
Dalam CSS, anda boleh menggunakan atribut apungan untuk menetapkan div untuk dipaparkan ke sebelah kanan Atribut ini digunakan untuk menentukan arah elemen terapung Apabila nilai atribut adalah "betul". elemen terapung ke kanan, iaitu elemen Dipaparkan di sebelah kanan, sintaksnya ialah "div{float:right;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara menetapkan div untuk dipaparkan ke kanan dalam css
Dalam css, anda boleh menggunakan atribut apungan untuk menyusun div ke kanan . Contoh berikut menerangkan cara mengatur semua div ke kanan menggunakan css.
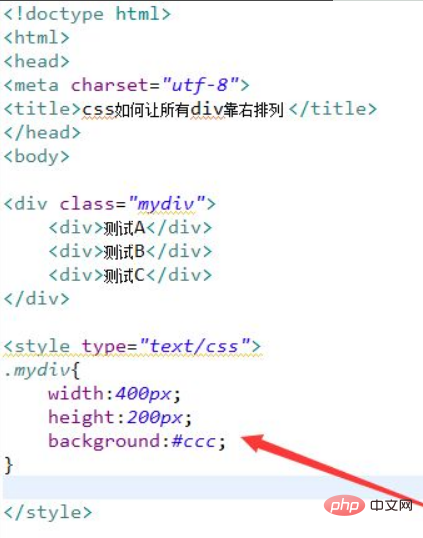
1. Buat fail html baharu, bernama test.html, untuk menerangkan cara mengatur semua div ke kanan dengan css. Dalam div, gunakan div untuk mencipta tiga modul. Tetapkan atribut kelas tag div kepada mydiv. Tetapkan gaya div melalui kelas, tentukan lebarnya sebagai 400px, tinggi sebagai 200px dan warna latar belakang sebagai kelabu.

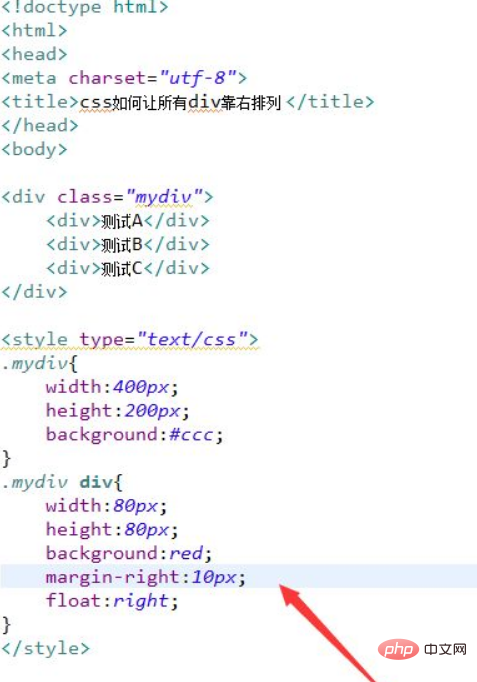
2 Dalam teg css, tetapkan gaya sub-div dalam div melalui kelas, tetapkan lebarnya kepada 80, tinggi kepada 80px dan warna latar belakang. kepada merah. Jidar kanan ialah 10px, dan kemudian atribut apungan ditetapkan ke kanan untuk menjajarkan div ke kanan.

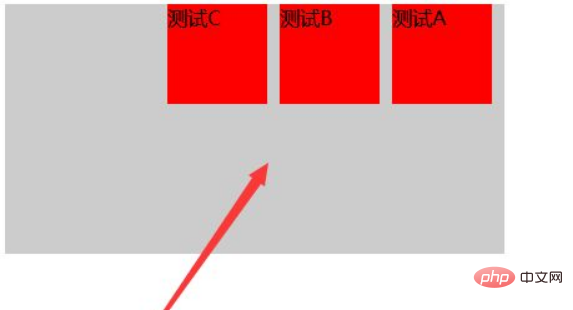
Buka fail test.html dalam penyemak imbas untuk melihat kesannya.

Ringkasan:
1 Dalam div, gunakan div untuk mencipta tiga modul dan tetapkan atribut kelas teg div kepada mydiv.
2. Dalam teg css, tetapkan gaya div melalui kelas, tentukan lebarnya sebagai 400px, tinggi sebagai 200px dan warna latar belakang sebagai kelabu.
3 Dalam teg css, tetapkan gaya sub-div dalam div melalui kelas, tetapkan lebarnya kepada 80, tinggi kepada 80px, warna latar belakang kepada merah, jidar kanan kepada 10px, dan kemudian tetapkan atribut float Tetapkan ke kanan untuk menjajarkan div ke kanan.
[Pembelajaran yang disyorkan: Tutorial JavaScript Lanjutan]
Atas ialah kandungan terperinci Bagaimana untuk menetapkan div untuk dipaparkan ke kanan dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!