html에서 비밀번호를 숨기고 표시하는 방법: 먼저 HTML 인터페이스 태그와 CSS 스타일을 작성한 다음 "type=text" 및 "type=password"를 직접 수정하여 비밀번호 입력 상자를 표시하고 숨깁니다.

이 기사의 운영 환경: Windows7 시스템, HTML5&&CSS3 버전, Dell G3 컴퓨터.
HTML에서 비밀번호를 숨기고 표시하는 방법은 무엇입니까?
HTML5 형식에서 텍스트 표시 및 비밀번호 입력 상자 숨기기 구현
문제 설명 및 아이디어
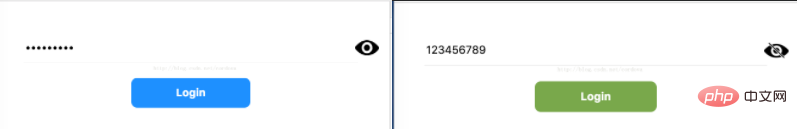
HTML5 형식의 비밀번호 입력 상자의 비밀번호 유형은 사용자가 입력한 내용을 숨길 수 있지만 때로는 다음과 같은 용도로 사용됩니다. 사용자가 자유롭게 표시하도록 허용하거나 입력 상자의 내용 숨기기: 이 기능을 구현하려면 먼저 js를 사용하여 입력 유형을 동적으로 변경하는 것, 즉 유형 = 비밀번호를 유형 = 텍스트로 변경하는 것입니다. . 숨겨진 비밀번호가 표시되지만 실제로는 달성할 수 없고 효과가 없으므로 마음이 바뀔 수 있습니다.
[업데이트: 유형=텍스트 및 직접 수정할 수 있습니다. type=password를 사용하여 비밀번호 입력 상자를 표시하고 숨깁니다. 업데이트된 코드는 아래에 나와 있습니다. 사용자의 입력 이벤트를 공동으로 모니터링하려면 ]
를 사용하여 두 개의 입력을 입력하세요. . 사용자가 전환할 때마다 js를 사용하여 이 효과를 달성하기 위해 두 입력의 표시 및 숨기기를 제어합니다.

구현 단계:
먼저 HTML 인터페이스 태그와 CSS 스타일을 작성합니다(텍스트 입력은 먼저 숨겨집니다: style="display:none", 후속 표시 및 숨기기 작업도 표시 속성 달성)
CSS:
<style type="text/css">
body{
margin:0px;
background-color: white;
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
text-align: center;
color: #A6A6A6;
}
/*输入框样式,去掉背景阴影模仿原生应用的输入框*/
input{
width: 100%;
height: 50px;
border:none;
padding-left:3px;
font-size: 18px;
}
input:focus {
outline: none;
}
/*显示隐藏密码图片*/
img{
width: 40px;
height: 25px;
position: absolute;
right: 0px;
margin: 15px;
}
/*登录按钮*/
button{
width: 200px;
height: 50px;
margin-top: 25px;
background: #1E90FF;
border-radius: 10px;
border:none;
font-size: 18px;
font-weight: 700;
color: #fff;
}
button:hover {
background: #79A84B;
outline: 0;
}
/*输入框底部半透明横线*/
.input_block {
border-bottom: 1px solid rgba(0,0,0,.1);
}
/*container*/
#page_container{
margin: 50px;
}
</style>HTML:
<div id="page_container"> <!--暗文密码输入框--> <div class="input_block" id="psw_invisible"> <img src="/static/imghw/default1.png" data-src="visible.png" class="lazy" id="visible" οnclick="showPsw()" alt="HTML에서 비밀번호를 숨기고 표시하는 방법" > <input type="password" id="input_invisible" placeholder="Password"/> </div> <!--明文密码输入框--> <div class="input_block" id="psw_visible" style="display: none;"> <img src="/static/imghw/default1.png" data-src="invisible.png" class="lazy" id="invisible" οnclick="hidePsw()" alt="HTML에서 비밀번호를 숨기고 표시하는 방법" > <input type="text" id="input_visible" placeholder="Password"/> </div> <button οnclick="">Login</button> </div>
그런 다음 JS를 사용하여 클릭 이벤트의 교대 작업을 구현합니다. 처음에는 비밀번호가 숨겨져 있으며 뒷면의 작은 눈 아이콘을 클릭하여 비밀번호를 표시합니다. 즉, 비밀번호 입력을 숨긴 다음 텍스트 입력이 표시되는 동시에 비밀번호 값을 텍스트에 전달하는 데 주의하세요.
JS:
<script type="text/javascript">
// 这里使用最原始的js语法实现,可对应换成jquery语法进行逻辑控制
var visible=document.getElementById('psw_visible');//text block
var invisible=document.getElementById('psw_invisible');//password block
var inputVisible = document.getElementById('input_visible');
var inputInVisible = document.getElementById('input_invisible');
//隐藏text block,显示password block
function showPsw(){
var val = inputInVisible.value;//将password的值传给text
inputVisible.value = val;
invisible.style.display = "none";
visible.style.display = "";
}
//隐藏password,显示text
function hidePsw(){
var val=inputVisible.value;//将text的值传给password
inputInVisible.value = val;
invisible.style.display = "";
visible.style.display = "none";
}
</script>업데이트된 코드는 다음과 같습니다. :
HTML:
<div id="page_container"> <!--密码输入框--> <div class="input_block"> <img src="/static/imghw/default1.png" data-src="visible.png" class="lazy" id="demo_img" οnclick="hideShowPsw()" alt="HTML에서 비밀번호를 숨기고 표시하는 방법" > <input type="password" id="demo_input" placeholder="Password"/> </div> <button οnclick="">Login</button> </div>
JS:
<script type="text/javascript">
// 这里使用最原始的js语法实现,可对应换成jquery语法进行逻辑控制
var demoImg = document.getElementById("demo_img");
var demoInput = document.getElementById("demo_input");
//隐藏text block,显示password block
function hideShowPsw(){
if (demoInput.type == "password") {
demoInput.type = "text";
demo_img.src = "invisible.png";
}else {
demoInput.type = "password";
demo_img.src = "visible.png";
}
}
</script>Demo 원래는 무료였지만 로그인하는 사람이 많아지면 시스템에서 10포인트로 늘어날 수 있습니다. 포인트가 없는 경우 여기 Github 데모 다운로드 주소를 확인하세요. 여기에서 무료로 다운로드할 수 있습니다:
https://github.com/jiangxh1992/HTML5InputDemo
【추천 학습: html 비디오 튜토리얼】
위 내용은 HTML에서 비밀번호를 숨기고 표시하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

