
v-bind怎么动态绑定class属性?本篇文章带大家详细了解一下v-bind指令动态绑定class属性的多种语法,希望对大家有所帮助!

v-bind可以动态设置class属性,用以实现动态样式。写法:
<标签名 v-bind:class="vue实例中的数据属性名"/> <标签名 :class="vue实例中的数据属性名"/>
一、v-bind动态绑定class属性(对象语法)
动态绑定class属性之后,class的值是一个变量,可以将它放到data中动态绑定样式,以动态地切换 class。(学习视频分享:vue视频教程)
1、直接通过{}绑定一个或多个类
v-blid:class的属性中可以传入一个对象,对象中包括一组组键值对
:class= "{key1:value1,key2:value2...}"
类名就是对应的样式,也就是键(key);value就是对应着增加和移除该类,取值是true和false
若value值为true,则该key样式起作用
若value值为false,则该key样式不起作用
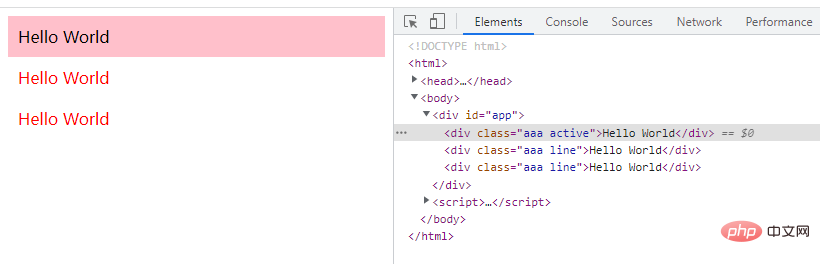
{{message}}
{{message}}
{{message}}

v-bind:class指令也可以与普通的 class 属性共存。
data: { isActive: true, hasError: true }

当isActive或者hasError变化时,class 列表将相应地更新。例如,如果hasError的值为false,class 列表将变为 "static active"。
data: { isActive: true, hasError: false }

2、绑定的数据对象不必内联定义在模板里,可绑定到一个类对象classObject
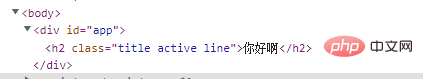
{{message}}

3、也可以绑定一个返回对象的计算属性
{{message}}

4、class中的对象比较复杂,则直接放在一个methods中,然后调用这个函数,实现动态切换

二、v-bind动态绑定class属性(数组语法)
我们可以把一个数组传给:class,以应用一个 class 列表;
数组语法格式为:
:class="[base1,base2]"
v-bind 动态绑定class 数组语法,就是直接给其传入一个数组,但是数组里面都是类名,数组中的类名,在页面中都会被加入到该标签上。通过数组内元素的增加或减少来实现,样式的改变。
注意:这里面的类名都需要用
' '包裹起来,如果没有包裹起来,Vue会将其当成data里面的某个属性,而去data里面寻找,显然data里面是没有该属性的,那么报错也就来了。这一点在Vue中都是通用的,没加引号当成data里面的属性来处理
注:和对象语法一样,可以和普通的类同时存在,并不冲突
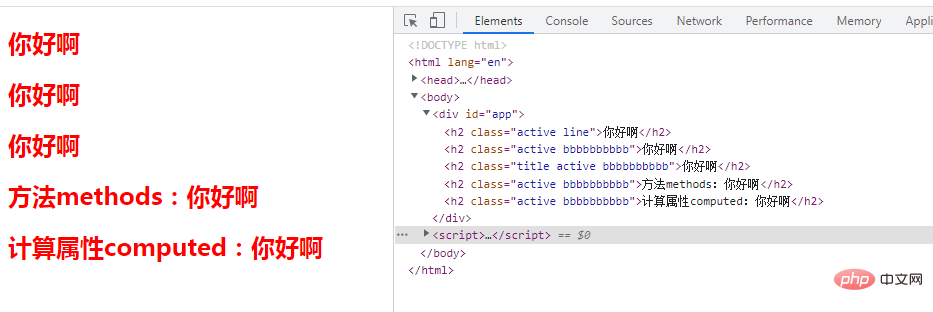
{{message}}

示例:
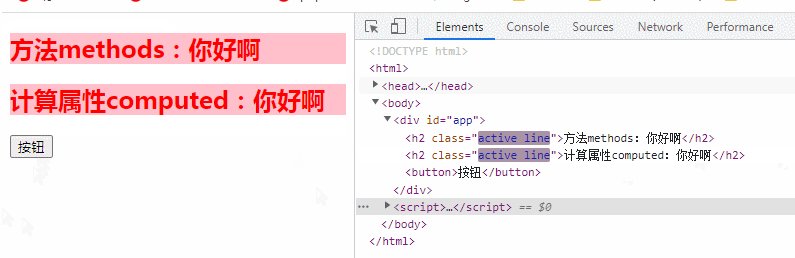
{{message}}
{{message}}
{{message}}
方法methods:{{message}}
计算属性computed:{{message}}

如果你也想根据条件切换列表中的 class,可以用三元表达式:
这样写将始终添加 errorClass,但是只有在 isActive 是 true 时才添加 activeClass。
不过,当有多个条件 class 时这样写有些繁琐。所以在数组语法中也可以使用对象语法:
示例:

Atas ialah kandungan terperinci 详解v-bind怎么动态绑定class属性. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!