input tag
Added form tag
In HTML5, the new standard includes text box prompt information, form verification, date selection control, color selection control, and range control. , progress bar, label cross-form and other functions are directly added to the new form label.
1. Number type input tag
<input type="number" name="demoNumber" min="1" max="100" step="1"/>

name: identifies the key value min when the form is submitted : Identifies the minimum value entered in the current input box max: Identifies the maximum value entered in the current input box step: Identifies the step size of increase/decrease when clicking to increase/decrease
2. Email type input tag
<input type="email" name="email" placeholder="Please enter your registered email address"/>
When the form Before submission, this text box will automatically verify whether it matches the regular expression of the mailbox.

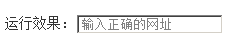
3. URL type input tag
<input type="url" placeholder= "Please enter the URL" name="url"/>

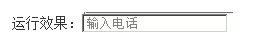
4. Tel type input tag
<input type="tel" placeholder="Input phone" name="phone"/>

5. range type Input tag
<input type="range" min="0" max="50" step="5" name="rangedemo" value="0"/> ;
With the addition of this type of tag, it becomes very simple and easy to input data within the range, and it is very standard, and the user input experience is very good. In addition, this tag can be used together with the newly added output tag of the form to achieve a linkage effect.


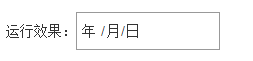
6. New date, time, month, week input tags
Web project development, you will definitely encounter To the related js date control, the newly added form attributes in HTML5 will make web development simpler.

<input type="date" name="datedemo"/>
Related date attributes also include: month, time, week, datetime-local, datetime
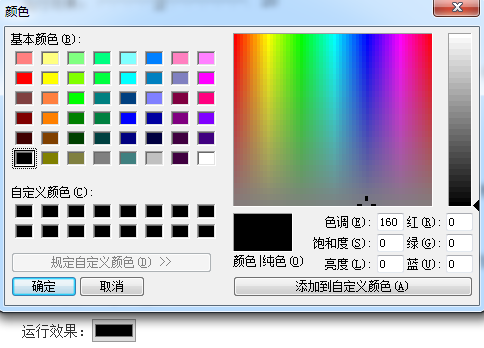
7. Color selection input tag

<input type=" color" name="colordemo"/>
8. Input tag automatic completion function
Some projects will require automatic completion or Input prompt function will become simple with the support of HTML5.
<input type="text" autocomplete="on" name="demoAutoComplete" list="autoNames" />
<datalist id="autoNames">
;option value="Self-study tutorial" ></option>
</datalist>
##



![Front-end project-Shangyou [HTML/CSS/JS technology comprehensive practice]](https://img.php.cn/upload/course/000/000/068/63bfcb2974f91471.jpg)

![Zero-based front-end course [Vue advanced learning and practical application]](https://img.php.cn/upload/course/000/000/068/63bbd15353895588.jpg)
![WEB front-end tutorial [HTML5+CSS3+JS]](https://img.php.cn/upload/course/000/000/068/63ba60c8da520536.jpg)




![Apipost practical application [api, interface, automated testing, mock]](https://img.php.cn/upload/course/000/000/068/63b3c967a20f4861.jpg)
