이 문서에서는 프런트엔드 Knowledge에 대한 정보를 제공합니다. 그중에서 저는 주로 이상한 가로 스크롤 막대 문제에 대해 이야기합니다. 관심 있는 친구들은 아래에서 살펴보고 배울 수 있습니다.
오늘 프론트엔드 동급생의 스타일 코드를 변경했는데 이상한 문제를 발견했습니다.
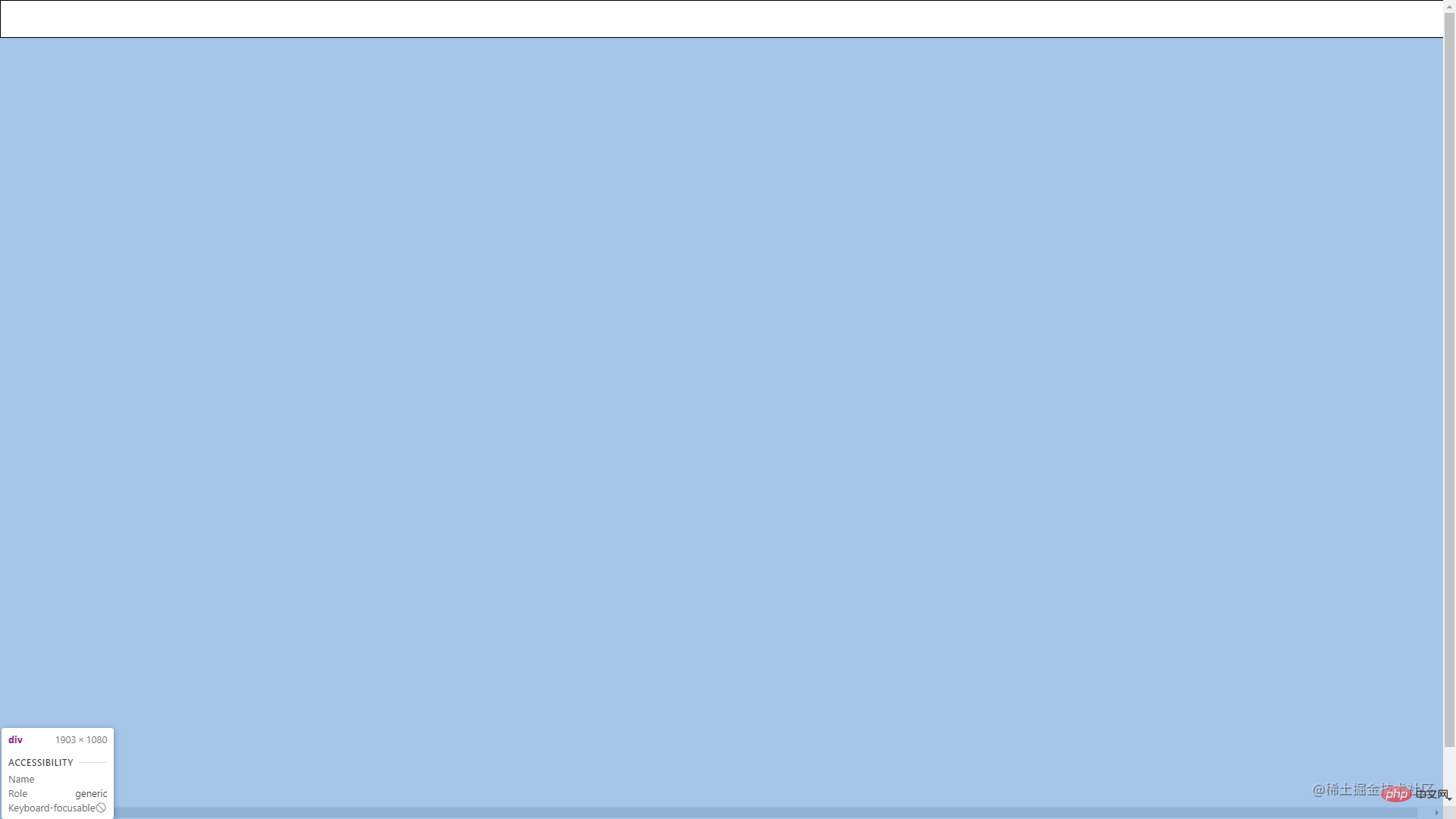
아마 다음과 같습니다:

내 창 너비는 1920px이고 스크롤 컨테이너 너비는 1903px입니다. 가로 스크롤 막대가 나타납니다. 믿을 수 없습니다. 파일이 너무 깊게 중첩되어 있기 때문에 검색하는 데 시간이 많이 걸리므로 스크롤 막대 작업을 트리거한 사람이 누구인지 알아보기 위해 전역 함수를 사용합니다. 따라서 다음 코드가 있습니다.
function findScroller(element) {
element.onscroll = function() { console.log(element)}
Array.from(element.children).forEach(findScroller);
}
findScroller(document.body);인쇄된 개체는 입니다. 나는 이것을 이해하지 못한다. 요소는 분명히 몸체에서 멀리 떨어져 있으며, 이 스크롤 막대는 어디에서 왔습니까? 。这就不明白了。 明明元素离body还很远,也没有元素超宽,这个滚动条到底从哪儿来?
这并不是标准答案
非常难过,一个技能不行就要求助第二个方式 —— 删代码。 一行一行的删,然后将他转为基础元素,比如自定义的模型,直接替换成一个div,然后添加样式,再删除无用的代码,这样就做出来了一个简易模型。
经过观察发现, 如果元素没有超高,那么元素也不会出现横向滚动的问题,如果元素超高,则就会同时出现垂直和水平两个滚动条。
更迷惑了。
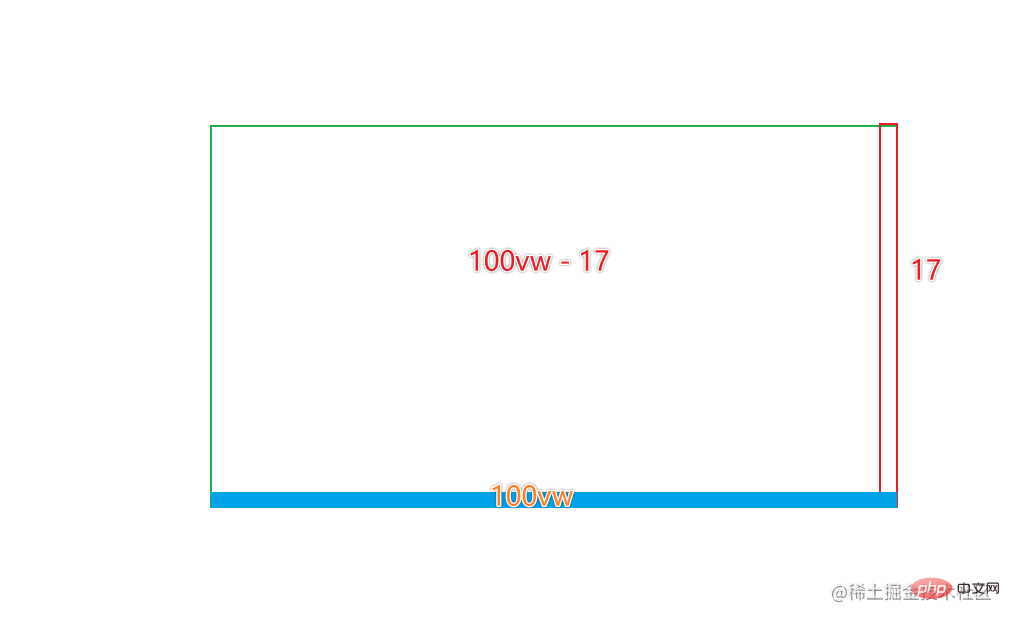
所以,我倒过来分析,发现,这个超高元素的宽度虽然没有超过视窗宽度,为1903px,但是,PC下浏览器滚动条默认宽度为17px,且此垂直滚动条是在body
표준적인 답변은 아닙니다
 한 가지 기술이 좋지 않으면 두 번째 방법인 코드를 삭제하여 도움을 요청해야 합니다. 한줄씩 삭제한 뒤 커스텀 모델 등의 기본 요소로 변환하고, 바로 div로 대체한 뒤 스타일을 추가하고, 쓸모없는 코드를 삭제해 간단한 모델을 만든다.
한 가지 기술이 좋지 않으면 두 번째 방법인 코드를 삭제하여 도움을 요청해야 합니다. 한줄씩 삭제한 뒤 커스텀 모델 등의 기본 요소로 변환하고, 바로 div로 대체한 뒤 스타일을 추가하고, 쓸모없는 코드를 삭제해 간단한 모델을 만든다. 1903px를 초과하지 않았지만 PC의 브라우저 스크롤 막대의 기본 너비는 17px code>이고 이 세로 스크롤 막대는 body 아래에 있으며 위의 인쇄 개체와 일치합니다. 다음에서 볼 수 있습니다: 스크롤 막대가 컨테이너에 나타나면 스크롤 막대 요소의 사용 가능한 가로 너비 = 원래 너비 - 17px입니다.
하위 요소 > 원본 너비 - 17px로 설정된 너비가 있어야 하며, 유효한 픽셀 단위는 px, em, rem, vw 등입니다.
하위 요소로 설정된 너비 = 원래 너비
이것으로 알 수 있습니다. 본문 아래 하위 요소의 너비가 1920px이나 100vw 또는 100wv 중 하나로 설정되면 가로 스크롤 막대가 나타납니다.
nbsp;html>
<meta>
<meta>
<meta>
<title>超宽导致元素溢出滚动条</title>
<style>
body,
html {
margin: 0;
padding: 0;
}
.menu-bar {
height: 50px;
border: 1px solid;
box-sizing: border-box;
}
.incorrect {
width: 100vw;
}
.oversize {
height: 100vh;
}
</style>
<div> </div>
<div></div>
위 내용은 프런트엔드의 이상한 가로 스크롤 막대에 대해 이야기해 보겠습니다.의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!