
Artikel ini membawa anda pengetahuan yang berkaitan tentang vue, yang terutamanya memperkenalkan isu berkaitan tentang penggunaan lang="scss" untuk melaporkan ralat Ini kerana versi semasa sass-loader terlalu tinggi. ralat berlaku semasa penyusunan webpack. Saya harap ia akan membantu semua orang.

[Cadangan berkaitan: tutorial video javascript, tutorial vue.js]

npm install sass-loader@7.3.1 --save-dev npm install node-sass --save npm install style-loader --save
Anda tidak boleh menggunakan arahan secara langsung:
npm install sass-loader --save-dev
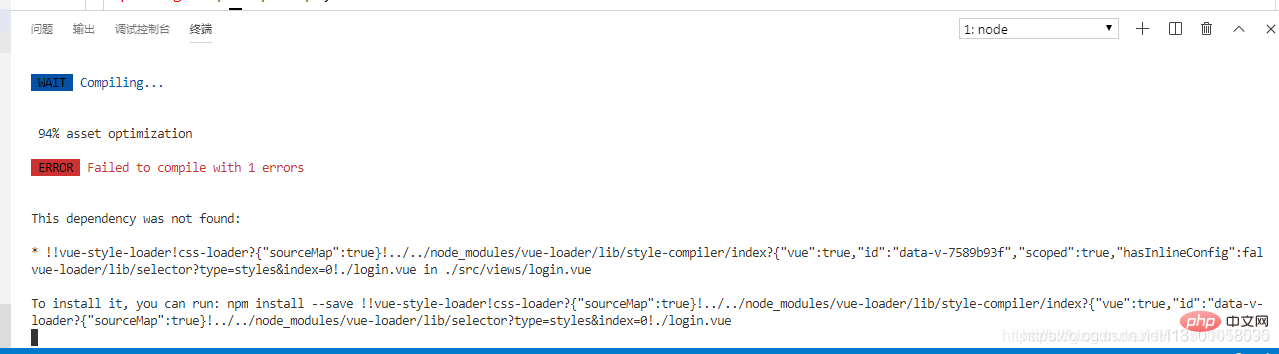
Jika tidak, ralat berikut akan dilaporkan:
Module build failed: TypeError: this.getResolve is not a function at Object.loader
Oleh kerana versi sass semasa terlalu tinggi, ralat berlaku semasa penyusunan webpack, jadi nyatakan: npm install sass-loader@7.3.1 --save-dev to install versi yang lebih rendah.
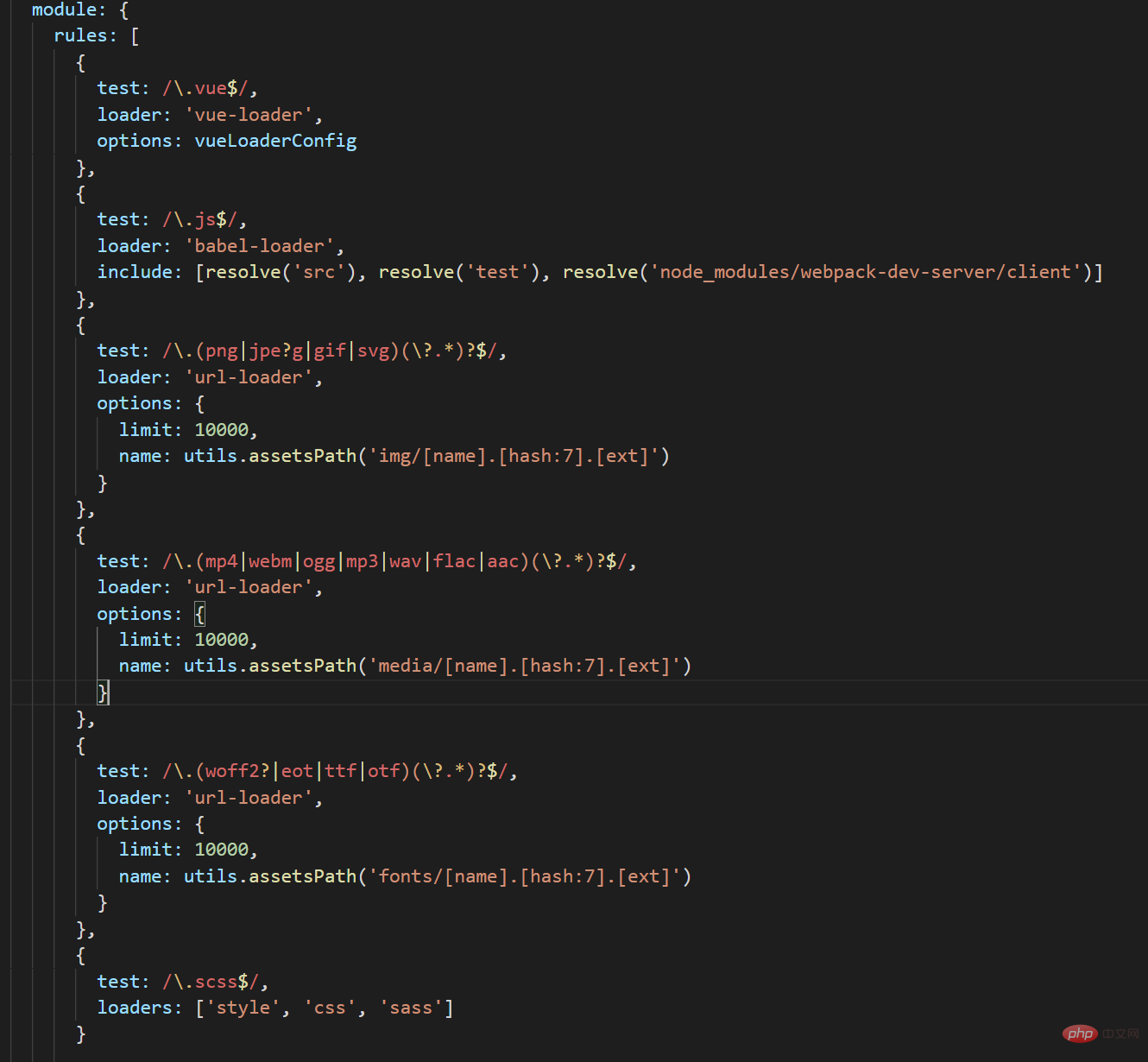
Seterusnya, tambahkan build/webpack.base.config.js:
{
test: /\.scss$/,
loaders: ['style', 'css', 'sass']
}Seperti yang ditunjukkan:

【 Pengesyoran berkaitan : tutorial video javascript, tutorial vue.js]
Atas ialah kandungan terperinci Contoh untuk menyelesaikan ralat yang berlaku apabila menggunakan lang='scss' dalam vue. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!