Found a total of 10000 related content

Implement pop-up page effect based on Javascript_javascript skills
Article Introduction:The pop-up layer effect is a very practical function. Many websites use this method to implement login and registration. The following editor will share with you the specific implementation code through this article. Friends who are interested in the knowledge of js pop-up page effects can learn together.
2016-05-16
comment 0
1409

WeChat applet realizes page folding and unfolding effect
Article Introduction:WeChat Mini Program realizes page folding and expansion effects. As a lightweight mobile application development tool, WeChat Mini Program provides rich interface components and simple development syntax to facilitate developers to develop mini program applications. This article will introduce how to use WeChat applet to achieve the folding and unfolding effect of the page, and provide specific code examples for reference. 1. Implementation ideas To achieve the folding and unfolding effect of the page, you need to use the list component and animation effect of the mini program. The specific implementation ideas are as follows: 1. Create a list component in the page to display folded content.
2023-11-21
comment 0
2693

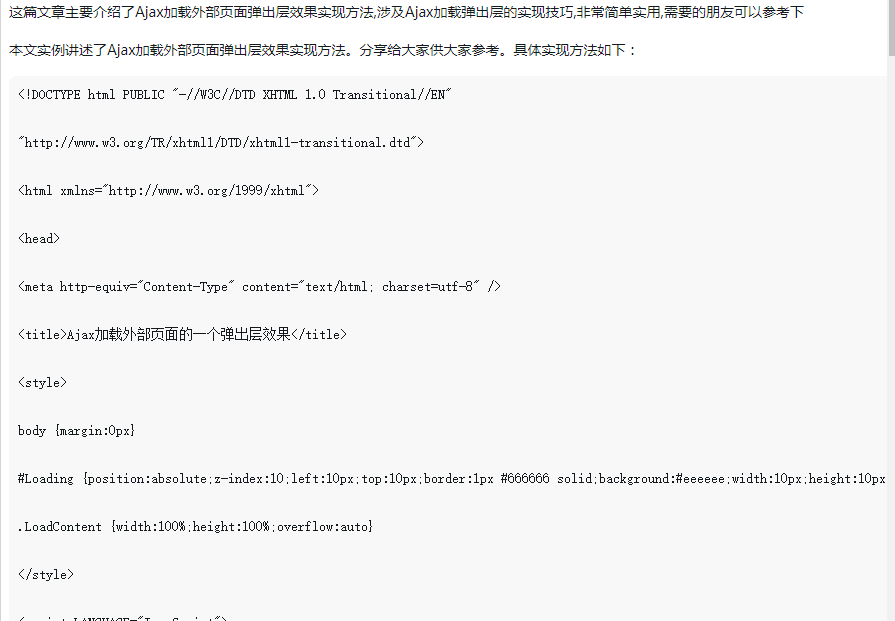
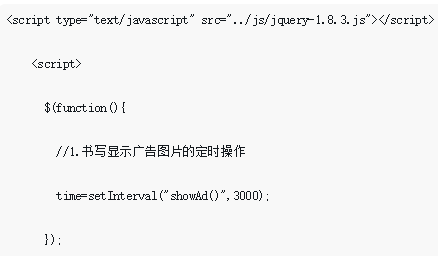
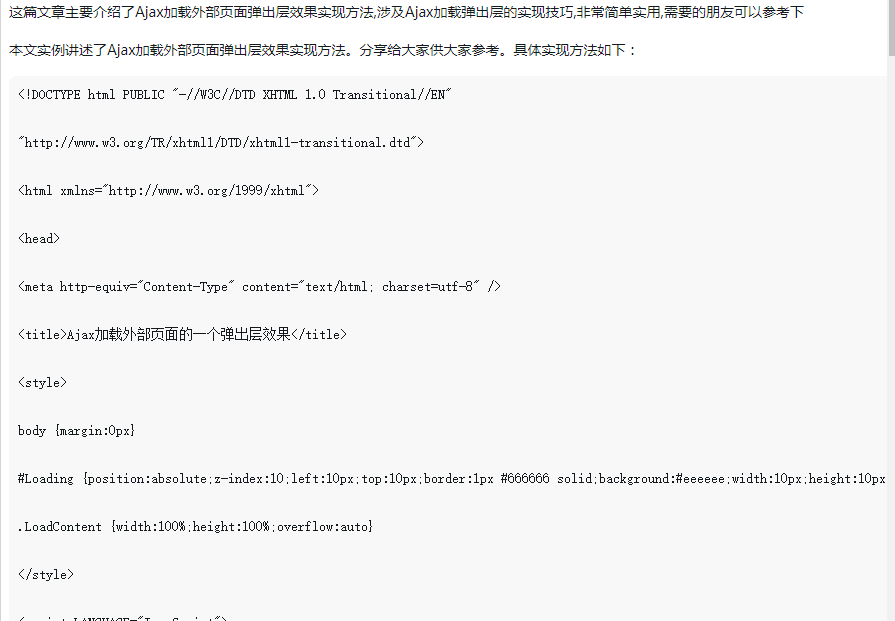
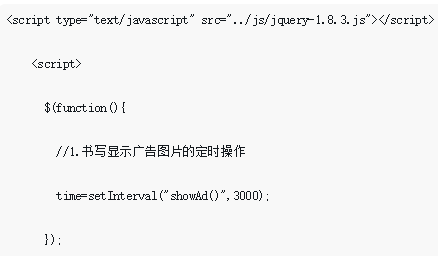
Ajax loading external page pop-up layer effect implementation method
Article Introduction:This article mainly introduces the method to realize the pop-up layer effect of Ajax loading external page, involving the implementation skills of Ajax loading pop-up layer. It is very simple and practical. Friends who need it can refer to it.
2018-05-25
comment 0
1696


How to achieve image stretching and expansion effects in Vue?
Article Introduction:How to achieve image stretching and expansion effects in Vue? In Vue projects, we often need to perform some special processing on images, such as stretching and expanding. This article will introduce how to use Vue to achieve these two effects and give corresponding code examples. 1. Image stretching effect The image stretching effect is to stretch the width and height of the image proportionally. There are many ways to achieve this. Two commonly used methods will be introduced below: CSS and Vue instructions. Use CSS to achieve the stretching effect of images. In the Vue project, you can directly use CSS o
2023-08-20
comment 0
2005

JavaScript implements pop-up windows
Article Introduction:With the continuous development of web development, JavaScript has become an essential language for front-end engineers, and pop-up windows are one of the most common interactive elements in web pages. This article will introduce how to use JavaScript to achieve pop-up effects and provide detailed code examples. What is a pop-up window? A pop-up window refers to an interactive element that when the user performs certain operations or certain events occur, a window will pop up on the page to display relevant information or remind the user to perform operations. Pop-up windows are usually used to remind users to perform some necessary operations, such as filling out a form.
2023-05-09
comment 0
4172
jquery implementation of pop-up layer effect example_jquery
Article Introduction:This article mainly introduces the method of jQuery to realize the pop-up layer effect. It analyzes the techniques of jQuery to realize the pop-up layer with examples, and involves the techniques of jQuery to operate page elements and styles. Friends in need can refer to the following
2016-05-16
comment 0
1090

Classic vertical telescopic menu effect code implemented by jQuery
Article Introduction:This article mainly introduces the classic vertical telescopic menu effect code implemented by jQuery. It uses jQuery to respond to mouse events and traverse page elements to achieve the effect of the telescopic menu. It is very simple and practical. Friends who need it can refer to it.
2016-05-16
comment 0
1146
Javascript implements tabs switching effect (extended version)_javascript skills
Article Introduction:Commonly used page effects include pop-up layer effect, seamless scrolling effect, and tab switching effect. Next, I will share with you a tab switching effect written by myself using native javascript. It has been expanded on the original basis and added automatic carousel. , so that it becomes an effect similar to a picture carousel.
2016-05-16
comment 0
1366

How to disable iOS page bouncing in UniApp
Article Introduction:UniApp is a cross-platform development framework that allows developers to develop applications on multiple platforms using one language (Vue.js). This includes the iOS platform, but during the development process, a common problem is that the iOS page bounces. Page Bounce refers to the phenomenon of the page bouncing up and down. When the page length exceeds the view window, a bouncing effect will occur, which may affect the user experience. On IOS, Page Bounce is enabled by default for WebView, which also makes it easier to develop UniApp applications.
2023-04-06
comment 0
1999
Scroll up and down the page to change the positioning of the top navigation
Article Introduction:Recently I came across a design effect requirement from a designer, which has also been implemented on other websites: state1: when the webpage scrolls down, the page header bar disappears, and the top nav moves upward; state2: when the webpage scrolls up, the page header bar appears, and the top nav leans down along nav. The page already contains the following functions: 1. When a pop-up window pops up, the pop-up window layer can be scrolled, but the page layer does not allow scrolling. At this time, the overflow style attributes of the body element and html element in the page are both set to hi
2017-07-22
comment 0
1888

How to set page fill effect
Article Introduction:Setting method: First open the word document, click "Page Layout" at the top of the page; then select "Page Color", click "Fill Effect" in the drop-down menu; finally select the "Texture" option in the newly popped-up "Fill Effect" window card, select a fill effect and click "OK".
2021-05-10
comment 0
68692