
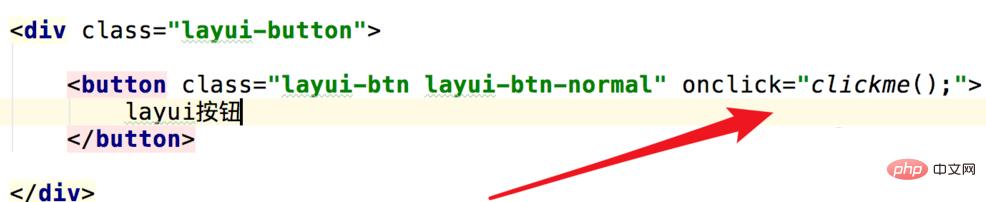
首先我们创建一个layui的按钮。

要使用按钮事件,我们可以直接添加一个onclick属性就行了,并为其添加调用的函数,clickme。

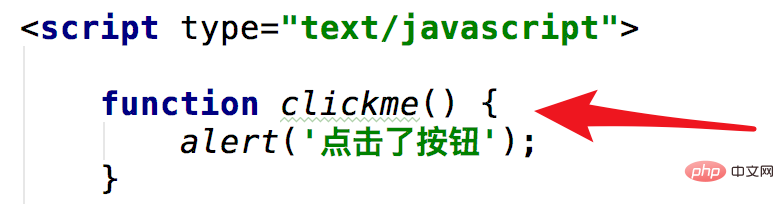
定义函数clickme就行了。代码如图。

运行页面,可以看到一个按钮,点击这个按钮。

相关推荐:《layui框架教程》
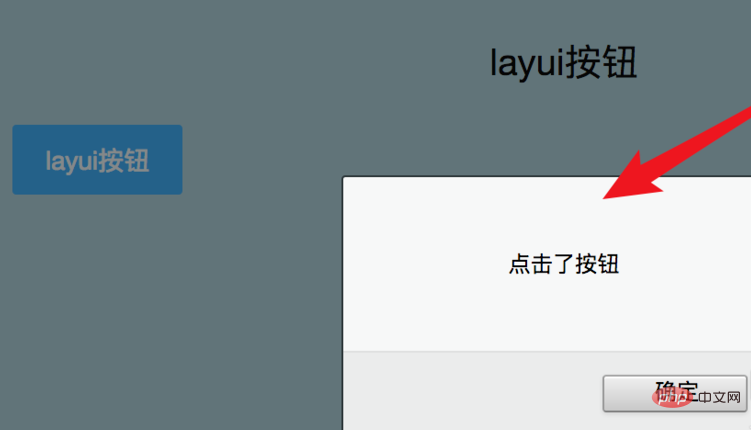
点击后,就可以触发点击事件了,运行了我们函数里的弹出窗口的代码。

除了可以直接添加onclick事添加事件外,我们还可以使用jquery来为按钮注册事件。
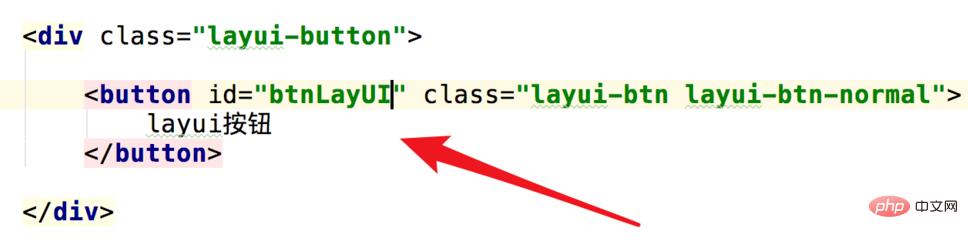
先把onclick去掉,再为按钮添加一个id。
(需要先引入jquery文件。


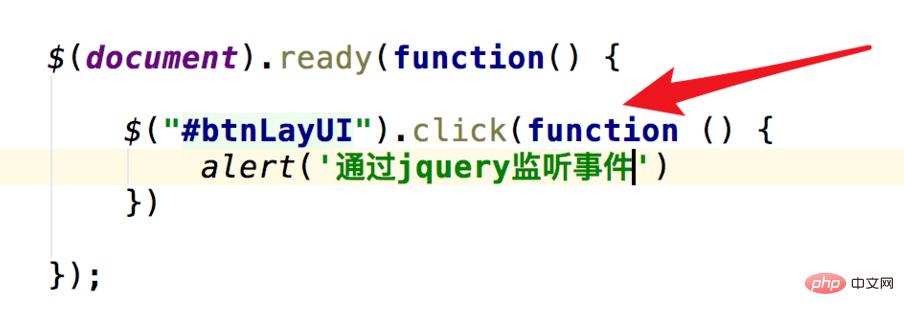
使用jquery来注册事件,并写上事件函数。

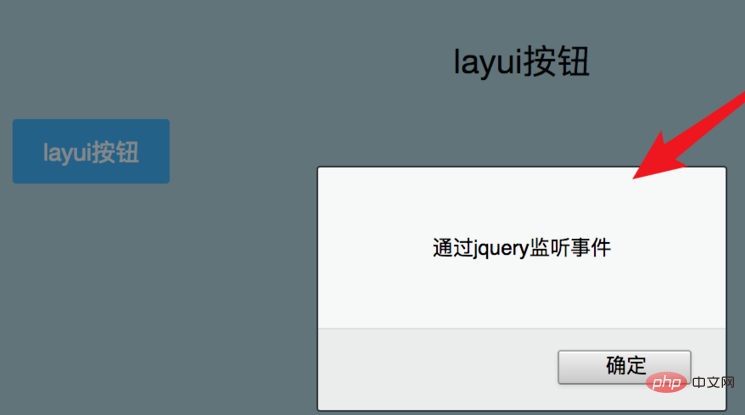
再次运行页面,点击按钮,可以看到,也能同样触发点击事件。

以上就是layui如何使用按钮事件的详细内容,更多请关注php中文网其它相关文章!

声明:本文原创发布php中文网,转载请注明出处,感谢您的尊重!如有疑问,请联系admin@php.cn处理
- 上一篇:layer和layui区别
- 下一篇:layui如何给数据表格添加点击事件














网友评论
文明上网理性发言,请遵守 新闻评论服务协议
我要评论