
This article mainly introduces in detail the implementation method of python simulation form submission and login library. It has certain reference value. Interested friends can refer to it.
The examples in this article are shared with everyone. The specific code for python simulated login library is for your reference. The specific content is as follows
Principle of simulated form submission:
We all know that Http is stateless, so when we submit The data is the same as that normally submitted in the browser, then the server will return the same response as in the browser. So here we simulate the browser form submission to log in to the library of Guangdong University of Technologyhttp://222.200.122.171:7771/login.aspx,get the cookie, we next visit the book When I enter other pages on the museum website, I will bring this cookie. The server will think that I am a logged-in user and return the data to me normally.
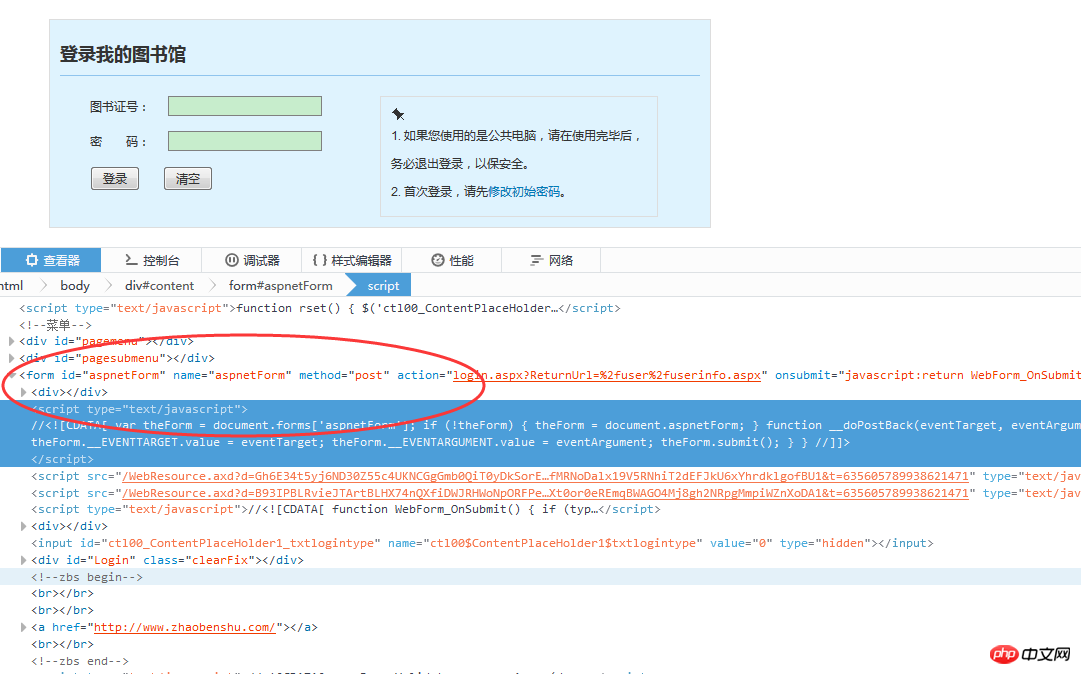
First we use the browser to view the page source code to find the form to be submitted:

Next we need to get the input in the form including hidden, Because hidden will also be submitted along with the form. Find the name corresponding to the account and password. Then we need to fill it in with our own account.

Get all the forms to be submitted After entering the content, replace the account number and password with your own account number and password, submit the request. Get the cookie and save it in the cookie.
The code is as follows (Python2.7 version and Python3 are actually similar):
# -*- coding:utf-8 -*-
import urllib
import urllib2
import cookielib
import bs4
result = urllib2.urlopen("http://222.200.122.171:7771/login.aspx")
soup = bs4.BeautifulSoup(result, "html.parser")
loginp = soup.find("form", attrs={"name": "aspnetForm"})
Allinput = loginp.findAll("input")
inputData = {}
for oneinput in Allinput:
if oneinput.has_attr('name'):
if oneinput.has_attr('value'):
inputData[oneinput['name']] = oneinput['value']
else:
inputData[oneinput['name']] = ""
inputData['ctl00$ContentPlaceHolder1$txtPas_Lib'] = '*****'
inputData['ctl00$ContentPlaceHolder1$txtUsername_Lib'] = '*******'
filename = 'cookie.txt'
# 声明一个MozillaCookieJar对象实例来保存cookie,之后写入文件
cookie = cookielib.MozillaCookieJar(filename)
opener = urllib2.build_opener(urllib2.HTTPCookieProcessor(cookie))
postdata = urllib.urlencode(inputData)
result2 = opener.open("http://222.200.122.171:7771/login.aspx", postdata)
cookie.save(ignore_discard=True, ignore_expires=True)
#登录后 要访问的url
bookUrl = "http://222.200.122.171:7771/user/userinfo.aspx"
result=opener.open(bookUrl)
print result.read()Related recommendations:
Python realizes the automatic reservation function of the library study room
Python Requests simulates login to realize the automatic reservation of library seats
The above is the detailed content of python simulation form submission login library. For more information, please follow other related articles on the PHP Chinese website!




