Found a total of 10000 related content
How to realize animation of image cover display in css3
Article Introduction:Let me give you a small case, how to implement the animation of picture cover display in CSS3. Picture cover display can be used in many situations, such as product display pages, etc.
2017-11-24
comment 0
1791

How CSS3 animation functions help you achieve creative design and dynamic display
Article Introduction:How CSS3 animation functions can help you achieve creative design and dynamic display Introduction: In modern web design, animation is a very important element that can make the website more attractive and enhance the user experience. The CSS3 animation feature provides a simple and lightweight way to achieve animation effects without using any JavaScript libraries or plugins. This article will introduce some basic concepts of CSS3 animation functions and provide code examples to help you understand how to use CSS3 animation functions to achieve creative design and dynamic display. 1.C
2023-09-08
comment 0
882

Design and Development Guide for UniApp to Realize Animation Effects and Special Effects Display
Article Introduction:Design and development guide for UniApp to realize animation effects and special effects display 1. Introduction UniApp is a cross-platform development framework based on Vue.js. It can help developers quickly and efficiently develop applications that adapt to multiple platforms. In mobile application development, animation effects and special effects display can often enhance the user experience and increase the attractiveness of the application. This article will introduce how to implement animation effects and special effects display in UniApp. 2. Implementation of animation effects In UniApp, you can use the global animation library uni-
2023-07-05
comment 0
4009

'Miracle Nuan Nuan' four seasons picture language activity package display
Article Introduction:Today I brought you the "Miracle Nuan Nuan" four-season painting activity set display. There is a special cave in the picture scroll that condenses the power of the ancient building. Perhaps the clouds and fog can be cleared away, so that the things representing the four seasons in it can all come to life. This is to help Fusu find... The key to returning the four sisters. The Painted Language of the Four Seasons is reprinted for a limited time, enter the mysterious painting world, look for objects of the four seasons, and get the beautiful set parts! "Miracle Nuan Nuan" Four Seasons Picture Language activity set display - Re-enactment·Four Seasons Picture Language - From 5:00 on February 16th to 23:59 on February 25th, you can enter the painting to look for objects of the four seasons. Get an exclusive avatar pendant and a gift of Lingxi mirror. Use the Lingxi Mirror to explore the landscape and obtain random parts of the corresponding set. After collecting all the sets, you can receive the spirit of the four seasons dynamic cute pet rewards corresponding to the season. The cumulative exploration reaches the specified number of times
2024-02-22
comment 0
841


Tutorial on how to create text stretch animation using Geometric Sketchpad
Article Introduction:Draw points. Select the [Point Tool] in the toolbox on the left, draw two points A and B in the vertical direction, and then draw two points C and D in the same horizontal direction as point A, as shown in the figure. Paste the picture. Select two points B and C, click the [Edit] menu above, select [Paste Image] from its drop-down option, and paste the text to be displayed on these two points. Set the movement animation. Select points C and D in turn, click the [Edit] menu above, select the [Move] command in the [Operation Type Button] in its drop-down option, and set a [Move from C → D] button for [Display] For the text content, also set a [Move from C→A] button to [hide] the text content, thus creating a horizontal rightward stretching animation, as shown in the figure. No need to hide
2024-06-06
comment 0
962

How to Display Animated GIFs in Android?
Article Introduction:How to Display Animated GIFsAlthough Android does not natively support displaying animated GIFs, it offers alternative methods to achieve this...
2024-12-17
comment 0
961

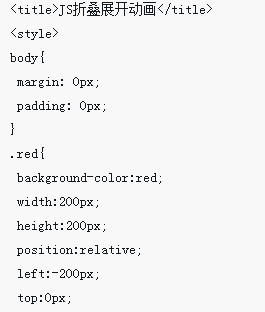
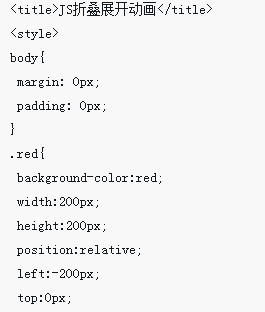
JS makes folding and unfolding animation (with code)
Article Introduction:This time I will bring you JS to make a folding and unfolding animation (with code). What are the precautions for making a folding and unfolding animation with JS (with code)? Here is a practical case, let's take a look.
2018-05-14
comment 0
2632

Design and development method of UniApp to realize dynamic effects and animation display
Article Introduction:UniApp is a cross-platform application framework developed based on Vue.js. It can convert Vue code into native code for different platforms, such as mini programs, Apps, H5, etc. It provides a wealth of components and plug-ins to help developers quickly build feature-rich applications. This article will introduce how to use UniApp to realize the design and development methods of dynamic effects and animation display, and attach corresponding code examples. Animating with CSS UniApp supports transition and animat using CSS3
2023-07-04
comment 0
4185

A set of cool hamburger icon deformation animation special effects
Article Introduction:Hamburgers is a super cool hamburger icon deformation animation special effects CSS3 animation library. This set of hamburger icon animations includes 18 different hamburger deformation animation effects. You can also customize your own hamburger icon deformation animation through Sass files.
2017-01-19
comment 0
2627

How Can I Display Animated GIFs in Android?
Article Introduction:Displaying Animated GIFs in AndroidDespite the initial misconception that Android does not support animated GIFs, it actually has the capability...
2024-12-14
comment 0
738

CSS reakthrough: Redefining Animations with animation-timeline: view()
Article Introduction:The CSS animation-timeline: view() feature in 2024 is a game-changer for scroll-based animations. It allows you to dynamically control animations by syncing them with the user’s scroll progress, creating interactive experiences where animations unfol
2024-10-05
comment 0
673

How to use JS to implement simple folding and unfolding animation
Article Introduction:This time I will show you how to operate JS to implement a simple folding and unfolding animation. What are the precautions for operating JS to implement a simple folding and unfolding animation? Here is a practical case, let’s take a look.
2018-06-01
comment 0
1693

How to apply Vue3 list animation and state animation
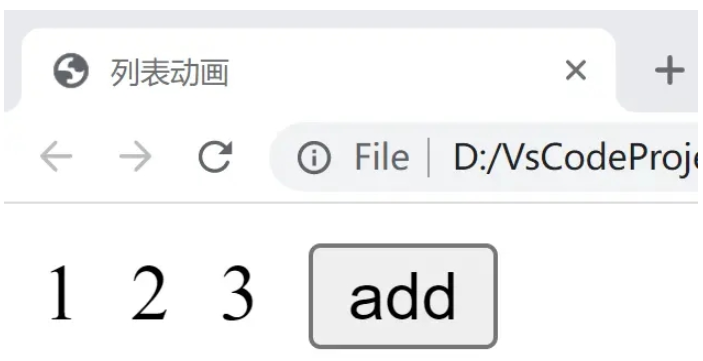
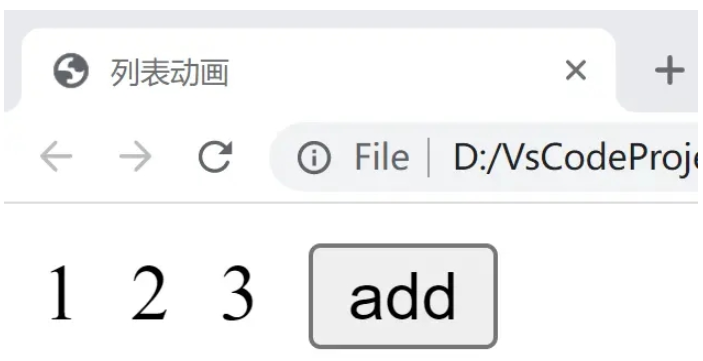
Article Introduction:Overview List animation and status animation are both ways to increase user experience. When adding or removing data from a list, if it is added directly and suddenly displayed, it will be a bit abrupt, and the user may not know that data has been added at this time. The same goes for removing data from a list. The user may not know which piece of data has been removed. But it would be much better if animations were added. Interesting animations can attract the user's attention and let the user pay attention to the newly added and removed data. This is list animation, and state animation refers to the change from one state to another. If you change it directly, it will look stiff, but it will be much better if you add animation to slowly transition. Example parsing list animation is shown in the figure above. We want to show a number composed of
2023-05-22
comment 0
1381


Use uniapp to achieve icon animation effects
Article Introduction:Using uniapp to achieve icon animation effects Introduction: In the context of the development of modern science and technology, people have higher and higher demands for cross-platform development. As a front-end framework based on Vue.js, uniapp implements the concept of a set of code running on multiple terminals, and has become the first choice of many developers. This article will explore how to use uniapp to achieve icon animation effects, and demonstrate the implementation process through specific code examples. 1. Preparation First, we need the infrastructure of a uniapp project. Available at HBuilde
2023-11-21
comment 0
1707


How to enable display of browser animation in Aoyou Browser How to enable display of browser animation
Article Introduction:How to enable the display of browser animation in "Aoyou Browser". Many netizens don't know exactly how to enable the animation. Let's follow us to find out. Open the "Aoyou Browser" App on your mobile phone. On the main interface of the Aoyou Browser, click the "Personal" icon in the upper left corner to open the settings interface. Click "Web Browsing" to open the web browsing settings interface. Click "Show Browser Animation" on the web browsing settings interface. When the dot behind the dot "Show Browser Animation" turns blue, it means that the Aoyou Browser is successfully opened to display browser animation.
2024-06-11
comment 0
886


jquery cancels show animation
Article Introduction:When using jQuery to write dynamic web pages, the show() function is used to display an element on the page. It is usually used in conjunction with the hide() function to achieve dynamic display and hiding effects. The show() function will use animation effects to display elements by default, but sometimes we need to cancel its animation effects to achieve a more natural and concise page display effect. So how to cancel the animation effects of the show() function? Method 1: Use the fast parameter. The show() function has three parameters: speed, easing and callb.
2023-05-23
comment 0
566