CSS의 기본 변수 정의 구문은 "--*"이고, 변수 사용 구문은 "var(--*)"입니다. 여기서 *는 변수 이름을 나타냅니다. CSS 변수에는 "$", "[", "^", "(", "%" 등과 같은 문자가 포함될 수 없습니다. 일반 문자는 "숫자", "문자", "밑줄" 및 "대시"만 있으면 됩니다. .

이 튜토리얼의 운영 환경: Windows 7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터
CSS의 기본 변수 정의 구문은 --*이며, 변수 사용 구문은 var(- -*); 여기서 *는 변수 이름을 의미합니다.
vue 프로젝트에서 CSS 전역 변수를 정의하는 경우:
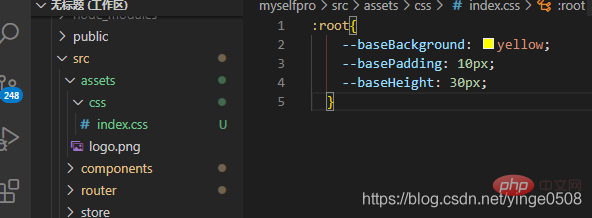
1 먼저 자산 디렉터리에 새 index.css 파일을 만듭니다. (
:root 루트 요소 문서에서 이것은 사용자 정의 속성을 넣기에 좋은 장소입니다. 왜냐하면 우리는 다른 개별 특수 스타일의 선택성을 기반으로 사용자 정의 속성을 재정의할 수 있기 때문입니다.)

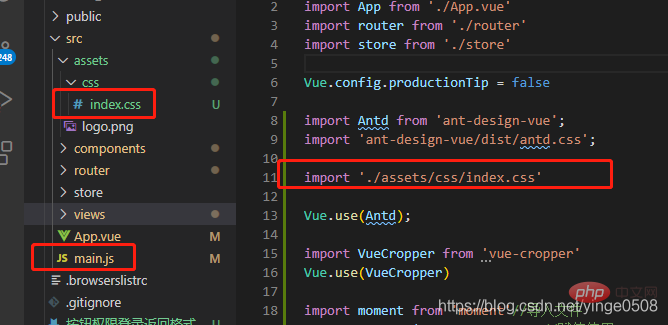
2 그런 다음 이를 main.js 파일에 도입합니다:

3, 사용: .vue 파일에서 사용 스타일:
background:var(--baseBackground);
css中定义变量 定义变量可分多种情况: 1、定义全局变量 :root { --borderColor: #ccc; } 使用:width:var(--borderColor); 2、定义某元素下的变量 .look{ --borderColor: #ccc; } 3、定义媒体查询下的变量 @media screen and (min-width: 1025px) { :root { --borderColor: #ccc; } } 使用: .has-border-table > tr > td { border-right: 1px solid var(--borderColor); } less中定义变量 定义: @bg-color : #d9d9d9; 使用: .has-border-table > tr > td { border-right: 1px solid var(@bg-color); } sass中定义变量 定义: $bg-color : #d9d9d9; 使用: .has-border-table > tr > td { border-right: 1px solid var($bg-color); }
추천 학습:css 비디오 튜토리얼
위 내용은 CSS에서 변수를 정의하고 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!