
The following summarizes three methods for converting inline elements to block-level elements:
(1)display
(2)float
(3)position(absolute and fixed)
Speak less and do more, run the following code to see the effect:
1 2 3 4 5 6行内元素转为块级元素 7 27 28 2930 方法一:使用display3132 a标签转为块级元素3334 方法一:使用float3536 span标签转为块级元素3738 方法一:使用position(absolute和fixed)3940 i标签转为块级元素41 42
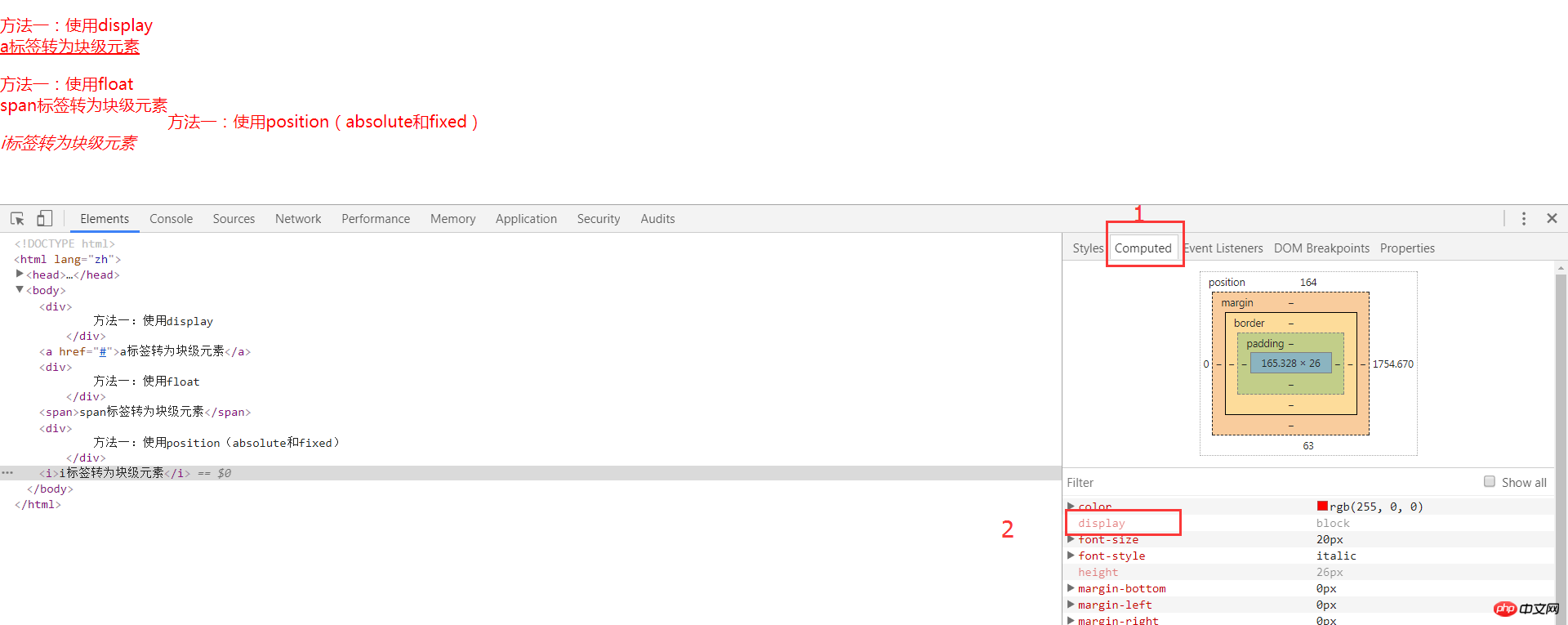
Check whether it is converted to a block-level element by inspecting the element:

The above is the detailed content of Summarize three methods of converting inline elements to block-level elements. For more information, please follow other related articles on the PHP Chinese website!
 How to find the maximum and minimum value of array elements in Java
How to find the maximum and minimum value of array elements in Java what is html
what is html The difference between mongodb and mysql
The difference between mongodb and mysql The phone cannot connect to the Bluetooth headset
The phone cannot connect to the Bluetooth headset Port 8080 is occupied
Port 8080 is occupied What are the java workflow engines?
What are the java workflow engines? What is the difference between 5g and 4g
What is the difference between 5g and 4g jquery implements paging method
jquery implements paging method



