방법: 1. "οnclick="function()"" 메서드를 사용하여 사용할 js 함수를 직접 지정합니다. 2. js 파일을 가져온 다음 태그에 ID와 클래스를 추가합니다(태그를 사용할 수도 있지만 이 페이지에 태그가 하나만 있는지 확인하세요. 그렇지 않으면 특정 태그를 지정할 수 있습니다. 여러 태그가 일치하면 오류가 보고됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, JavaScript 버전 1.8.5, Dell G3 컴퓨터.
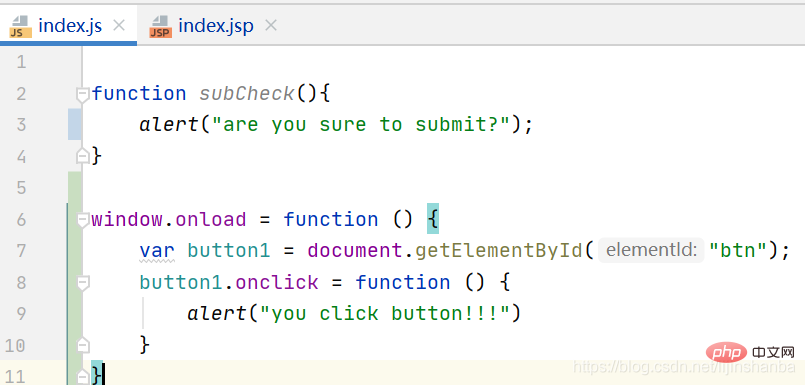
먼저 index.js와 같은 js 파일을 만듭니다

js 코드 작성:
function subCheck(){
alert("are you sure to submit?");
}
window.onload = function () {
var button1 = document.getElementById("btn");
button1.onclick = function () {
alert("you click button!!!")
}
}
jsp 파일에서 js 함수 호출
첫 번째 단계는 스크립트 태그를 헤드에 추가하는 것입니다.

jsp에서는 js 함수를 참조하는 두 가지 방법이 있습니다.
첫 번째 방법은 가장 일반적으로 사용되는 방법으로 οnclick="function()" 메서드를 사용하여 사용할 js 함수를 직접 지정하는 것입니다. 헤드에 js 파일 소개 오
<input type="submit" value="提交" onclick="subCheck()">
두 번째 방법도 매우 일반적인데, js 파일을 가져온 다음 태그에 ID와 클래스를 추가하는 것입니다. (태그를 사용할 수도 있지만 페이지에 태그를 하나만 지정하거나 특정 태그를 지정하면 오류가 보고됩니다. )
js를 로드한 후 먼저 ID나 클래스 또는 라벨을 가져온 다음 id.onclick = function(){}을 사용하세요. jquery에서 id.click(function(){})
<button id="btn">click me</button>
[권장 학습: javascript Advanced Tutorial]
을 사용하세요.위 내용은 jsp에서 호출하는 javascript 메소드는 무엇입니까?의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


