
Brief Tutorial
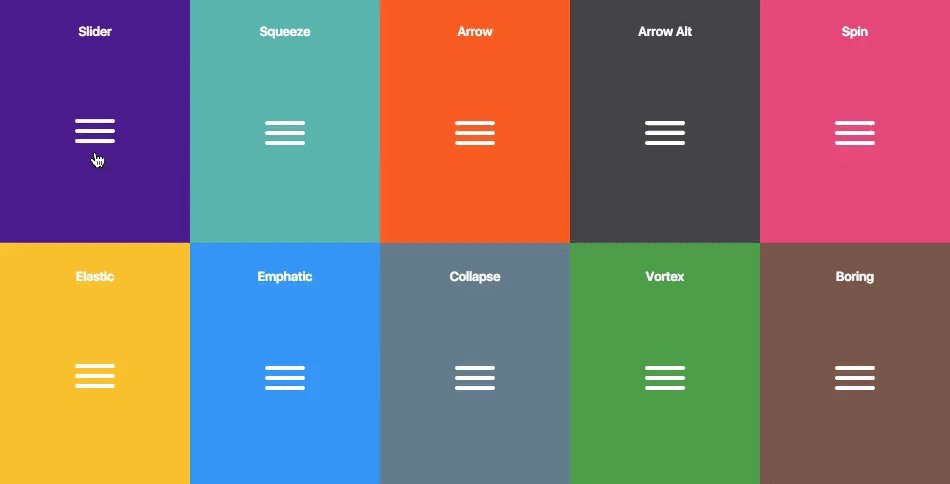
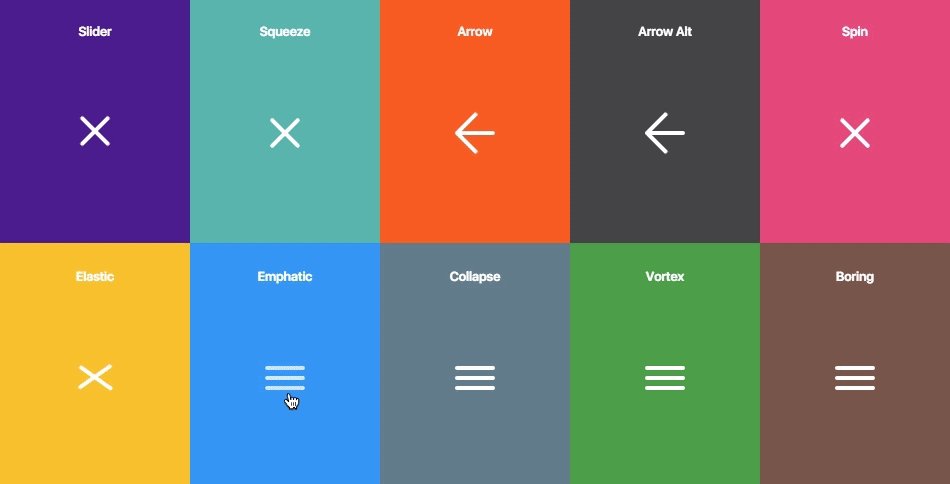
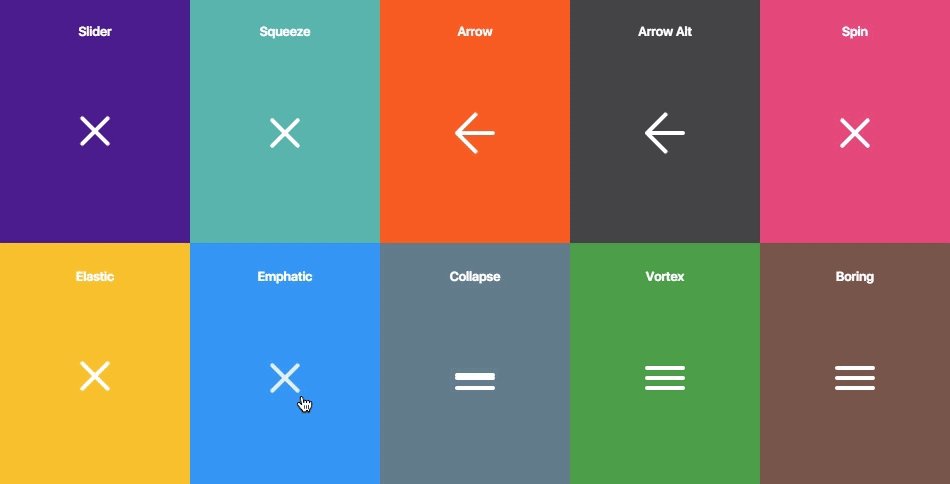
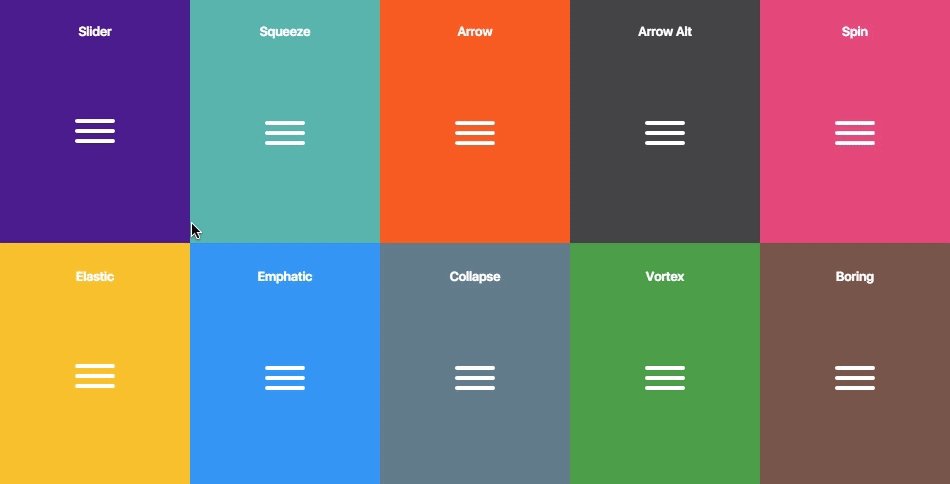
Hamburgers is a super cool hamburger icon deformation animation special effects CSS3 animation library. This set of hamburger icon animations includes 18 different hamburger deformation animation effects. You can also customize your own hamburger icon deformation animation through Sass files.

Installation
You can install Hamburgers hamburger deformation animation through bower or npm.
bower install css-hamburgers npm install hamburgers
How to use
To use the hamburger deformation animation special effects, you need to introduce the hamburgers.css file into the page
<link href="dist/hamburgers.css" rel="stylesheet"></link>
HTML structure
The hamburger icon deformation animation The HTML structure of the special effect is as follows:
<button class="hamburger" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>You can also use
<div class="hamburger" type="button">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>Then you can add the corresponding class class to get the corresponding hamburger icon deformation animation.
<button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>The following are the classes for all the hamburger deformation animations you can choose.
hamburger--arrow
hamburger--arrow-r
hamburger--arrowalt
hamburger--arrowalt-r
hamburger--boring
hamburger--collapse
hamburger--collapse-r
<button class="hamburger hamburger--collapse is-active" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button><button class="hamburger hamburger--elastic" type="button"
aria-label="Menu" aria-controls="navigation">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
<nav id="navigation">
<!--navigation goes here-->
</nav><div class="hamburger hamburger--elastic" tabindex="0"
aria-label="Menu" role="button" aria-controls="navigation">
<div class="hamburger-box">
<div class="hamburger-inner"></div>
</div>
</div>
<nav id="navigation">
<!--navigation goes here-->
</nav><button class="hamburger hamburger--collapse" type="button">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
<span class="hamburger-label">Menu</span>
</button>



