Pop!을 사용해 간단한 드롭다운 메뉴를 만들어보세요! 이것은 눈에 거슬리지 않는 jQuery 플러그인입니다.

사용자 정의 도구 설명을 생성할 수 있는 jQuery 플러그인입니다.

테두리 툴팁을 활용하는 방법은 매우 간단하며, 마우스를 따라가는 것도 가능합니다.

페이드 인 및 페이드 아웃 효과를 사용하고 테두리로 둘러싸인 다양한 간단한 툴팁.

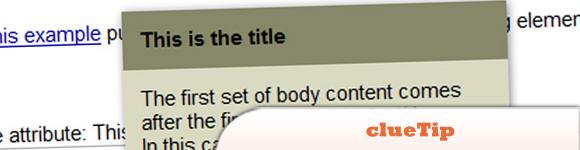
마우스를 올리면 지정된 요소에 아름다운 도구 설명이 표시됩니다.

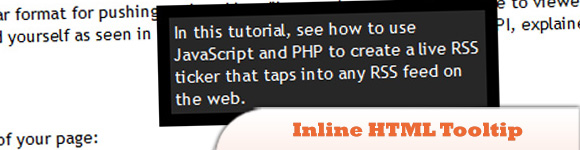
풍부한 HTML 효과로 도구 설명을 정의할 수 있으며, 페이지에 직접 삽입하고 링크 위로 마우스를 이동할 때 표시될 수 있습니다.

입력 상자용으로 디자인된 둥근 모서리 툴팁입니다. 입력 상자를 클릭하면 페이드 인되고, 다른 입력 상자를 클릭하면 페이드 아웃됩니다.

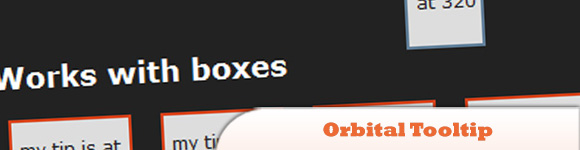
궤도 도구 설명을 사용하면 개체의 어느 위치에나 표시하도록 선택할 수 있습니다. 다양한 옵션과 사용자 정의 가능한 스타일을 갖춘 Orbital Tooltip은 다른 jQuery 도구 설명보다 훨씬 뛰어납니다.

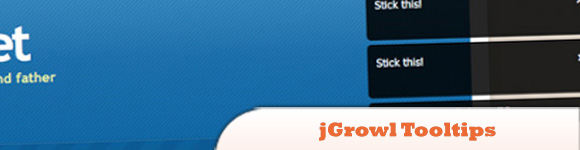
브라우저에 정보를 표시할 수 있는 jQuery 플러그인으로, OS X S Growl 프레임워크 효과와 다소 유사합니다. 
jQuery 프레임워크를 사용하면 vtip 클래스를 사용하는 모든 요소는 과도한 로딩 시간 없이 제목 속성을 세련되고 사용자 정의된 툴팁으로 바꿀 수 있습니다.

영문 원문: http://www.jquery4u.com/plugins/10-awesome-jquery-tooltips/