layui固定表格表头的方法:首先找到layui中的table.js文件;然后在变量table中加入fiexdRowHeight属性;最后添加代码为“if(Object.prototype.toString.call(...))”即可。

推荐:《layUI教程》
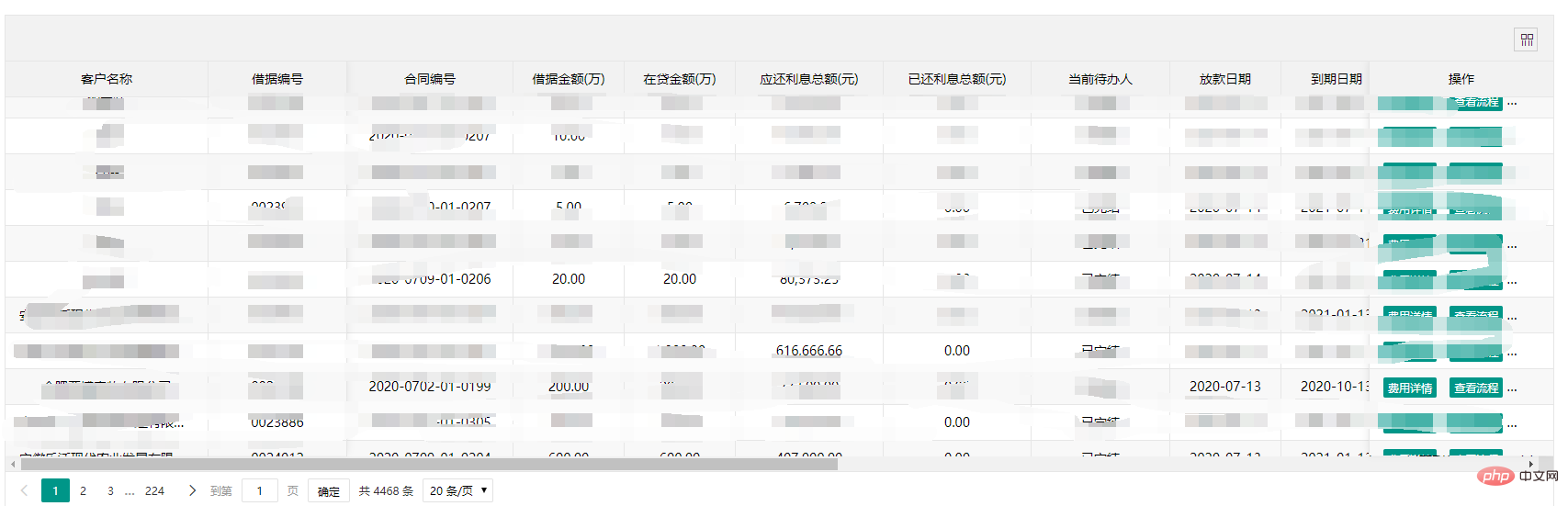
实现效果:表头和底部分页固定,鼠标滚动只会滚顶body中数据。效果如下:

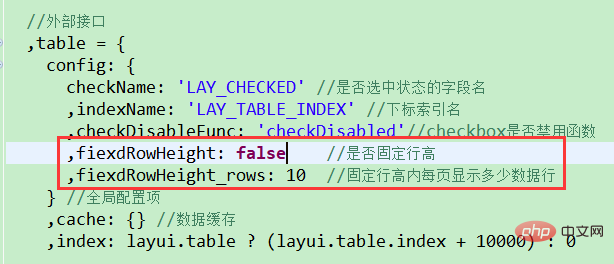
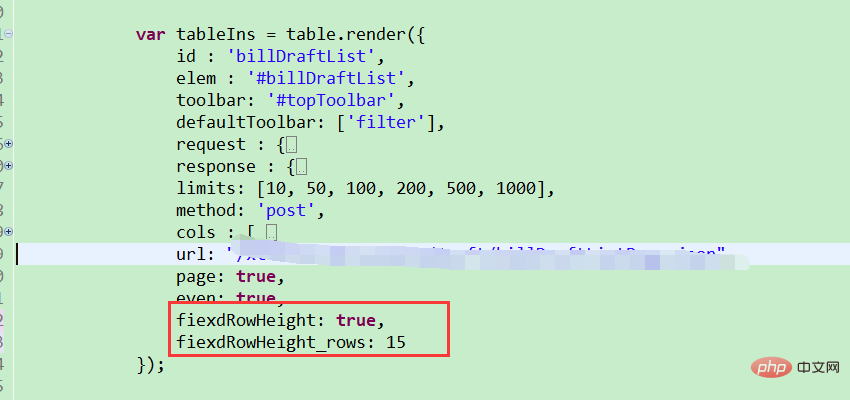
1、找到layui中的table.js文件,在变量table中加入属性,如图红框中内容:
fiexdRowHeight:是否开启固定行高,默认是false
fiexdRowHeight_rows:表格中显示条数,默认是10条
以上两个参数都可以通过自己传入参数值
2、找到pullData函数:


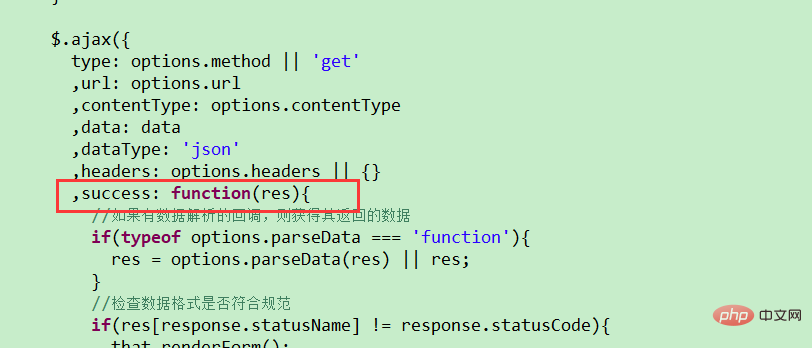
在此函数中ajax异步请求成功回调的success函数中最后添加如下代码:
//固定行高、表头处理
if(Object.prototype.toString.call(options.fiexdRowHeight).slice(8, -1) === 'Boolean' && options.fiexdRowHeight) {
var p_ = $("[lay-id='" + options.id + "']")
var tr_len = p_.find(ELEM_MAIN).find("tr").length
if(tr_len > 10){
if(Object.prototype.toString.call(options.fiexdRowHeight_rows).slice(8, -1) !== 'Number') {
options.fiexdRowHeight_rows = 10
}
var height_main = (options.fiexdRowHeight_rows * 39) + 'px'
var height_fixed = (options.fiexdRowHeight_rows * 39) + 'px'
//如果出现横向滚动条时
if(p_[0].parentNode.clientWidth < document.getElementsByClassName('layui-table-main')[0].getElementsByClassName('layui-table')[0].clientWidth) {
height_main = ((options.fiexdRowHeight_rows * 39) + 18) + 'px'
}
p_.find(ELEM_MAIN).css("height", height_main);
p_.find(ELEM_FIXL).find(ELEM_BODY).css("height", height_fixed);
p_.find(ELEM_FIXR).find(ELEM_BODY).css("height", height_fixed);
}else {
p_.find(ELEM_MAIN).css("height", "auto");
p_.find(ELEM_FIXL).find(ELEM_BODY).css("height", "auto");
p_.find(ELEM_FIXR).find(ELEM_BODY).css("height", "auto");
}
}3、应用:如图:

以上就是layui怎么固定表格的表头的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:layui.laypage怎么用
- 下一篇:layui 表格中怎么显示图片












网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论