
jQuery can achieve many functions. This article mainly introduces the use of jQuery to achieve the effect of timing pop-up advertisements on the page. Friends who need it can refer to it. I hope it can help everyone.
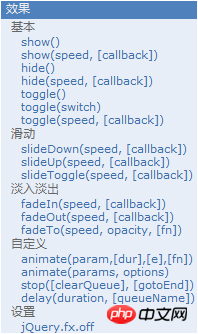
1. JQuery effect

2. Step analysis:
Step one: Introduce jQuery related files
Step 2: Write the page loading function
Step 3: In the page loading function, obtain the element that displays the advertising image.
Step 4: Set a scheduled operation (function to display advertising images)
Step 5: In the function that displays advertising images, use the jQuery method to display advertising images (show() )
Step 6: Clear the scheduled operation for displaying advertising images
Step 7: Set up scheduled operations (function to hide advertising images)
Step 8: After hiding In the function of the advertising image, use the jQuery method to hide the advertising image (hide())
Step 9: Clear the scheduled operation of hiding the advertising image
3. Final implementation code:
首页



最新商品 

599
1599
399
799
899
999
1599
1099
799


关于我们 联系我们 招贤纳士 法律声明 友情链接 支付方式 配送方式 服务声明 广告声明
Copyright © 2005-2016 hh商城 版权所有
Related recommendations:
How to achieve the homepage wall-through advertising effect in CSS3
How to achieve the Taobao product advertising effect using JavaScript Detailed example explanation
JS web page side scrolling advertising effect
The above is the detailed content of Use jQuery to implement the function of timing pop-up advertisements on the page. For more information, please follow other related articles on the PHP Chinese website!




