
We all see a lot of beautiful pictures on the Internet, and sometimes we want to save them and use them when making our own web pages; but there are many pictures with text on them, and it is not convenient to use them on our own websites. If appropriate, then we can use photoshop to deal with it. As for how to deal with it, let’s look at the following examples:
1. Open photoshop, file/open. Open a beautiful picture you have collected that has text on it. (As shown below) There are two situations in this picture. One is the text on the color, which is easy to remove; the other is the text on the picture, which is a bit troublesome to remove.

# (Picture 1): Open the picture with text
2. First of all, what we need to erase is the text on it. Because the background color is relatively convenient. . But this is not a single background color, it has some effect. So we can use the method of selecting and stretching to cover. First, we use the selection tool to select the color block a little in front of the text. As shown in the picture:

(Picture 2): Select the color block in front of the text
3. Press "Ctrl+T" to transform freely, and then a There are four nodes in the selection box. We drag the node on the right and pull it in the direction with text on the right. At this time we can see that the text on the picture is covered. Okay, the text in this area has been processed. This is to remove the text above the simple background image.

(Picture 3): Free transformation covers the text on the background
4. Now we need to change the text on the picture background. This is a little more difficult, and sometimes the erased results are still unclear and a bit blurry. But the method we are using now is very simple. First, we use the magnification tool to enlarge the area of text we need to erase (for the convenience of operation, and also to make the erased area blend into other places) as shown in the figure:

(Picture 4): Enlarge the text area that needs to be erased
5. We now use the "Patch" tool to fill in other areas with text with other pictures. Select the "Patch" tool, select a selection near or close to the text area picture, draw a selection, and then hold down the "Ctrl+Alt" keys, move and copy the selection, and replace the area with text. Covered.

(Picture 5): Repair the text area
6. Because the background images in the text area of some pictures are not the same, we can repeatedly select and drag them Cover similar text areas. The closer the images are, the better the erase effect will be. Now that we have patched it, you can see that the text on it has been erased. Now it still looks a little different from other places, but you still can't tell without looking carefully. As shown in the picture:

(Picture 6) Picture after the text has been erased
7. After we are done, we can enlarge the erased area and take a look, and Now let’s compare it when zoomed out.

(Picture 7) Comparison of the renderings we erased when zooming in and out
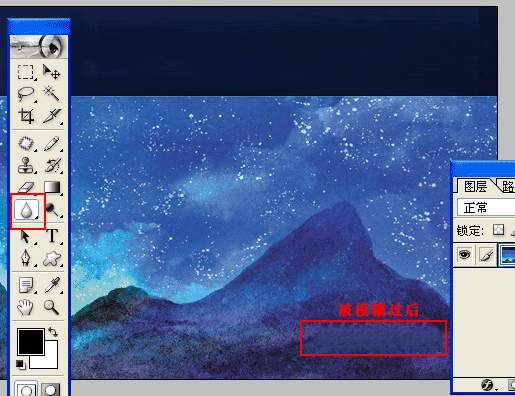
7. After we are done, we can enlarge the erased area and compare it with the current zoomed out area. We can see that the top of the rendering is still a bit hard and indistinguishable from other parts. We can use the blur tool to blur it slightly.

(Picture 8) Blur Tool
After the text on the picture has been processed, you can put the picture you like on your own website and touch it next time Once you have good-looking pictures, you can collect them.
#For more information on how to modify the text on pictures (photoshop skills), please pay attention to the PHP Chinese website for related articles!




