribute to achieve smooth scrolling. The scroll-behavior attribute of CSS3 can achieve a smooth scrolling effect. by setting it to
2023-10-26
comment 0
1428

Tips and methods to achieve text scrolling effect with CSS
Article Introduction:CSS techniques and methods for implementing text scrolling effects In web design, text scrolling effects can increase the vitality and attractiveness of the page and provide users with a better visual experience. Normally, we can use CSS to achieve a text scrolling effect, so that the text scrolls on the page in a smooth animation. This article will introduce some common techniques and methods to help you achieve text scrolling effects, and provide specific code examples. Let's see how to do this next. Use CSS animation to achieve text scrolling effect: CSS animation is a simple
2023-10-20
comment 0
3122

How to achieve smooth scrolling background fade-in of web pages through pure CSS
Article Introduction:How to achieve smooth scrolling and fade-in background of web pages through pure CSS 1. Introduction Today's web design pays more and more attention to user experience, and dynamic effects can often bring better visual effects and interactive experience to users. This article will introduce in detail how to achieve the smooth scrolling background fade-in effect of web pages through pure CSS, and provide specific code examples to help readers quickly master the implementation method. 2. The implementation principle of scrolling background fade-in The implementation principle of scrolling background fade-in is mainly realized through the transition effect of CSS and the change of outline transparency. When the user scrolls the page
2023-10-26
comment 0
849

How to use Layui to develop a full-screen scrolling animation effect
Article Introduction:How to use Layui to develop a full-screen scrolling animation effect Layui is a simple and easy-to-use front-end UI framework. It provides a set of simple CSS and JavaScript components to facilitate developers to quickly build pages. Among them, the full-screen scrolling animation effect is a common effect in many web designs. Below, I will introduce in detail how to use Layui to implement a full-screen scrolling animation effect and provide specific code examples. 1. Preparation Before starting, we need to ensure that the relevant files of Layui have been introduced.
2023-10-27
comment 0
935

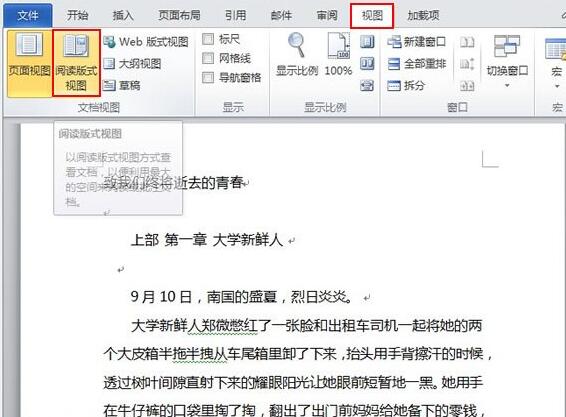
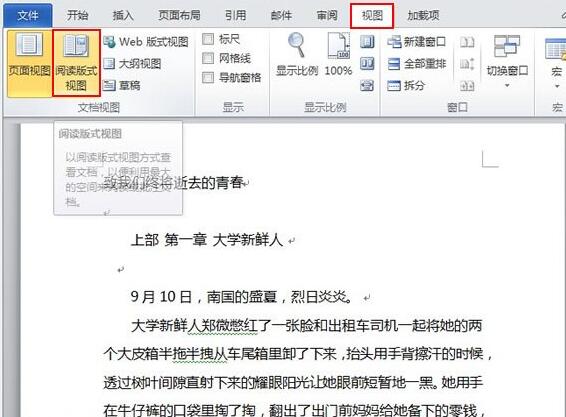
How to use reading layout view in word2010
Article Introduction:①Open word2010, copy the article into it, and click the View--Reading Layout View button. ② At this time, it immediately changes to full-screen browsing mode, the writing is clear, and you can easily turn pages through the left and right arrows. ③If you don’t like double-page browsing, you can set it to single-page, which means only one page will be displayed. ④ You can see that the display effect of one page is not bad at all.
2024-06-03
comment 0
921

How to achieve the smooth scrolling effect of zooming in and out of background images on web pages through pure CSS
Article Introduction:How to achieve smooth scrolling and zoom-in effects of background images on web pages through pure CSS. In modern web design, background images are one of the most common elements. In order to improve the visual effect of the web page, we can use CSS to achieve a smooth scrolling zooming effect of the background image, thereby giving users a better browsing experience. First, create a container element with this effect in HTML: <divclass="background-container">
2023-10-20
comment 0
1260

Learn how to adjust scrollbar settings in Windows 11
Article Introduction:Generally speaking, the system will only display the scroll bar on the right side when one screen cannot fit. However, some friends like to use the scroll bar to adjust the screen position. So how to set the scroll bar to always display in win11. How to set scroll bars in win11: The first step is to click the "Windows logo" on the far left of the taskbar to open the start menu. Step 2: Click on "Settings" in the start menu. Step 3: Click on "Accessibility" on the left column. Step 4: Open the "Visual Effects" settings on the right. The fifth step is to turn on the "Always show scroll bars" switch.
2023-12-27
comment 0
977

How to create multiple background images with parallax in CSS?
Article Introduction:Parallax scrolling is an often used design technique that adds a feeling of movement and depth to web pages. This is done by moving individual page elements at different speeds to simulate the effect of depth on a flat surface. A unique and imaginative way to implement this technique is to utilize multiple background images in CSS. In this article, we’ll explore how to create a parallax effect with multiple background images in CSS, including the steps required to set up the HTML structure and CSS styling. Whether you are a beginner or an experienced front-end developer, this guide will provide you with the knowledge and tools you need to create stunning multiple background image parallax effects. Syntax element{background-image:url(image-loc
2023-08-28
comment 0
1445

Exploring the Parallax Effect in Web Design
Article Introduction:The parallax effect has become a popular trend in web design, adding depth and interactivity to websites. This visually captivating technique elevates user experience by creating an illusion of movement and dimension. In this article, we’ll explore w
2024-11-22
comment 0
662