
Dalam CSS, garis mendatar pada teks ditulis sebagai "elemen teks {text-decoration:line-through}"; atribut "text-decoration" digunakan untuk menentukan gaya hiasan yang ditambahkan pada teks . Apabila atribut A nilai "line-through" mentakrifkan baris melalui teks.

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menulis garis mendatar pada teks css
Dalam css, anda boleh menggunakan atribut hiasan teks untuk menetapkan garis mendatar pada perkataan. Apabila nilai atribut adalah baris-melalui, baris melalui teks ditakrifkan.
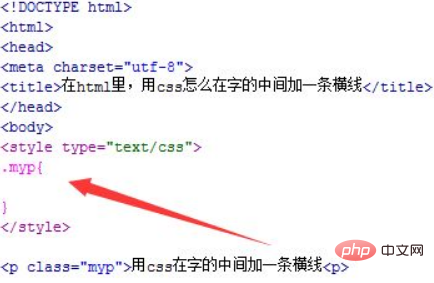
1. Cipta fail html baharu, bernama test.html, untuk menerangkan cara menambah garis mendatar di tengah perkataan menggunakan css dalam html. Gunakan tag p untuk membuat baris teks dengan teks "Gunakan css untuk menambah garis mendatar di tengah perkataan". Tetapkan atribut kelas untuk tag p, nilai atribut ialah myp, yang digunakan terutamanya untuk menetapkan gaya css melalui kelas ini di bawah. Tulis teg dan gaya CSS halaman akan ditulis dalam teg. Tetapkan gaya css teks dalam tag p melalui atribut kelas myp bagi tag p, dan gaya ditulis dalam kurungan kerinting.

2. Dalam teg css, dalam pendakap kerinting, tetapkan atribut hiasan teks kepada garisan untuk mencapai kesan menambah garis mendatar di tengah teks tersebut.

Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1.
2. Dalam fail, gunakan teg p untuk membuat baris teks ujian.
3. Dalam CSS, tetapkan hiasan teks atribut gaya bagi teg p kepada baris melalui untuk mencapai kesan menambah garisan mendatar di tengah perkataan.
(Mempelajari perkongsian video: tutorial video css)
Atas ialah kandungan terperinci Bagaimana untuk menulis garis mendatar dalam teks css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!