
Dalam CSS, anda boleh menggunakan pemilih ":nth-child(n)" untuk memilih elemen p di bawah div Fungsi pemilih ini adalah untuk memilih elemen anak ke-n di bawah elemen induk sintaks ialah "div p:nth-child(n){css style code;}".

Persekitaran pengendalian tutorial ini: sistem Windows 10, versi CSS3&&HTML5, komputer Dell G3.
Cara memilih elemen p di bawah div dalam css
Dalam css, anda boleh menggunakan pemilih :nth-child() Pilih elemen p di bawah div.
:nth-child(n) pemilih sepadan dengan elemen anak Nth yang dimiliki oleh elemen induknya, tanpa mengira jenis elemen itu.
n boleh menjadi nombor, kata kunci atau formula.
Contoh adalah seperti berikut:
<html>
<head>
<style>
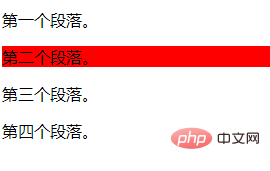
div p:nth-child(2)
{
background:#ff0000;
}
</style>
</head>
<body>
<div>
<p>第一个段落。</p>
<p>第二个段落。</p>
<p>第三个段落。</p>
<p>第四个段落。</p>
</div>
</body>
</html>Hasil keluaran:

(Belajar perkongsian video: tutorial video css )
Atas ialah kandungan terperinci Bagaimana untuk memilih elemen p di bawah div dalam css. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!