jquery 툴팁 플러그인 툴팁스터
Tooltipster는 드래그, 이동, 클릭을 통해 멋진 효과를 얻을 수 있는 jQuery 플러그인입니다. 이는 툴팁 기능을 풍부하게 만드는 데 도움이 됩니다.
이 사이트의 모든 리소스는 네티즌이 제공하거나 주요 다운로드 사이트에서 재인쇄되었습니다. 소프트웨어의 무결성을 직접 확인하십시오! 이 사이트의 모든 리소스는 학습 참고용으로만 사용됩니다. 상업적 목적으로 사용하지 마시기 바랍니다. 그렇지 않으면 모든 결과에 대한 책임은 귀하에게 있습니다! 침해가 있는 경우 당사에 연락하여 삭제하시기 바랍니다. 연락처: admin@php.cn
관련 기사
 jquery 웹 요소 드래그 앤 드롭 플러그인 효과 및implementation_jquery
jquery 웹 요소 드래그 앤 드롭 플러그인 효과 및implementation_jquery
16 May 2016
효과 설명: 기존 CSS 스타일과 함께 플러그인을 로드한 후 웹 페이지 요소를 창에 마음대로 드래그 앤 드롭할 수 있습니다. 원래 위치 반투명 및 드래그 반투명 효과 옵션이 설정되며 이에 따라 선택할 수 있습니다. 필요에. 또한 페이지에 드래그 가능한 요소가 여러 개 있는 경우 Z-색인 설정을 위한 다른 플러그인을 로드하여 창 상단을 클릭하는 효과를 시뮬레이션할 수 있습니다.
 20개의 우수한 jQuery 툴팁 플러그인 권장_jquery
20개의 우수한 jQuery 툴팁 플러그인 권장_jquery
16 May 2016
툴팁은 웹사이트의 작은 기능이지만 매우 중요한 역할을 하며 따뜻한 프롬프트 정보를 표시하는 데 자주 사용됩니다. 웹사이트의 툴팁 기능이 매우 창의적이라면 웹사이트에 대한 사용자의 인상을 깊게 할 수 있습니다.
 10가지 멋진 jQuery 툴팁 플러그인 추천
10가지 멋진 jQuery 툴팁 플러그인 추천
16 May 2016
이 기사에서는 여러분을 위해 매우 멋진 jQuery 툴팁 플러그인 10개를 모았습니다. 마음에 드셨으면 좋겠습니다.
 25가지 우아한 jQuery 툴팁 플러그인 권장_jquery
25가지 우아한 jQuery 툴팁 플러그인 권장_jquery
16 May 2016
jQuery 도구 설명을 사용하면 웹 사이트에 몇 가지 작은 도움말 정보를 보다 직관적으로 표시하고 사용자 경험을 향상시킬 수 있습니다.
 아름답고 신선한 jQuery 툴팁 플러그인 17개 추천
아름답고 신선한 jQuery 툴팁 플러그인 17개 추천
16 May 2016
웹 개발에서 툴팁은 웹 사이트의 사용자 경험을 향상시키는 데 매우 중요합니다. title 속성은 일반적으로 사용자가 표시된 링크의 정보를 이해하는 데 도움을 주기 위해 사용됩니다.
![qTip JQuery 기반 툴팁 플러그인 [호환성]_jquery](http://files.jb51.net/upload/201009/20100901002053461.gif) qTip JQuery 기반 툴팁 플러그인 [호환성]_jquery
qTip JQuery 기반 툴팁 플러그인 [호환성]_jquery
16 May 2016
qTip은 둥근 대화상자 버블 상자 스타일을 구현하는 Tooltip jQuery 플러그인입니다. 사용자 정의가 가능하고 강력한 여러 브라우저를 지원합니다.
 화살표 프롬프트가 있는 jQuery 툴팁 플러그인 컬렉션 box_jquery
화살표 프롬프트가 있는 jQuery 툴팁 플러그인 컬렉션 box_jquery
16 May 2016
여기서는 사용하기 쉽고 호환성이 좋은 화살표 프롬프트가 포함된 여러 jQuery 도구 설명 플러그인을 권장합니다.
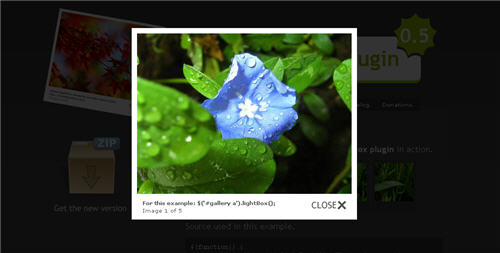
 30가지 최고의 jQuery 라이트박스 효과 플러그인
30가지 최고의 jQuery 라이트박스 효과 플러그인
16 May 2016
라이트박스는 가장 널리 사용되는 이미지 검색 효과입니다. 여기에는 창 크기에 따른 이미지 자동 크기 조정, 모달 창, 슬라이드쇼 재생, 콘텐츠 사전 로드, 그라데이션 및 기타 효과가 포함되는 경우가 많습니다.
 jQuery 및 CSS_jquery용 텍스트 효과 플러그인 컬렉션
jQuery 및 CSS_jquery용 텍스트 효과 플러그인 컬렉션
16 May 2016
이 기사에서는 주로 20가지 종류의 jQuery 및 CSS 텍스트 효과 플러그인을 요약합니다. 이들은 모두 널리 사용되는 특수 효과 플러그인이며 필요한 친구에게 권장됩니다.


Hot tools Tags

Hot Tools

jQuery 멋진 팝업 플러그인-hsycmsAlert.js
멋진 jQuery 팝업 플러그인-hsycmsAlert.js를 공유하세요.

웹사이트 기능은 사용자에게 신속한 작업 효과를 안내합니다.
웹사이트 기능은 사용자에게 신속한 작업 효과를 안내합니다.

19가지 html5+CSS3 화려한 팝업창 애니메이션 전환 효과
19가지 html5+CSS3 멋진 팝업창 애니메이션 전환 효과

경량 html5 WinBox.js 페이지 팝업 플러그인
현대적이고 가벼운 html5 WinBox.js 페이지 팝업 플러그인

Node.js 웹 페이지 클릭 마우스 오른쪽 버튼 클릭 메뉴 효과
그라데이션 배경색 애니메이션, 웹페이지 마우스 클릭 우클릭 메뉴 효과, 우클릭 메뉴