Found a total of 10000 related content

How to set the animation special effects of National K-song lyrics. How to switch the animation special effects of National K-song lyrics.
Article Introduction:How to set the animation special effects of National K-song lyrics? When making a song on National Karaoke, you can set and switch the animation effects of the lyrics. Many friends still don’t know how to set up the animation special effects of National K-song lyrics. Here we have compiled the setting and switching methods for the animation special effects of National K-song lyrics. Let’s take a look. How to set up the animation special effects of K-Song lyrics for all people 1 Freely switch the animation special effects for K-Song lyrics for all people Steps 1. Open K-Song for all people, click "My" and select "Works" 2. Click a song to open it 3. After opening the song, Click "More" and select "Song Lyrics Animation Effects" 4. Select your favorite animation effects and click "Confirm Application"
2024-06-26
comment 0
873

How to implement ViewPager multi-page sliding switching and animation effects in Android
Article Introduction:This article mainly introduces the method of Android programming to implement ViewPager multi-page sliding switching and animation effects. It analyzes the layout and function implementation techniques of ViewPager multi-page sliding switching effect in the form of a complete example. It has certain reference value and friends in need can refer to it. Down
2017-01-13
comment 0
1246

How to implement forward and backward routing switching animation effects in a Vue project?
Article Introduction:How to implement forward and backward routing switching animation effects in a Vue project? In Vue projects, we often use VueRouter to manage routing. When we switch routes, the page switching is completed instantly without a transition effect. If we want to add some animation effects to page switching, we can use Vue's transition system. Vue's transition system provides a simple way to add transition effects when elements are inserted or removed. We can use this feature to achieve the animation effect of forward and backward routing switching.
2023-07-21
comment 0
1982


How to use JavaScript to achieve the up and down sliding switching effect of images while adding zoom and fade animations?
Article Introduction:How can JavaScript achieve the up and down sliding switching effect of images while adding zoom and fade animations? In web design, image switching effects are often used to improve user experience. Among these switching effects, sliding up and down, zooming and fading animations are relatively common and attractive. This article will introduce how to use JavaScript to achieve the combination of these three animation effects. First, we need to use HTML to build a basic web page structure that contains the image elements to be displayed. The following is an example
2023-10-20
comment 0
1149
Use jquery to achieve image and text switching effect plus special effects_jquery
Article Introduction:After finishing the work during the day, I made a jquery imitating the image switching effect of Fanke Eslite. What I wrote before was not very good. Today I made a new jquery special effect. It is actually very simple. Friends who are interested can learn about it. I hope this article will be helpful to you.
2016-05-16
comment 0
924

How to use JavaScript to achieve the up and down sliding switching effect of images and add fade-in and fade-out animations?
Article Introduction:How can JavaScript achieve the up and down sliding switching effect of images and add fade-in and fade-out animations? In web development, it is often necessary to achieve image switching effects. You can use JavaScript to achieve up and down sliding switching, and add fade-in and fade-out animation effects. Let’s take a closer look. First, we need a container that contains multiple images. We can use div tags in HTML to host images. For example, we create a div with the id "image-container" to
2023-10-20
comment 0
1225

How to achieve seamless left and right sliding switching effects of images with JavaScript while adding zoom and fade animations?
Article Introduction:How can JavaScript achieve a seamless left and right sliding switching effect of an image while adding zoom and fade animations? In website development, the sliding switching effect of images is a very common requirement. Here we will introduce how to use JavaScript to achieve a left and right seamless sliding switching effect, while adding zoom and fade animations. This article will provide detailed code examples so that you can easily achieve this effect. First, we need to prepare a container in HTML to place images, and set the container's
2023-10-25
comment 0
718


Enable Win10 account synchronization function with one click, allowing you to easily switch between multiple devices
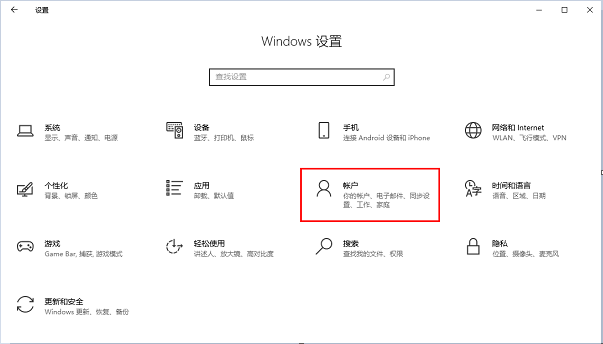
Article Introduction:The Win10 operating system has a built-in convenient synchronization function that allows users to synchronize account settings with one click when switching between different devices, greatly simplifying the configuration process. This article will introduce you in detail how to enable and set up the account synchronization function in Win10 system so that you can seamlessly continue the use experience when changing devices. Let’s take a look below. Setting method 1. Use the "win+i" shortcut key to quickly enter the "Settings" interface, and then click "Account". 2. In the new interface that opens, click the "Windows Backup" option in the left column. 3. Then find "Sync Settings" on the right, and finally turn on its switch button. Extended reading and other questions Xiaozhi desktop automatically starts after booting and prompts the mode
2024-03-25
comment 0
713

18 kinds of text animation special effects based on anime.js
Article Introduction:This is a text animation special effect based on anime.js. These text effects are used to create different text animation effects when switching text through the front and rear navigation buttons.
2017-01-18
comment 0
2524

18 kinds of vertical paging navigation button animation effects
Article Introduction:This is a set of very cool animation effects for vertical paging navigation buttons. This set of special effects has 18 general effects and can be used to create paging navigation buttons for slideshows, page switching, and other container component switching.
2017-01-18
comment 0
2036

How to achieve switching page transition animation effect in jquery
Article Introduction:With the continuous advancement of front-end technology, animation effects have attracted more and more attention from developers. Among them, page switching transition animation is a very practical animation effect, which can make switching between pages smoother and more natural, giving users a better user experience. In the process of realizing page switching transition animation, jQuery is a very practical tool library. This article will introduce how to use jQuery to realize page switching transition animation effect. ## Prerequisite knowledge Before starting to implement page switching transition animation, you need to master the following knowledge: - HTML basics
2023-04-05
comment 0
1209