한자 깨짐 문제의 경우 가장 중요한 것은 (encodeURI, decodeURI)와 (encodeURIComponent, decodeURIComponent) 두 가지 방법을 통해 매개변수를 인코딩하고 디코딩하는 것입니다. 전자는 주로 URL 매개변수 전체를 대상으로 합니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
일상 개발에서 URL 링크 연결을 통해 특정 페이지의 매개변수를 다른 페이지로 전달하고 이를 다른 페이지에서 사용해야 하는 경우가 발생할 수 있습니다. 전송된 데이터가 중국어인 경우 다음과 같은 상황이 발생할 수 있습니다. 한자 깨짐, 어떻게 해결하나요?


<!--test01.html-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<p id="userName">你好明天</p>
<p οnclick="send();">点击测试</p>
<script>
function send(){
var url = "test02.html";
var userName = $("#userName").html();
// window.open(encodeURI(url + "?userName=" + userName)); //encodeURI针对整个参数进行编码
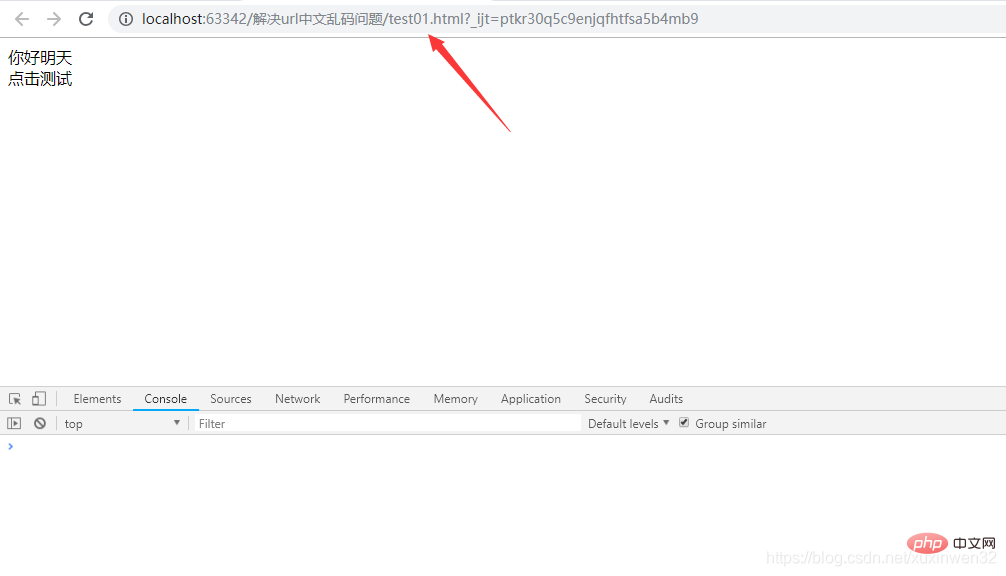
window.open(url + "?userName=" + encodeURIComponent(userName)); //encodeURIComponent针对单个参数进行编码
}
</script>
</body>
</html><!--test02-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<p id="userName"></p>
<script>
var urlinfo = window.location.href;//获取url
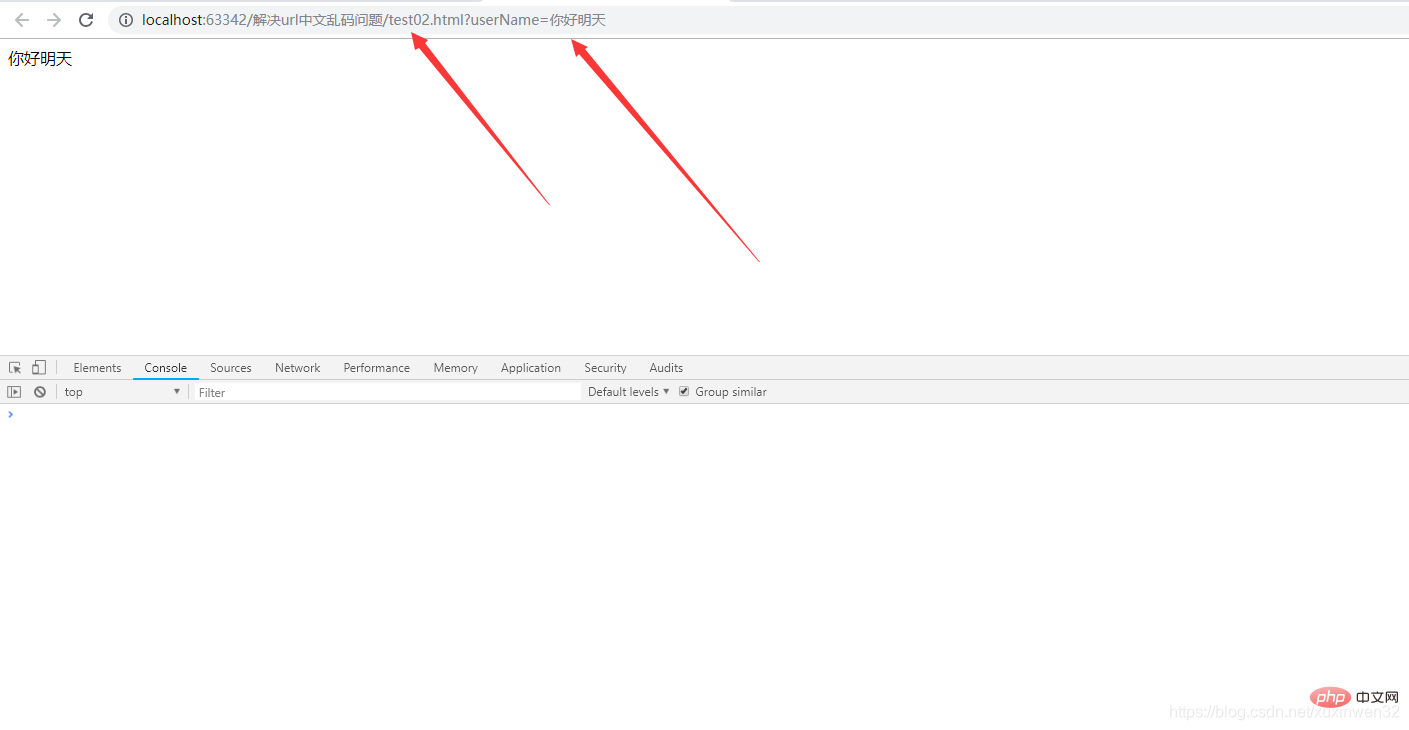
var userName = urlinfo.split("?")[1].split("=")[1];//拆分url得到”=”后面的参数
// $("#userName").html(decodeURI(userName)); //decodeURI针对整个参数进行解码
$("#userName").html(decodeURIComponent(userName)); //decodeURIComponent针对单个参数进行解码
// $("#userName").html(userName);
</script>
</body>
</html>중국어 문자 깨짐 문제에서 가장 중요한 것은 (encodeURI, decodeURI), (encodeURIComponent, decodeURIComponent) 두 가지 방법을 통해 매개 변수를 인코딩하고 디코딩하는 것입니다. 그 중 xxxxURI는 주로 다음을 대상으로 합니다. 전체 URL 매개변수, xxxxURIComponent는 단일 URL 매개변수를 대상으로 합니다.
간단한 공유는 여기서 끝납니다. 질문이 있으면 메시지를 남겨주세요~
[추천 학습: javascript 고급 튜토리얼]
위 내용은 자바스크립트 중국어 URL이 깨졌을 경우 대처 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!