요약:
CSS를 사용하여 화살표가 있는 프롬프트 상자를 구현하는 방법을 소개했습니다. 오늘은 화살표가 있는 몇 가지 프롬프트 상자를 공유하겠습니다.
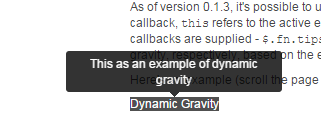
qtip
qTip은 jQuery 프레임워크를 기반으로 하는 고급 팁 플러그인입니다. 사용자 친화적이고 기능이 풍부한 qTip은 둥근 모서리, 말풍선 팁과 같은 특이한 기능을 제공하며 무엇보다도 무료입니다. IE6 및 기타 주류 브라우저 지원

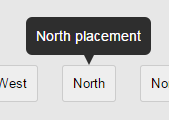
grumble.js
grumble.js는 북쪽/동쪽/남쪽/서 위치 지정에 대한 특별한 힌트와 일반적인 제한 사항을 제공합니다. 주어진 요소는 어떤 각도로든 회전할 수 있고, 어떤 거리도 지정할 수 있으며, 어떤 CSS 스타일도 적용할 수 있습니다. 지역화된 텍스트에는 자동 크기 조정이 사용됩니다.

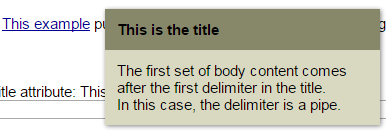
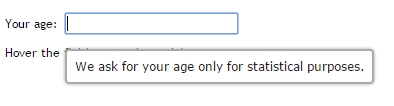
단서
힌트 팁 플러그인을 사용하면 사용자가 스크립트에 지정된 요소 위로 마우스를 가져갈 때(또는 선택적으로 클릭할 때) 멋진 도구 설명을 쉽게 표시할 수 있습니다. 요소에 제목 속성이 포함되어 있으면 해당 텍스트가 힌트 팁의 제목이 됩니다.

qtip2
qtip2는 jQuery 프레임워크를 기반으로 하는 2세대 고급 qTip 플러그인입니다. ie6 및 기타 주류 브라우저를 지원합니다.

jtooltip
jQuery-ui에서 제공하는 툴팁

파워팁
Powertip은 사용자 정의가 쉽고 도구 설명을 사용하는 다양한 방법을 제공하며 개발자를 위한 API가 있고 복잡한 데이터 팁 추가를 지원하는 매우 유연한 디자인을 특징으로 합니다. 적극적으로 개발 및 유지 관리되며 매우 원활한 사용자 경험을 제공합니다.

컬러팁
요소의 제목 속성 값을 일련의 다채로운 도구 설명으로 변환합니다. 6가지 색상 테마를 사용할 수 있어 나머지 디자인과 쉽게 조화를 이룰 수 있습니다.
 술 취함
술 취함
Tipsy는 앵커 태그의 제목 속성을 기반으로 Facebook과 유사한 도구 설명 효과를 생성하기 위한 jQuery 플러그인입니다.

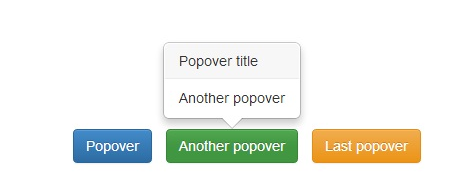
팝오버
팝오버는 사용자가 원본의 하위 요소를 클릭할 때 정보를 표시하는 데 사용됩니다.

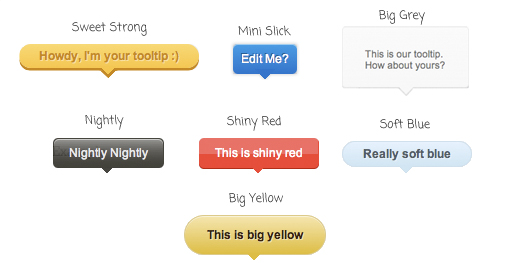
달콤해요
스윗 툴팁은 단순한 스타일 팁이 아닌 CSS 선형 그래디언트, 상자 그림자, 텍스트 그림자를 사용하여 만든 툴팁입니다.

툴팁스터
강력하고 유연한 jQuery 플러그인을 사용하면 향상된 CSS로 강력하고 의미가 있는 현대적인 도구 설명을 쉽게 만들 수 있습니다. IE8 및 기타 주류 브라우저 지원

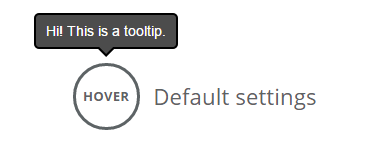
다크툴팁
확인 방식과 효과가 포함된 간단한 사용자 정의 툴팁입니다.

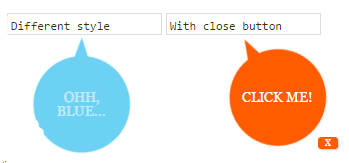
j콜아웃
사용 및 구현이 쉽고 CSS 전용 JQuery 구현(이미지가 필요하지 않음), 사용자 정의 가능한 옵션.

요약:
이 팁 플러그인 중에서 제가 개인적으로 가장 좋아하는 플러그인은 sweet, tooltipster, grumble입니다. 왜냐하면 그들의 스타일은 매우 아름답기 때문이다.
위는 화살표 프롬프트가 있는 13가지 플러그인에 대한 소개입니다. 사용해 보셨나요? 궁금하신 점은 메시지 남겨주세요