html의 숨겨진 속성은 "hidden"입니다. 숨겨진 속성은 요소가 숨겨지도록 지정합니다. 즉, 구문 형식은 "<element hidden="hidden">"으로 표시되지 않습니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
html의 숨겨진 속성은 "hidden"입니다.
HTML 5 숨겨진 속성
hidden 속성은 요소가 숨겨지도록 지정합니다.
숨겨진 요소는 표시되지 않습니다.
이 속성을 사용하면 요소가 숨겨집니다.
특정 조건(예: 체크박스 선택 등)이 충족될 때만 사용자가 요소를 볼 수 있도록 숨겨진 속성을 설정할 수 있습니다. 그런 다음 JavaScript를 사용하여 숨겨진 속성을 제거하여 요소를 표시할 수 있습니다.
Grammar
<element hidden="hidden">
예:
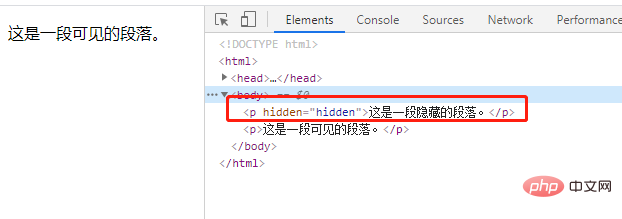
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>
렌더링:

추천 튜토리얼: "html 비디오 튜토리얼"
위 내용은 HTML의 숨겨진 속성은 무엇입니까의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




