CSS에서는 box-sizing 속성을 사용하여 내부 테두리를 설정합니다. 요소에 "box-sizing:border-box;" 스타일만 추가하면 됩니다. box-sizing 속성의 값은 border-box입니다. 이는 지정된 너비와 높이가 요소 테두리를 결정한다는 의미입니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
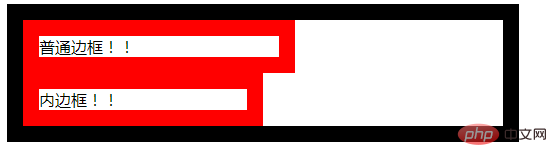
먼저 CSS로 내부 테두리를 설정하는 예를 살펴보겠습니다.

box-sizing 속성
box-sizing 속성을 사용하면 특정 영역과 일치하는 특정 요소를 특정 방식으로 정의할 수 있습니다.
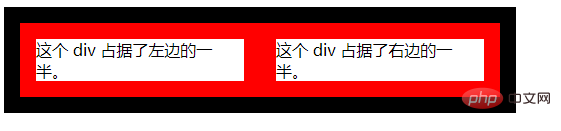
예를 들어, 경계가 있는 상자 두 개를 나란히 배치해야 하는 경우 상자 크기를 "border-box"로 설정하면 됩니다. 이렇게 하면 브라우저가 지정된 너비와 높이로 상자를 렌더링하고 테두리와 패딩을 상자에 넣습니다.
Syntax
box-sizing: content-box|border-box|inherit;
속성 값:
content-box: CSS2.1에서 지정한 너비와 높이의 동작입니다. 요소의 너비와 높이(최소/최대 속성)를 지정하면 상자의 너비와 높이에 적용됩니다. 지정된 너비와 높이를 제외한 요소의 패딩 및 테두리 레이아웃과 그리기
border-box: 너비와 높이(최소/최대 속성)를 지정하면 요소 테두리가 결정됩니다. 즉, 요소의 너비와 높이를 지정하면 패딩과 테두리가 포함됩니다. 콘텐츠의 너비와 높이는 각각 설정된 너비와 높이에서 테두리와 패딩을 뺀 값입니다.
inherit: 상위 요소에서 상속되어야 하는 상자 크기 속성의 값을 지정합니다.
예:
렌더링:

위 내용은 CSS의 내부 테두리는 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




