
v-bind怎么动态绑定style属性?本篇文章带大家详细了解一下v-bind指令动态绑定style属性的多种语法,希望对大家有所帮助!

v-bind可以动态设置style属性,用以绑定内联样式。写法:
<标签名 v-bind:style="vue实例中的数据属性名"/> <标签名 :style="vue实例中的数据属性名"/>
一、v-bind动态绑定内联style属性(对象语法)
动态绑定class属性之后,class的值是一个变量,可以将它放到data中动态绑定样式。(学习视频分享:vue视频教程)
1、v-bind:style 的对象语法和CSS语法很像,但他其实是一个 JavaScript 对象
:style="{key(属性名):value(属性值)}"

在写CSS属性名的时候,比如font-size
可以使用驼峰式(camelCase):fontSize
或短横线分隔(kebab-case,记得用单引号括起来):'font-size'
{{message}}
{{message}}
注意:如果不采用驼峰命名,就一定要加单引号,因为一旦绑定了vue语法,他就会将里边未加单引号的字符串当成变量名,就算是50px也会被当成变量名,所以如果是字符串就要加上单引号。
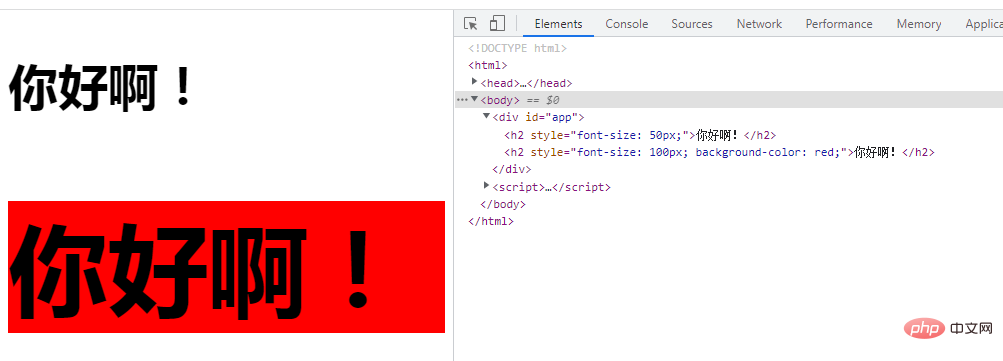
value(属性值)有两种实现:被引号包裹或不被引号包裹
value加引号时,vue在解析的时候,会把它当成一个固定值。例如上面示例中的的“50px”
value不加双引号时,则当做变量,vue将它解析成一个变量, 变量值会在data中找
{{message}}
{{message}}

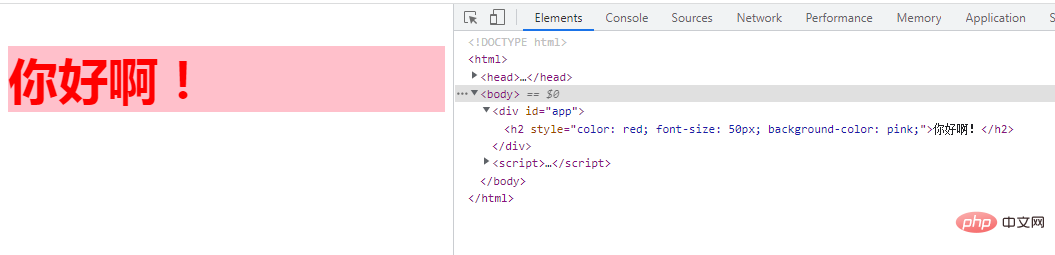
2、直接绑定到一个样式对象通常更好,这会让模板更清晰:
{{message}}

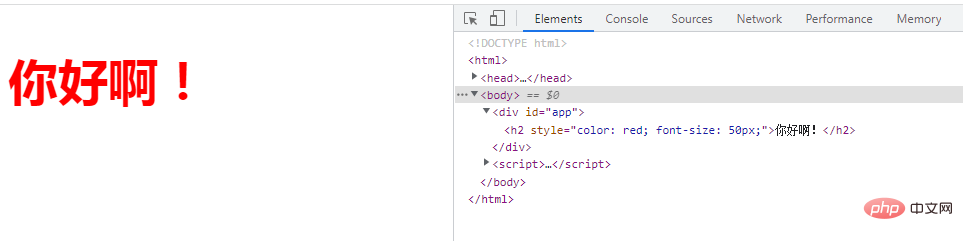
3、也可以绑定一个返回对象的计算属性
{{message}}

对象语法常常结合返回对象的计算属性使用,用于实现样式切换
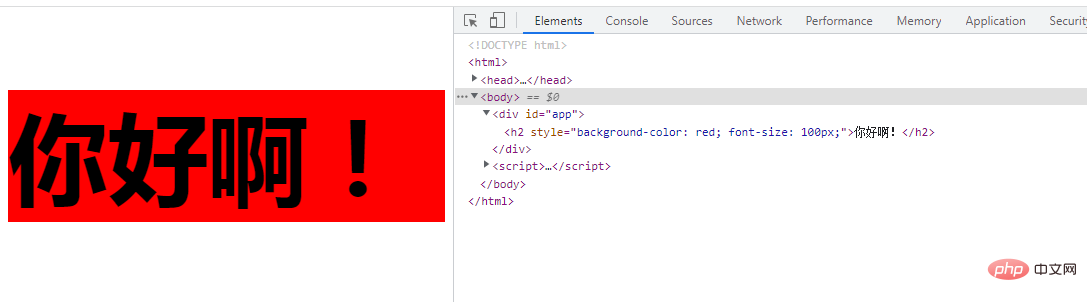
示例:红黑颜色的切换
Hello World

二、v-bind动态绑定内联style属性(数组语法)
v-bind使用数组方式动态绑定style使用较少,用法为:先在vue实例data部分写好要使用的样式,然后在要使用v-bind动态绑定之处使用数组绑定,数组中包括vue中已定义好的样式名。
数组语法格式为:
:style="[base1,base2]"

v-bind:style 的数组语法可以将多个样式对象应用到同一个元素上:
{{message}}

自动添加前缀:当 v-bind:style 使用需要添加浏览器引擎前缀的 CSS 属性时,如 transform,Vue.js 会自动侦测并添加相应的前缀。
三、v-bind动态绑定内联style属性(多重值)
可以为 style 绑定中的属性提供一个包含多个值的数组,常用于提供多个带前缀的值
这样写只会渲染数组中最后一个被浏览器支持的值。
在本例中,如果浏览器支持不带浏览器前缀的 flexbox,那么就只会渲染display: flex。
Atas ialah kandungan terperinci 详解v-bind怎么动态绑定style属性. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!