Found a total of 10000 related content

Code for small triangle and round buttons made with CSS
Article Introduction:This article mainly introduces a wave of examples of triangular and round small buttons made with CSS, all of which are designed in gray common button styles. Friends who need them can refer to them below.
2018-06-25
comment 0
2084

How to set a three-dimensional border in WPS_A list of steps to create a three-dimensional border with rounded corners in WPS
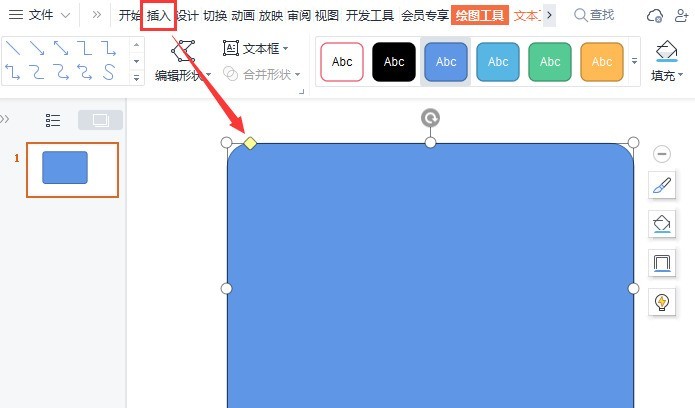
Article Introduction:1. After opening the interface, click the insert menu above and draw a rounded rectangle pattern 2. Modify the pattern fill effect for the rounded rectangle 3. Then in the fill and line options, select the wide upper diagonal style 4. Change the filled Set the foreground and background colors to dark green and light green in turn, and set the lines to None 5. Draw a small rounded rectangle within the edited rounded rectangle, select both rounded rectangles at the same time, and click Cut in the merge shape menu Button 6. Finally, find the shadow option in the shape effect column and set an internally centered shadow effect for the border to complete the production of a rounded three-dimensional border.
2024-04-18
comment 0
616
Introduction to the specific use of PHP rounding function_PHP tutorial
Article Introduction:Introduction to the specific use of PHP rounding function. For the powerful ceil -- rounding method description float ceil (float value) returns the next integer that is not less than value. If value has a decimal part, it will be rounded up. The class returned by ceil()
2016-07-15
comment 0
869

How to make a button using CSS
Article Introduction:Today’s article will introduce you to four button implementation methods, including ordinary square buttons, rounded buttons, three-dimensional buttons and buttons with simple animations. Let’s take a look at the specific content.
2018-12-06
comment 0
4823
How to achieve the display effect of button rounded style with css? (example)
Article Introduction:In the process of web design, the default effects of general label attributes are not very beautiful, such as button styles. The default state is extremely ordinary and has no aesthetic feeling. So this article will introduce to you related operation examples about the rounded button effect of css setting button style.
2018-08-15
comment 0
13996



Uncover the truth about the mysterious red button of Xiaomi cars and experience the new feeling of high-speed driving
Article Introduction:Xiaomi Motors has revealed the much-anticipated red button function of the steering wheel for the first time. It is reported that the Boost mode activation key of Xiaomi SU7 model adopts a red button design. This button is designed for drivers who need to quickly increase speed when overtaking and other situations. A simple tap can activate Boost mode. In this mode, Xiaomi SU7 vehicles can continuously output excess torque for up to 20 seconds, providing drivers with a more powerful power experience. At the same time, the ingenious design of the speed display on the instrument screen and the large central control screen makes every acceleration feel like being on a racing track, bringing the thrill of speed. According to the editor's understanding, the design of the red Boost button is inspired by the "nitrogen acceleration" function in popular racing games. This button can inject extra power into the vehicle at critical moments.
2024-01-13
comment 0
1530

The OPPO Find model 5 years ago was exposed: the body has no buttons and is as thin as a blade
Article Introduction:Although OPPO's Find series of flagship mobile phones cannot be said to be a sales pillar, its spirit is to constantly explore and pursue the ultimate in design and technology, so each generation of products attracts much attention. According to CNMO, OPPO Find series product manager Zhou Yibao recently revealed a 5-year-old Find mobile phone model, which is characterized by a buttonless design and a body as thin as a blade. fenye1. OPPO Find model machine It is reported that Zhou Yibao said on Weibo that when he was cleaning out the clutter on his desk, he suddenly came across the Find product model he made five years ago. He said that this Find model phone is very thin and light, with a hole-free screen design, no buttons on the body, and no protruding camera. Find the spirit, he also said: We often have no
2024-08-21
comment 0
980


What are the bootstrap button styles?
Article Introduction:Bootstrap button styles include: .btn rounded gray button, .btn-default default/standard button, .btn-lg large button, .btn-sm small button, .btn-xs ultra-small button, etc.
2019-07-31
comment 0
9477
How to use css3 to create nice-looking buttons?
Article Introduction:This article mainly introduces the use of CSS3 to create nice-looking buttons, that is, the rounded corner click and slide button function to the right. I hope this introduction will be helpful to everyone.
2018-08-06
comment 0
2873