
今天就写一篇复古汽车海报教程,工具是PS这个教程不但可以帮助你学习复古汽车海报的设计,还能教会你一种手法,一种复古感营造的技巧

我是个复古狂热者,收集了一堆中古打字机,老式收音机,这是我有价值的藏品。我喜欢复古设计那种简约而又富有灵魂的感觉,当你触摸它们的时候,仿佛一下子回到了过去,泛黄的记忆与曾经的美好。
今天就写一篇复古汽车海报教程,工具是PS这个教程不但可以帮助你学习复古汽车海报的设计,还能教会你一种手法,一种复古感营造的技巧。
步骤1
新建,尺寸1026 x 786(原文这么写的),背景颜色填充为#14110A

步骤2
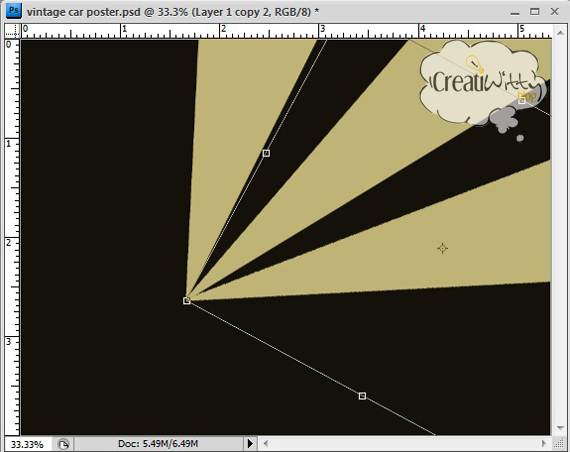
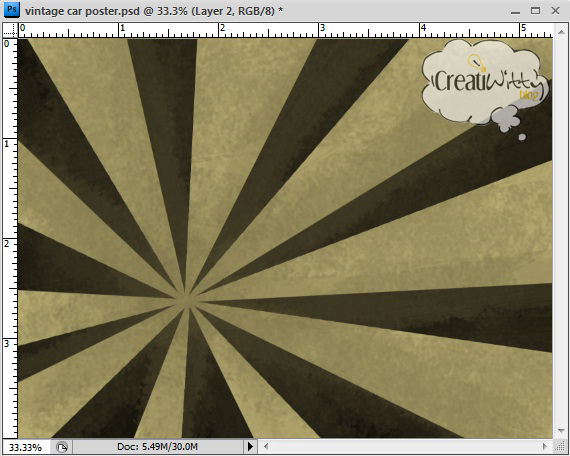
我们来制作这些射线,使用钢笔工具,或者矩形选框工具来画出这些锥形射线。色彩使用#BFB376

步骤3
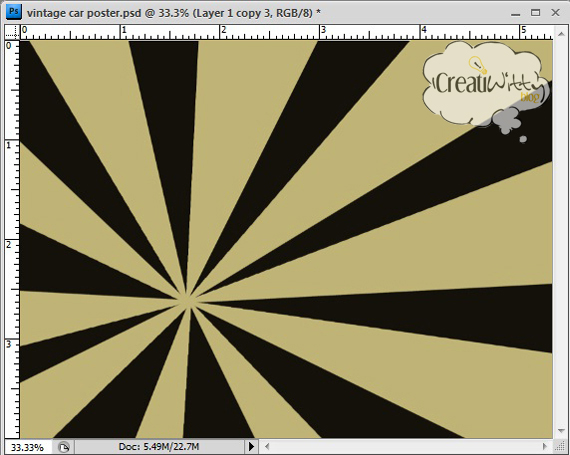
全部画完后应该是这个样子

步骤4
要做旧一点,PS默认的笔刷即可,默认大小39(有两个,都可以)和默认大小100的笔刷形状就不错,当然也可以自己下载一些做旧感笔刷。
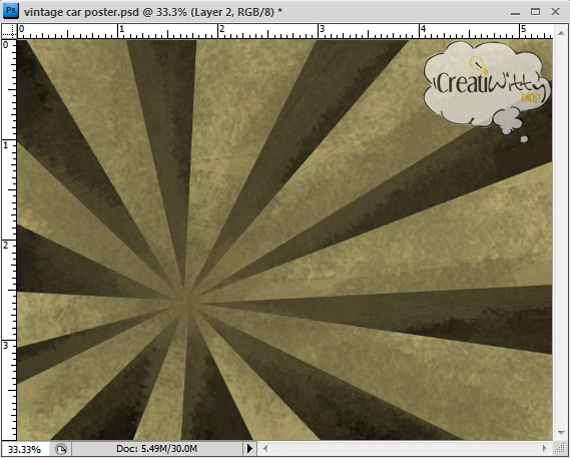
选好笔刷后,建立新图层,笔刷颜色#736A42,不透明度20%,要覆满这些黄色射线。如下图

步骤5
选择笔刷图层,填充设置为70%

步骤6
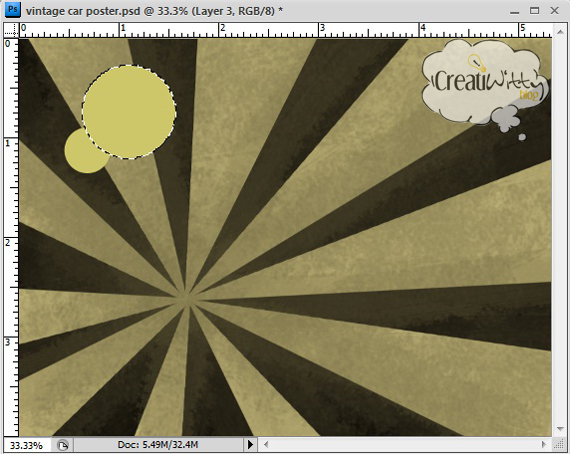
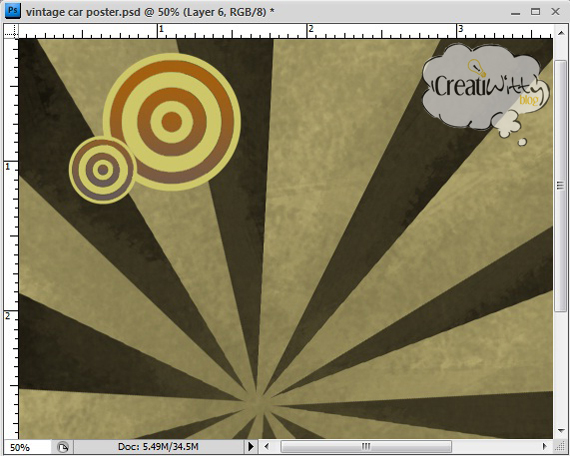
椭圆工具,颜色为#CDC76A,在左上角画两个圆,一个大一个小,如下图。

步骤7
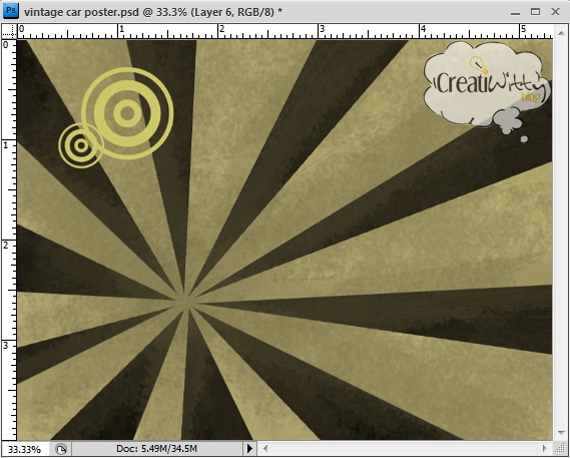
利用Alt键和Shift键切割圆,让圆环的薄厚不尽相同,如下图。
然后选中圆环中空白的区域,填充颜色为#8D8152(图中没有显示出这一区域,切割圆的办法略麻烦,谁有更好的办法请告诉我!)

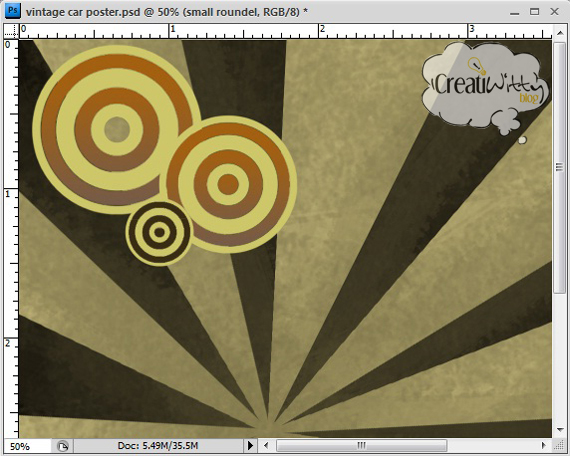
步骤8
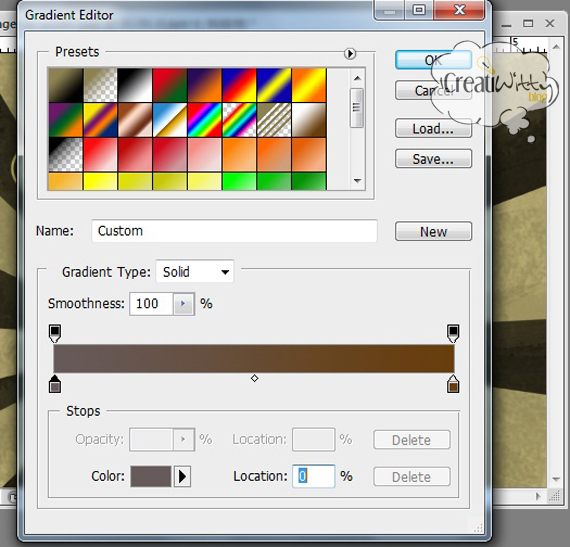
在#8D8152那个图层设置渐变叠加,设置如下图。

步骤9
小圆采取同样的操作

步骤10
类似的再画个小圆,只不过这次渐变后的效果比较黑,如下图。

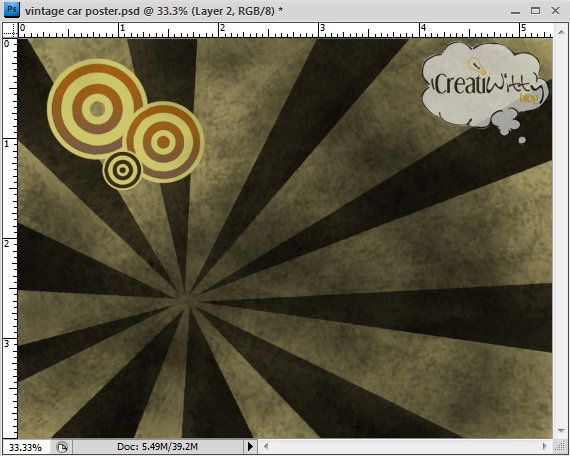
步骤11
继续做旧,复古感还不够,推荐这个 Cloud Brushes笔刷。建立新图层,使用这款笔刷,颜色黑色,流量25%

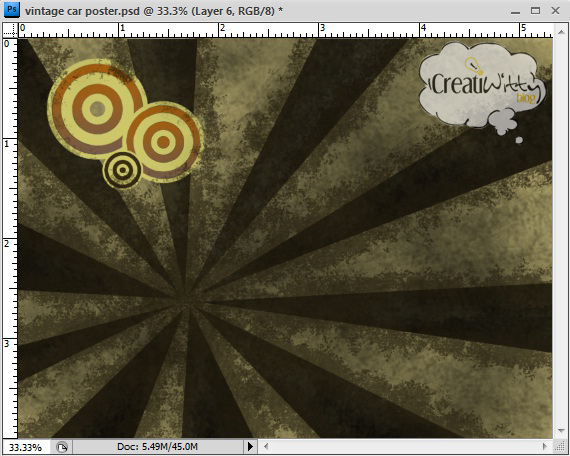
步骤12
感觉还不够,再用Colud Brushes这款笔刷,颜色#5B5851,边缘上再下点功夫,效果如下。

步骤13
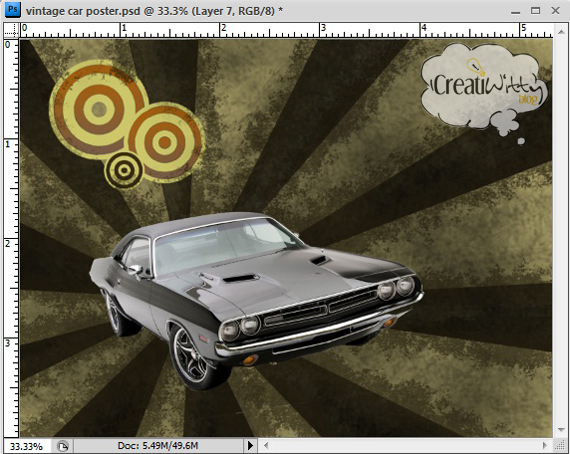
置入一张复古汽车图像,放在所有射线汇集的尖端上。

步骤14
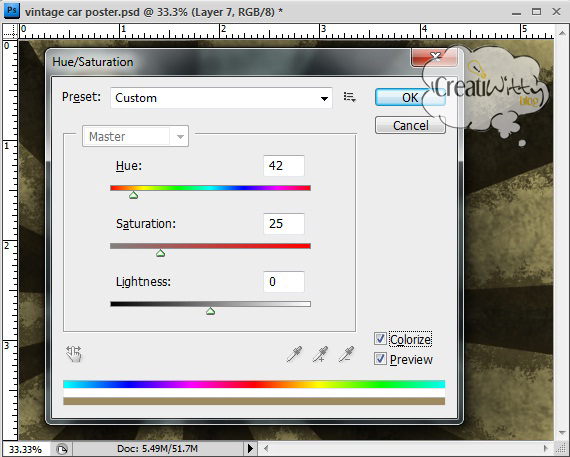
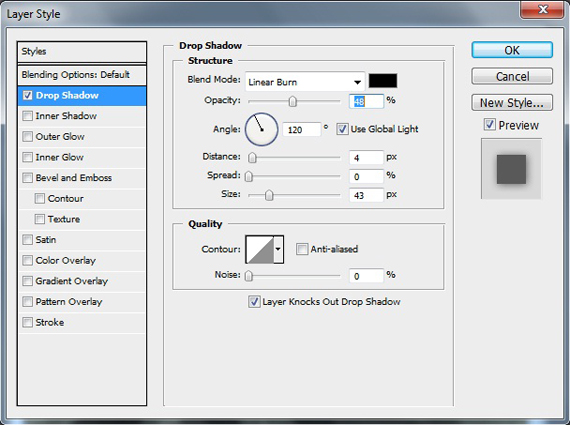
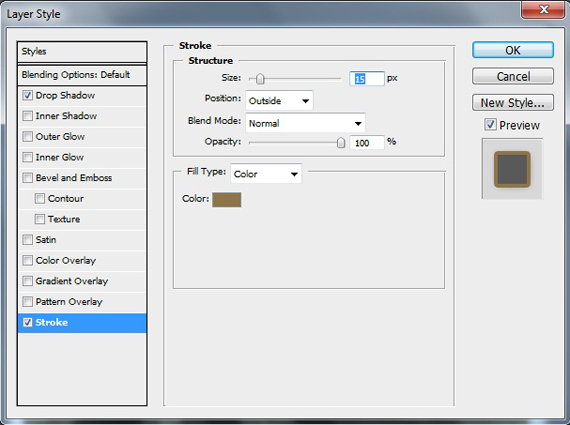
为了让汽车看起来古色古香一点,调调色相/饱和度,然后图层样式中调整一下投影和描边选项。具体设置如下图。



步骤15
署个名,我用的字体是Marcelle,好了完成了!拿给你朋友看看吧。





