HTML에서 밑줄을 설정하는 방법: 1. "text-장식" 속성을 통해 텍스트에 밑줄을 추가합니다. 2. "border-bottom"을 통해 상자 밑줄을 설정합니다. 3. "linear-gradient()"를 통해 밑줄을 시뮬레이션합니다. .

이 문서의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
CSS의 여러 가지 밑줄 구현 솔루션
텍스트나 특정 레이아웃 상자의 스타일을 작성할 때 더 보기 좋거나 눈에 띄게 만들기 위해 밑줄을 사용할 수 있는 몇 가지 구현 방법이 있습니다.
텍스트 밑줄
텍스트에 밑줄을 긋는 것은 실제로 상대적으로 간단합니다
텍스트 장식 속성
이 속성을 사용하면 밑줄과 같은 텍스트에 특정 효과를 설정할 수 있습니다. 하위 요소에 자체 장식이 없으면 상위 요소에 설정된 장식이 하위 요소로 "확장"됩니다. 사용자 에이전트는 깜박임을 지원할 필요가 없습니다.
간단히 말하면 이 속성은 취소선, 밑줄 등 텍스트에 장식 효과를 설정할 수 있습니다.
가장 일반적으로 사용되는 방법은 a 태그의 기본 밑줄 스타일을 제거하는 것입니다.
예:
<html>
<head>
<style type="text/css">
h1 {
text-decoration: overline
}
h2 {
text-decoration: line-through
}
h3 {
text-decoration: underline
}
h4 {
text-decoration: blink
}
a {
text-decoration: none
}
</style>
</head>
<body>
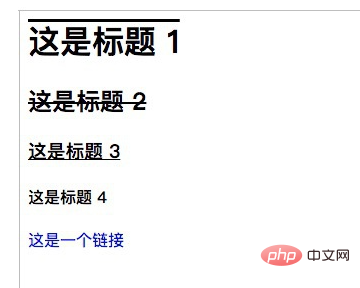
<h1>这是标题 1</h1>
<h2>这是标题 2</h2>
<h3>这是标题 3</h3>
<h4>这是标题 4</h4>
<p>
<a href="http://www.w3school.com.cn/index.html">这是一个链接</a>
</p>
</body>
</html>
예 1
(텍스트 수정 색상은 색상을 통해 설정 가능)
Box underline
border-bottom
border-bottom 약어 속성은 하단 테두리 속성을 모두 설정합니다. 하나의 진술 .
설정할 수 있는 속성은 (순서대로) border-bottom-width, border-bottom-style, border-bottom-color입니다.
border-bottom은 상자의 아래쪽 테두리를 설정하여 밑줄을 시뮬레이션할 수 있습니다.
예:
border-bottom: 1px solid #dbdbdb; border-top:0px; border-left:0px; border-right:0px;

예 2
linear-gradient()
linear-gradient() 함수는 선형 그라디언트의 "이미지"를 만드는 데 사용됩니다.
선형 그래디언트를 만들려면 그래디언트 효과의 시작점과 방향(각도로 지정)을 설정해야 합니다. 끝 색상도 정의해야 합니다. 중지 색상은 Gecko가 만들기를 원하는 부드러운 전환이며, 더 복잡한 그라데이션 효과를 만들기 위해 더 많은 색상을 지정할 수 있지만 적어도 두 개를 지정해야 합니다.
이 CSS 기능은 그림을 만드는 것입니다.
그라디언트 기능을 사용하여 밑줄 시뮬레이션
실제로 배경 이미지를 설정한 다음 너비와 높이를 설정하여 밑줄처럼 보이도록 합니다.
예:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.test::after {
content: "";
display: block;
background: linear-gradient(to right, #188eee, #999);
width: 100%;
height: 1px;
}
</style>
</head>
<body>
<div class='test'>
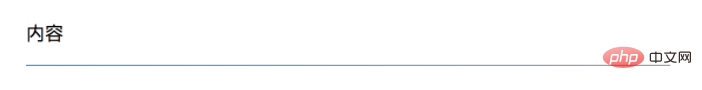
<p class='box'>内容</p>
</div>
</body>
</html>
예 3
이 방법으로 만든 밑줄은 가장 사용자 정의가 가능합니다.
아름다운 밑줄을 그릴 수 있고 애니메이션을 정의할 수도 있습니다~
[추천 학습: html 비디오 튜토리얼]
위 내용은 HTML에서 밑줄을 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!


