
在本文中,我们将研究CSS3的优势,并看一下一些网页设计师是如何使用它们的。最后,我们将了解到从CSS3中我们能得到什么以及我们如何在我们的项目中使用它的新特性。
前些日子在SmashingMagazine看到一篇关于CSS3新技术不错的文章,它详细介绍了CSS3的新特性和它的使用方法,它包括:浏览器专有属性、选择器(属性选择器、连字符、伪类、伪元素)、RGBA和透明度属性、多栏布局、多背景图、Word Wrap、文字阴影、CSS圆角、边框图片、盒阴影、盒尺寸、媒体查询、语音,并详细说明了每个新技术目前有哪些浏览器兼容。脚本之家本想将本文翻译成中文版和大家分享,但发现已有国人完成翻译,所以就偷个小懒,转载一下人家的翻译,在此感谢前端观察的博主辛苦翻译本文,为大家贡献了如此珍贵的学习资料。
如果你热爱前端开发,你对CSS感兴趣,那么你肯定不可错过这篇文章。
级联样式表在13年前被引入,而且被广泛使用的CSS 2.1 标准在11年前被创建,显然我们现在已经与当年相差千里了。相当了不起的是期间网站开发有了多少进步——事实上,我们也无法想象。
为什么会这样呢,当提到CSS的时候,过去我们是如此的不情愿和害怕尝试?为什么我们还要使用讨厌的hack和依赖JavaScript的技术来写样式?为什么我们不能利用丰富的CSS3 特性和现代浏览器中可用的工具 并将我们的设计品质带到下一个等级?
是时候在我们的项目中引入CSS3 特性了,不用害怕逐渐在我们的样式表中加入css3特性和选择器会出问题。让我们的客户意识到CSS3的优势 (而且让旧浏览器更快的消失)是我们力所能及的事情——我们应该这样做,特别是在它能够让网站更加灵活并减少开发和维护成本的时候。
在本文中,我们将研究CSS3的优势,并看一下一些网页设计师是如何使用它们的。最后,我们将了解到从CSS3中我们能得到什么以及我们如何在我们的项目中使用它的新特性。
为了使用大部分CSS3特性,我们不得不与原来的属性一起使用生产商专有扩展。原因是直到现在,大部分浏览器只支持部分CSS3属性。而且不幸的是,一些属性甚至到最后都可能不被W3C推荐,所以通过指定浏览器专有属性,将他们与标准属性区分开来是很重要的(然后在他们是多余的的时候使用符合标准的样式将之覆盖)。
当然,这种方法的劣势是,将导致一个杂乱的样式表和网站在浏览器之间的表现不一致。毕竟,我们不想在我们的样式表中重拾私有浏览器hack的需求。Internet Explorer的臭名昭著的marquee、blink以及其它标签在大量样式表中被应用,并在20世纪九十年代成为一个传奇;它们依然让现存的很多网站(在其他浏览器中)表现不一致甚至难以阅读。而我们现在也不想将我们自己置于同样的境地,对吧?
然而,网站不需要在所有的浏览器中看起来必须严格的一致。有的时候在某个浏览器中使用私有属性来实现特定的效果是可行的。
最常见的私有属性是用于Webkit核心浏览器的(比如, Safari), 它们以-webkit-开始,以及Gecko核心的浏览器(比如, Firefox),以-moz-开始,还有Konqueror (-khtml-)、Opera (-o-) 以及Internet Explorer (-ms-)都有它们自己的属性扩展(目前只有IE8支持-ms-前缀)
作为专业的设计师,我们不得不注意:使用这些私有属性将让我们的样式表不能通过验证。所以目前将他们放到最终版的样式中是少见的。但是在某种情况下,比如试验或学习,我们至少可以考虑将他们和标准的CSS属性一起写到一个样式表中。
Vendor-specific extensions and W3C
Vendor-specific extensions to CSS3
Vendor-specific properties
CSS选择器是个难以置信地强大的工具:它们允许我们在标签中指定特定的HTML元素而不必使用多余的class、 ID 或JavaScripts。而且它们中的大部分并不是CSS3中新添加的,而是没有被得到应有的广泛应用。如果你在尝试实现一个干净的、轻量级的标签以及 结构与表现更好的分离,高级选择器是非常有用的。它们可以减少在标签中的class和ID的数量并让设计师更方便的维护样式表。
三个新的属性选择器被添加到CSS3:
<span class="css"><span class="br0">[</span>att<span class="sy0">^=</span><span class="st0"><span style="color:#036a07">"value"</span></span><span class="br0">]</span></span>
匹配包含以特定的值开头的属性的元素
<span class="css"><span class="br0">[</span>att$<span class="sy0">=</span><span class="st0"><span style="color:#036a07">"value"</span></span><span class="br0">]</span></span>
匹配包含以特定的值结尾的属性的元素
<span class="css"><span class="br0">[</span>att<span class="sy0">*=</span><span class="st0"><span style="color:#036a07">"value"</span></span><span class="br0">]</span></span>
匹配包含含有特定的值的属性的元素
值的属性的元素

tweetCC 使用一个属性选择器来指定有title属性并以字符“tweetCC”结尾的链接:
1 |
a[title$="tweetCC"] { |
浏览器支持:只有IE6不支持CSS的属性选择器。IE7和IE8、Opera、Webkit核心和Gecko核心的浏览器都支持。所以在你的样式中使用属性选择器是比较安全的。
CSS3中唯一新引入的连字符是通用的兄弟选择器(同级)。它针对一个元素的有同一个父级节点的所有兄弟级别元素。
比如,给某个特定的p的同级的图片添加一个灰色的边框(p和图片应该有同一个父级节点),在样式表中定义下面的样式就足够了:
1 |
p~img { |
浏览器支持:所有的主要浏览器都支持这个通用的兄弟选择器除了我们最爱的IE6!
或许在CSS3中增加最多的就是新的伪类了,这里是一些最有趣和最有用的:
:nth-child(n)
让你基于元素在父节点的子元素的列表位置来指定元素。你可以是用数字、数字表达式或odd 和even 关键词(对斑马样式的列表很完美)。所以如果你想匹配在第四个元素之后的一个3个元素的分组,你可以简单的这样使用:
:nth-child(3n+4) { background-color: #ccc; }/*匹配第4,7,10,13,16,19...个元素*/:nth-last-child(n)
与上个选择器的思想同样,但是从后面匹配元素(倒序),比如,为了指定一个p里面的最后两个段落,我们可以使用下面的选择器:
p p:nth-last-child(-n+2)
:last-child
匹配一个父节点下的最后一个子元素,等同于:nth-last-child(1)
:checked
匹配选择的元素,比如复选框
:empty
匹配空元素(没有子元素)。
:not(s)
匹配所有不符合指定声明(s)的元素。比如,如果你想让所有的没有使用”lead”类的段落的显示为黑色,可以这样写:<span class="css">p<span class="sy0">:</span>not<span class="br0">(</span><span class="br0">[</span>class<span class="sy0">*=</span><span class="st0"><span style="color:#036a07">"lead"</span></span><span class="br0">]</span><span class="br0">)</span> <span class="br0">{</span> <span class="kw1"><span style="color:#0000ff">color</span></span><span class="sy0">:</span> <span class="kw1"><span style="color:#0000ff">black</span></span><span class="sy0">;</span> <span class="br0">}</span></span>
.
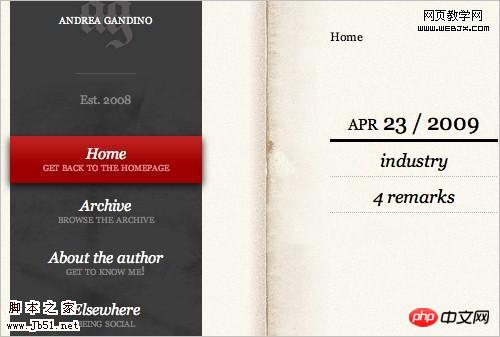
Andrea Gandino 在他的网站上使用:last-child 为选择器指定每篇日志的最后一个段落,并将其的外间距(margin)设置为0:

1 |
#primary .text p:last-child { |
浏览器支持: Webkit核心和Opera 浏览器支持所有新的CSS3 伪类,Firefox 2 和3 (Gecko核心) 只支持:not(s), :last-child, :o nly-child, :root, :empty, :target, :checked, :enabled 和:disabled,但是Firefox 3.5 将更加广泛的支持CSS3 选择器。Trident核心浏览器(Internet Explorer)事实上不支持这些伪选择器。
在CSS3中唯一引入的伪元素是::selection.它可以让你指定被用户高亮(选中)的元素。
浏览器支持: 目前没有任何一款Internet Explorer 或Firefox 浏览器支持::selection 伪元素。Safari, Opera 和Chrome 均支持。
Selectors Level 3: W3C Working Draft
CSS3: Attribute selectors: CSS3.info
Compatibility table: CSS3 Selectors
CSS selectors and pseudo selectors browser compatibility
CSS3 Attribute Selectors
::selection
General Sibling Selector
CSS3 Pseudo-classes
RGBA 让你可以不仅仅设定色彩,还能设定元素的透明度。一些浏览器尚不支持它,所以最好在RGBa前面设定其它浏览器支持的没有透明的颜色属性。

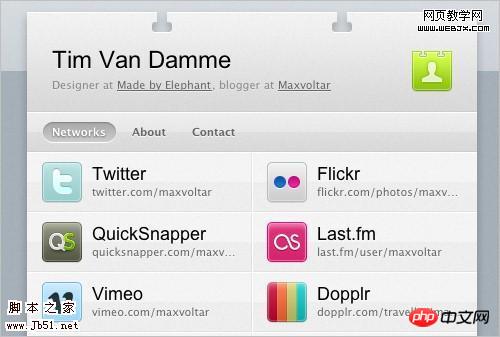
Tim Van Damme在链接的hover效果上使用了RGBA
在这个网站上,Tim Van Damme在鼠标悬停效果上使用了RGBa;例如,在他的首页的network链接上:
1 |
#networks li a:hover, |
当设定一个RGBA 色彩的时候,我们必须依次设定红、蓝、和绿色的值,可以是0-255或百分数。透明值应该在0.0到1.0之间,例如0.5 代表50% 的透明度。
RGBA 和opacity 之间的不同是前者只会应用到指定的元素上,而后者会影响我们指定的元素及其子元素。
这里有个例子展示我们如何给一个p添加80% 透明:
1 |
p { |
浏览器支持: RGBA 被Webkit内核浏览器支持。IE所有版本都不支持。Firefox 2也不支持,但是Firefox 3 和Opera 9.5均支持。Opacity 被Opera、Webkit核心 和Gecko核心的浏览器支持。IE所有版本同样不支持。IE只支持自家的该死的滤镜(filter)
CSS Color Module Level 3: W3C Working Draft
RGBA colors: CSS3.info
RGBA color space
Is CSS3 RGBa ready to rock?
Super-Awesome Buttons with CSS3 and RGBA
这是新的CSS3 选择器可以让你不用使用多个p标签就能实现多栏布局。浏览器解释这个属性并生成多栏,让文本实现一个仿报纸的多栏结构。

tweetCC 在其首页使用了CSS3 多栏选择器
tweetCC 在其首页上将介绍文字显示为四栏。这四栏并非浮动的p;相反,设计师使用下面的CSS3 多栏布局:
1 |
.index #content p { |
我们可以通过这个选择器定义三件事情:栏数(column-coun)、栏宽(column-width、例子中没有用到)和各栏之间的空白/间距(column-gap)。 如果column-count未设定,浏览器会在允许的宽度内容纳尽可能多的栏目。
为了在各栏时间添加一个数值的分隔,我们可以使用column-rule 属性,其功能和border 属性类似:
1 |
p { |
上面的这条属性,浏览器中不会看到任何效果,因为它没有分栏,如果配合上面的例子就可以了。
相关属性: column-break-after, column-break-before, column-span, column-fill.
浏览器支持: 多栏布局目前被Safari 3+,chrome,和Firefox 1.5+所支持。
CSS3 module: Multi-column layout: W3C Working Draft
Columns
CSS3 – Multi-Column Layout Demonstration
CSS3 Columns
Designing tweetCC
Introduction to CSS3 – Part 5: Multiple Columns
CSS3 允许你使用多个属性比如background-image、background-repeat, background-size, background-position, background-originand background-clip等在一个元素上添加多层背景图片.
在一个元素上添加多背景的最简单的方法是使用简写代码,你可以指定上面的所有属性到一条声明中,只是最常用的还是image, position 和repeat:
1 |
p { |
第一个图片将是离用户“最近”的那个。
该属性的一个更复杂的版本可以是这样的:
1 |
p { |
在这里,(100% 2em) 是background-size 的值;第一个背景图片将会出现在左上角并会被拉伸至该p的100%宽度和2em的高度。
因为只有少数的浏览器支持它,又因为在网站上不显示背景有损网站的视觉效果,所以,这并不是一个被广泛应用了的属性。尽管如此,它显然能够大大地提高设计师的工作流并显著减少标签数量——相对于用其它方式实现同样的效果。
浏览器支持: 目前,多背景图片只在Safari/chrome 和Konqueror中有效
Layering multiple background images
Multiple backgrounds with CSS3 and CSS3.info
Introduction to CSS3, Part 6: Backgrounds
word-wrap 属性用来防止太长的字符串溢出的。可以用两个属性值normal 和break-word。normal 值(默认的) 只在允许的断点截断文字,如连字符。如果使用了break-word ,文字可以在任何需要的地方截断以匹配分配的空间并防止溢出。

WordPress 后台在数据表中使用了word-wrap.
在WordPress 的控制面板中,word-wrap 属性被用于表格中的元素;比如在日志和页面的列表中:
1 |
.widefat * { |
浏览器支持: word-wrap 被Internet Explorer 和Safari/chrome支持。Firefox 将在3.5版本中支持它。
Force Wrapping: the ‘word-wrap’ property — CSS Text Level 3: W3C Working Draft
word-wrap: CSS3.info
CSS word-wrap
word-wrap: Mozilla Developer Center
尽管在CSS2中就已经存在,text-shadow是一个未被广泛应用的CSS属性。但是它将在CSS3中被广泛采用。这个属性给设计师一个新的跨浏览器的工具来为设计添加一个维度以使文字醒目。
尽管这样,你需要确认,你的设计中的文字是可读的,以防用户的浏览器不支持CSS3高级属性。给文字和背景色彩足够的对比度以防text-shadow 属性不能被浏览器正确渲染或理解。

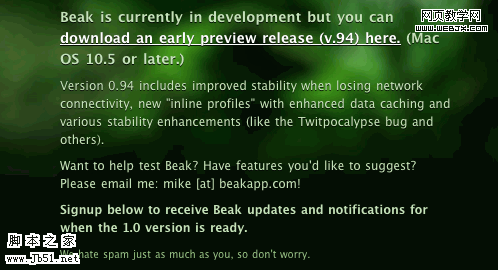
Beakapp 在它的网站中使用了text-shadow 属性:内容区域.
BeakApp.com 为内容区域使用了text-shadow 属性,为文字添加深度和维度 并让它变得醒目——而不是使用某种图片替换技术。该属性目前只在Safari和Chrome中可用。
该网站的主菜单使用的CSS如下:
1 |
.signup_area p { |
这里我们使用阴影颜色(使用了RGBA,前面有描述), 然后是右(x 坐标) 和底部(y 坐标) 偏移,最后是模糊半径
如果要在一个文字上使用多阴影,可以使用逗号分开。比如:
1 |
p { |
浏览器支持: Webkit核心浏览器和Opera 9.5 支持text-shadow。Internet Explorer 不支持它,Firefox 将在即将发行的3.5版本中支持。
Text Shadows: the ‘text-shadow’ property — W3C Working Draft
Text shadows: Web Style Sheets CSS tips and tricks
Text-shadow, Photoshop like effects using CSS — CSS3.info
Make Cool And Clever Text Effects With CSS Text-Shadow
Safari’s Text-Shadow Anti-Aliasing CSS Hack
text-shadow
text-shadow: Mozilla Developer Center
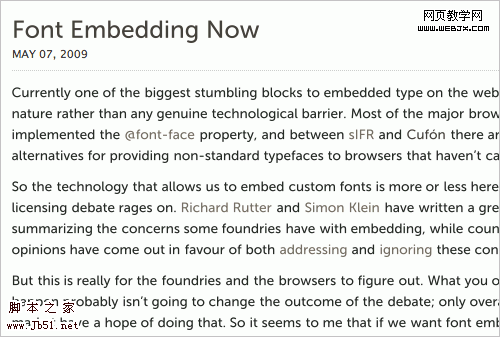
尽管是最被期待的CSS3 特性 (甚至它在CSS2中就已经被引入了), @font-face在网站上仍然没有像其它CSS3属性那样被广泛采用.这主要因为字体授权和版权问题:嵌入的字体很容易从网站上下载到,这是字体厂商的主要顾虑。
尽管如此,授权我呢提貌似已经开始解决了。TypeKit 承诺将制定一个方案,以使设计师和字体厂商更容易的统一授权问题,这将显著的充实网站设计中的排版并使@font-face 属性在实际工作中可用。

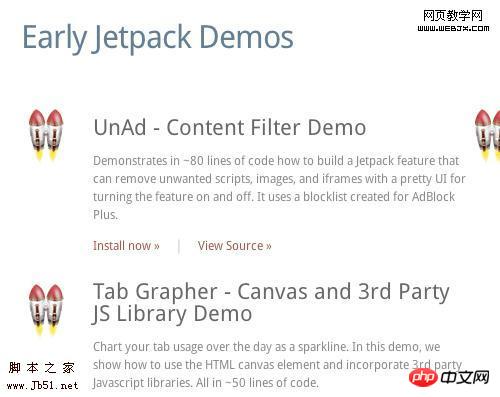
Mozilla实验室JetPack 网站采用font-face规则来使用DroidSans 字体。
少数使用该属性的网站之一是新上线的JetPack MozillaLabs.
1 |
@font-face{ |
要想在你的网站中使用嵌入字体,你必须独立的生命每个样式(比如, normal, bold 和italic)。请确保只使用被授权为使用到网站的字体并在需要的时候给字体的设计师一些表扬。
在定义了@font-face 规则之后,你就可以用普通的font-family 属性来引用该字体了:
1 |
p { |
如果一个浏览器不支持@font-face,它将使用font-family(CSS 字体库)属性中指定的下一个字体。对支持的浏览器来说,如果@font-face 字体是一个奢侈品(只有少数元素用到),这对一些网站是可行的;但是如果该字体在设计中占有一个主要的角色或者是公司的视觉特征的一部分,你就可能想使用其它的解决方案,比如sIFR 或Cufón。尽管如此,请记住,这些工具对标题或较短的文字更适合,复制和粘贴此类内容比较困难而且对用户并不友好。

在网站中使用此类字体不是很好吗?Dave Shea 使用Cufón 和Museo Sans来做的实验。很漂亮!
浏览器支持: @font-face 被Safari 3.1+和chrome支持。Internet Explorer 支持字体。 Opera 10 和Firefox 3.5 将会支持它。字体。 Opera 10 和Firefox 3.5 将会支持它。
Font Descriptions and @font-face — W3C Working Draft
Web fonts with @font-face
@font-face — Sitepoint
Fonts available for @font-face embedding
@font-face
beautiful fonts with @font-face
Introducing Typekit
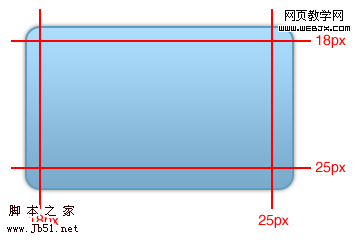
Border-radius 无需背景图片就能给HTML元素添加圆角。现在,它可能是使用最多的CSS3属性了,很简单的原因是使用圆角比较好而且不会对设计和可用性有冲突。
不同于添加Javascript或多于的HTML标签,仅仅需要添加一些CSS属性并从好的方面考虑。这个方案是清晰的和比较有效的,而且可以让你免于花费几个小时来寻找精巧的浏览器方案和基于Javascript圆角。

Sam Brown的博客在标题、分类和链接处使用了border-radius.
Sam Brown在他的博客的标题、分类、链接和p中大量的使用了border-radius属性。使用图片来实现该效果将会比较费时的,这是在项目中使用CSS3属性是提高开发效率的重要步骤的原因之一
为了给类别链接添加圆角,Sam 使用了下面的CSS片段:
1 |
h2 span { |
我们可以做的更进一步,添加原始的CSS3 属性和Konqueror 属性扩展,如下:
1 |
h2 span { |
如果我们想在我们的元素中的某个特定的角上应用此属性,我们可以单独的指定每个角:
1 |
p { |
浏览器支持: border-radius只有所有版本的IE浏览器和Opera不支持,Webkit和Gecko核心的浏览器都支持。
border-radius: W3C Working Draft
Border-radius: create rounded corners with CSS! — CSS3.info
Introduction to CSS3, Part 2: Borders
An Ode to border-radius
CSS3 Border-Radius and Rounded Corners
border-image 属性允许你在元素的边框上设定图片, 让你从通常的solid, dotted 和其它边框样式中解放出来。该属性给设计师一个更好的工具,用它可以方便的定义设计元素的边框样式,比background-image 属性(对高级设计来说) 或枯燥的默认边框样式更好用。我们也可以明确的定义一个边框可以被如何缩放或平铺。

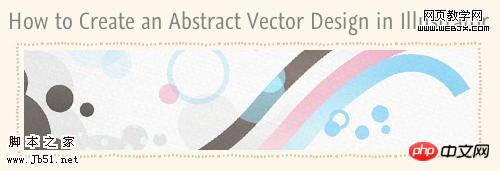
SpoonGraphics 博客为它的图片边框使用了border-image 属性。
在SpoonGraphis blog中,border-image被用于图片边框,如下所示:
1 |
#content .post img { |
要想定义border-image,我们必须指定图片地址,图片的那部分将被剪切并用于元素的每一个边上,以及图片是否被缩放或平铺。
为了制作一个使用下面的图片作为边框的p ,我们应该使用下面的代码(我们将为这个例子添加Opera 和Konqueror 支持):

1 |
p { |
该属性的最后一个值可以是stretch (默认), round (只有一个平铺了整数倍的图片被填充在允许的地方) 或repeat。在我们的例子中,上下左右边框图片被拉伸。如果我们只想顶部和底部边框被拉伸,我们可以使用下面的CSS:
1 |
p { |
我们可以可以单独的指定每一个角,如果我们想为每一个角使用不同的图片:
1 |
p { |
如果浏览器不支持border-image 属性,它将无视这些属性,并只应用定义的其它边框属性,比如border-width 和border-color.
浏览器支持: border-image 目前只有Webkit核心浏览器支持。不太确定Firefox的下一个版本是否支持。
The ‘border-image’ property: W3C Working Draft
Border-image: using images for your border — CSS3.info
border-image in Firefox
border-image demonstration page
Replicating iPhone Buttons the “webkit” way!
box-shadow 属性可以对HTML元素添加阴影 而不用额外的标签或背景图片。类似text-shadow 属性,它增强设计的细节;而且因为它不影响内容的可读性,随意他可以是增加那种额外感觉/效果的一种很好的方法。

10to1 为它的导航北京和hover状态使用了box-shadow 属性.10to1 为其导航区域增加的一个简单的阴影并将该属性应用于导航链接的hover效果:
1 |
#navigation { |
box-shadow属性可以用多个值:水平偏移、垂直偏移、模糊半径、伸展半径和阴影颜色。水平和垂直偏移和阴影色使用的最多。
在一个p上应用红色阴影,右边和下边偏移4px,无模糊,我们可以使用下面的代码:
1 |
p { |
浏览器支持: box-shadow目前只有Webkit核心浏览器支持,但是即将发布的Firefox 3.5 也将提供很好的支持。
The ‘box-shadow’ property — W3C Working Draft
Box-shadow, one of CSS3’s best new features — CSS3.info
Apple’s Navigation bar using only CSS
Box Shadow — Surfin’ Safari blog
根据CSS 2.1 规范,在计算盒子的总大小的时候,元素的边框和padding应该被加入到宽度和高度之中的。但是众所周知,旧的浏览器却以它们自己的非常有“创意”的方式来解释这个规范。box-sizing属性允许你指定浏览器如何计算一个元素的宽度和高度。

WordPress 在控制面板的所有的输入框元素中使用border-box 属性。
WordPress 后台区域在它的所有text类型的input标签和textarea标签上使用了该属性:
1 |
input[type="text"], |
第三个属性(-ms-box-sizing) 只有在Internet Explorer 8下有效。通过其他选择器,WordPress 的样式表同样添加了Konqueror 属性: -khtml-box-sizing。
box-sizing 属性可以两个值中的一个:border-box 和content-box。 Content-box如CSS2.1中的定义的那样渲染宽度。Border-box 从设定的宽度和高度中扣除padding和边框(如老式浏览器那样。)。
浏览器支持:box-sizing 被IE8、Opera、Gecko核心和Webkit核心浏览器支持。
‘box-sizing’ property: W3C Candidate Recommendation
Box-sizing, box-model fixes for the simple people: CSS3.info
CSS3 box-sizing attribute
媒体查询(media queries)可以让你为不同的设备基于它们的能力定义不同的样式。比如,在可视区域小于480像素的时候,你可能想让网站的侧栏显示在主内容的下边,这样它就不应该浮动并显示在右侧了:
1 |
#sidebar { |
你也可以指定使用虑色屏的设备:
1 |
a { |
潜力是无限的。这个属性是很有用的因为你你不在需要必须为不同的设备写独立的样式表了,而且你也无需使用JS来确定每个用户的浏览器的属性和功能。一个实现一个灵活的布局的更加流行的基于Javascript的方案是使用智能的流体布局,让布局对于用户的浏览器分辨率更加灵活。
浏览器支持: 媒体查询被基于webkit核心的浏览器和Opera支持。Firefox将在3.5版本中支持它。IE目前不支持这些属性而且在将来的版本中,也没有支持的计划。
媒体查询: W3C 候选推荐
扩展到CSS 3 媒体查询
媒体查询: CSS3.info
The bleeding edge of web: media queries
安全的媒体查询
媒体类型
CSS3的语音模块CSS3可以让你为屏幕阅读者指定语音样式。你可以控制语音的不同设置,比如:
voice-volume
使用从0到100的数字(0 即静音)、百分数或关键词(silent,x-soft,soft,medium,loud 和x-loud等)来设置音量。
voice-balance
控制来自哪个声道(如果用户的音箱系统支持立体声)。
Speak
指示屏幕阅读器阅读相关的文字、数字或标点符号。可用的关键词为none, normal, spell-out, digits, literal-punctuation, no-punctuation 和inherit.
Pauses and rests
在一个元素的被读完之前或之后设定暂停或停止。你可以使用时间单位(比如, “2s” 表示2 秒钟) 或关键词(none,x-weak, weak, medium, strong 和x-strong)。
Cues
使用声音限制特定元素并控制器音量。
voice-family
设定特定的声音类型和声音合成(就像font-family)。
voice-rate
控制阅读的速度。可以设置为百分数或关键词: x-slow, slow,medium, fast 和x-fast.
voice-stress
指示应该使用的任何重音(强语气),使用不同的关键词: none, moderate,strong 和 reduced.
比如,告诉屏幕阅读器使用男声读取所有的h2 标签,用左边的喇叭,用软调按照指定的声音,可以像下面这样指定样式:
1 |
h2 { |
不幸的是,这个属性现在只有非常少的支持,但是显然值得关注因为我们可以在将来提高我们网站的易用性。
浏览器支持: 现在,只有Opera 浏览器(Windows XP and 2000)支持语音模块的部分属性。为了使用它们,需要使用-xv- 前缀,比如-xv-voice-balance: right。
CSS3 语音模块——W3C 工作草案
CSS3 语音 — CSS3.info
听觉CSS: 支持CSS 2 听觉样式表 / CSS 3 语音模块
CSS3 属性可以极大的提高你的工作流,让一些最耗时的CSS任务不费吹灰之力就能搞定,并且可以使用更好、更简洁和更轻的代码标签。一些属性尚未被广泛的支持,甚至是最新的浏览器,但这并不意味着我们不能用它们进行试验或者为使用先进浏览器的用户更高级的功能和CSS样式。
在这点儿上,请记住,培养我们的用户 也同样是有用和必须的:网站无需看起来在每个浏览器里都要保持一致,而且如果一个差异不(负面)影响美学和网站的可用性,它就应该是被考虑的。如果我们继续浪费大量的时间和金钱以使每个细节绝对一致(而不是采用更灵活的和未来导向的方案), 用户将没有升级他们的浏览器的任何需要/动机,这样我们就不得不在旧的浏览器变为古董级浏览器以及强大的现代浏览器变为标准之前等待很长的时间
我们试验和使用新的CSS3属性越早,它们就被流行的浏览器支持的更早,我们也就能够更早的广泛使用它们。
CSS3 Previews: CSS3.info
CSS 3: Exciting Function and Features: 30 Useful Tutorials
5 CSS3 Techniques For Major Browsers using the Power of jQuery
Introduction to CSS3 – Part 1: What is it?
Comparison of layout engines (Cascading Style Sheets) and Wikipedia
Progressive enhancement
Five CSS design browser differences I can live with
Progressive Enhancement with CSS
CSS support in Opera 9.5
Inayaili de León是一个葡萄牙的网页设计师。她对网页设计和前端编码真的非常感兴趣,而且喜欢漂亮和简洁的网站。她居住在伦敦。你可以在Web Designer Notebook上看到她的更多文章,并follow her on Twitter.
【相关推荐】
1. CSS3免费视频教程
2. 阐述什么是CSS3?
Atas ialah kandungan terperinci 简述网页设计师怎么使用好CSS3技术. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 tutorial css3
tutorial css3
 Apakah sifat kecerunan css3?
Apakah sifat kecerunan css3?
 Bagaimana untuk berpakaian Douyin Xiaohuoren
Bagaimana untuk berpakaian Douyin Xiaohuoren
 iPhone 16 dijangka masa pelancaran
iPhone 16 dijangka masa pelancaran
 Apa yang perlu dilakukan jika memuatkan dll gagal
Apa yang perlu dilakukan jika memuatkan dll gagal
 Apakah maksud topeng ps?
Apakah maksud topeng ps?
 Mana satu lebih mudah, thinkphp atau laravel?
Mana satu lebih mudah, thinkphp atau laravel?
 Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web
Bagaimana untuk melaksanakan h5 untuk meluncur ke atas dan memuatkan halaman seterusnya di sebelah web




