HTML에서는 marquee 태그를 사용하여 스크롤 텍스트 효과를 얻을 수 있습니다. 이 태그는 스크롤 텍스트를 문서에 삽입할 수 있습니다. 구문 형식은 ""; 선택 윤곽 태그의 속성은 텍스트가 컨테이너 가장자리에 도달할 때 발생하는 상황을 제어하는 데 사용됩니다.

이 튜토리얼의 운영 환경: Windows 7 시스템, HTML5 버전, Dell G3 컴퓨터.
페이지에는 동적 텍스트, 동적 이미지, 오디오 및 비디오 등과 같은 많은 멀티미디어 요소가 있으며 가장 간단한 것은 HTML의 경우 하늘 높이 스크롤되는 텍스트입니다. 스크롤 텍스트를 추가하려면 marquee 태그를 사용해야 합니다. marquee标签。
我们先来看一下最简单的示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
</head>
<body style="background: black;padding: 20px;">
<marquee><span style="font-weight: bolder;font-size: 40px;color: white;">Welcom CSDN!</span></marquee>
</body>
</html>为了显示效果更明显,这里将页面背景设置为黑色,将滚动文字设置为白色,显示效果如图:

这样我们就实现了一个最简单的滚动文字,在滚动文字中还有一些属性用于控制滚动方向、滚动速度等,下面我们就来看一下几个比较常用的属性。
默认情况下,文字从右向左滚动,实际应用中,我们可能需要改变方向,就可以通过该属性来设置,该属性可用值有:up,down,left,right,分别表示向上、向下、向左和向右滚动。
示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
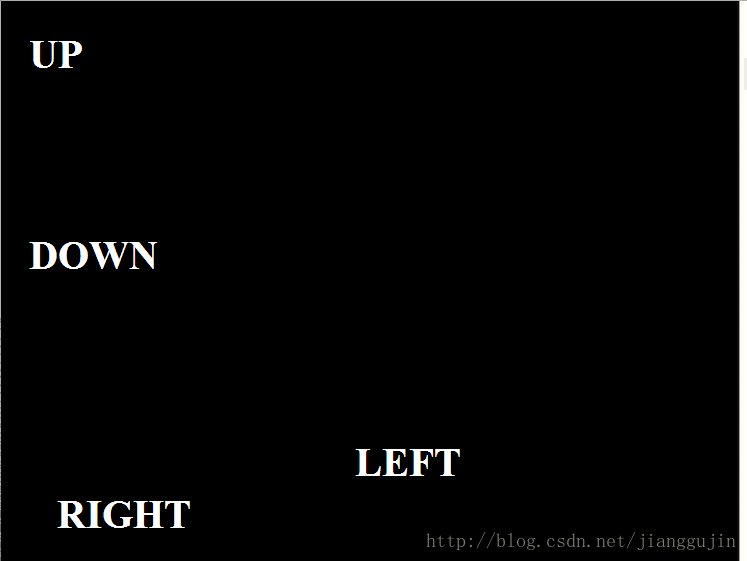
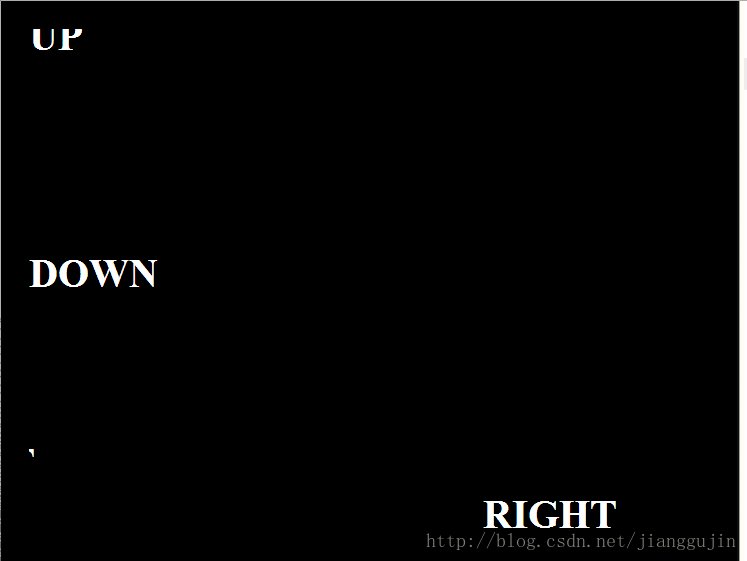
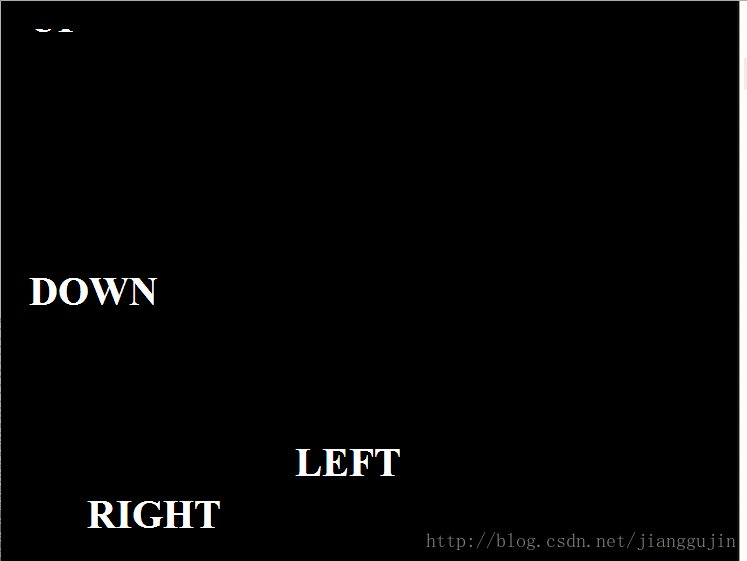
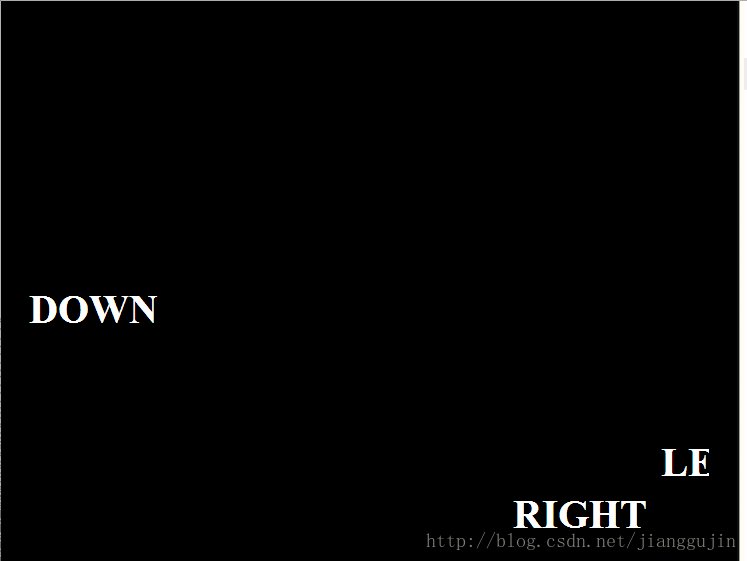
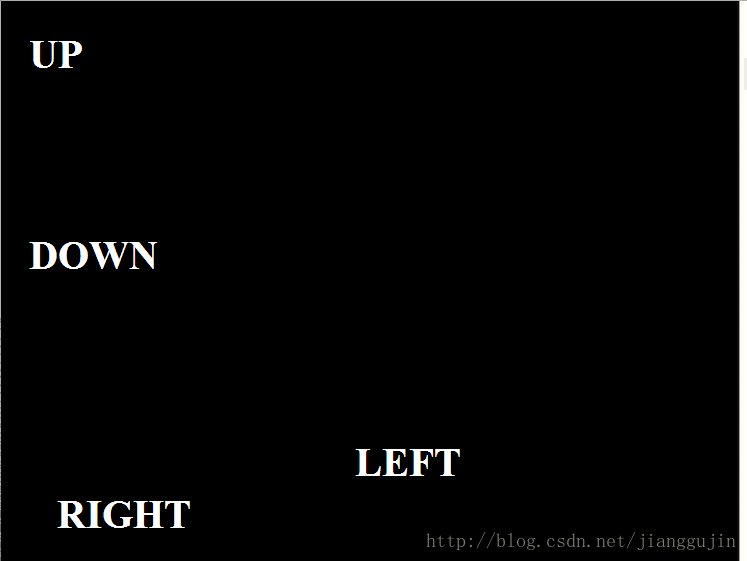
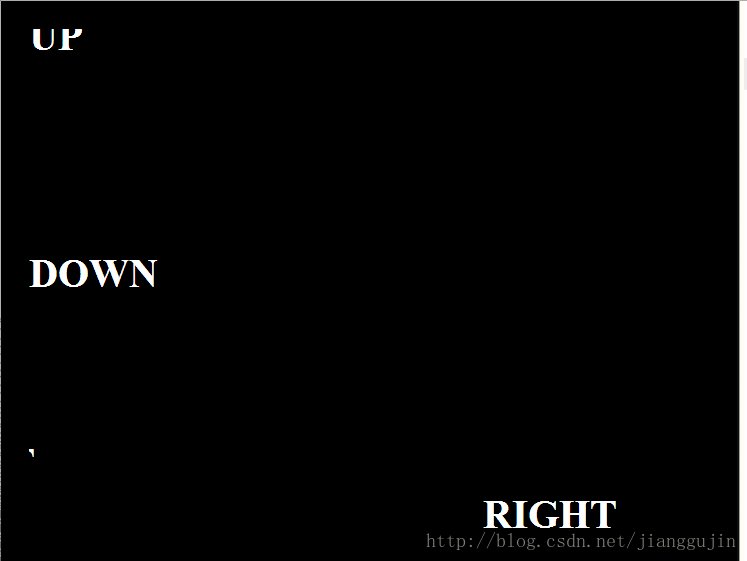
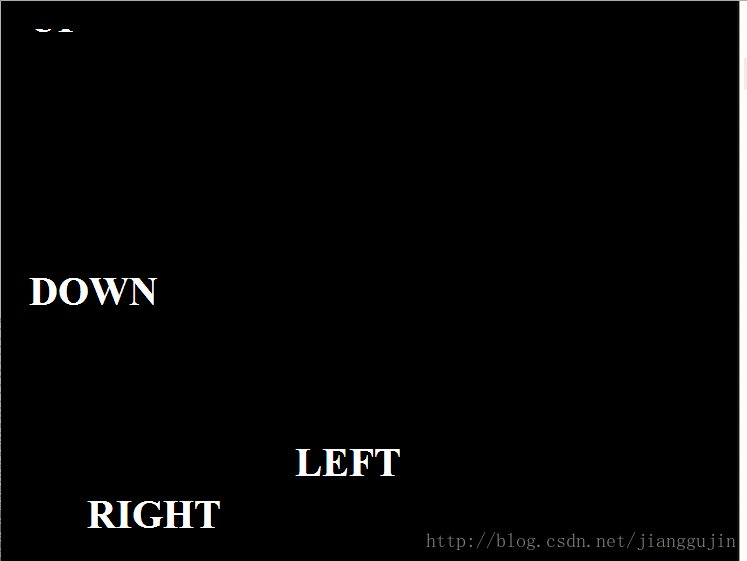
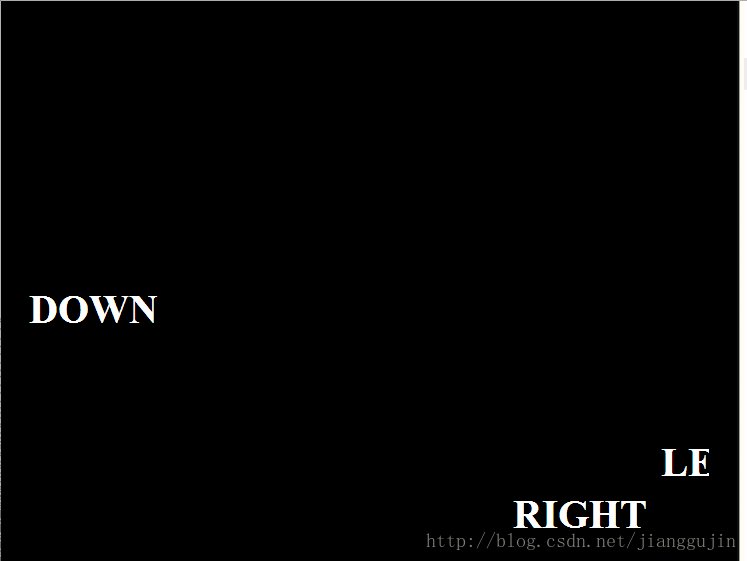
<marquee direction="up">UP</marquee>
<marquee direction="down">DOWN</marquee>
<marquee direction="left">LEFT</marquee>
<marquee direction="right">RIGHT</marquee>
</body>
</html>
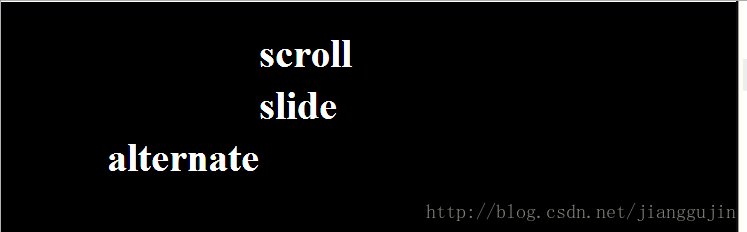
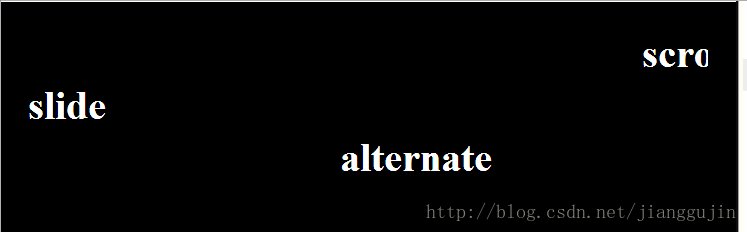
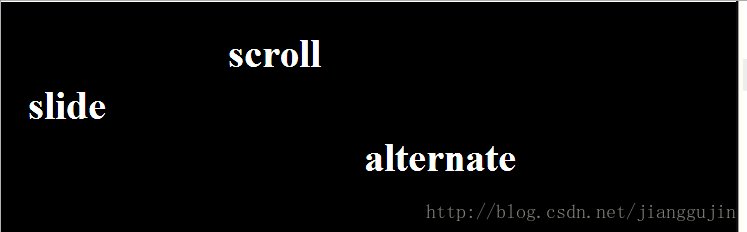
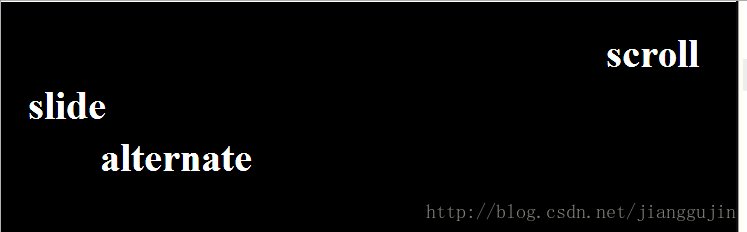
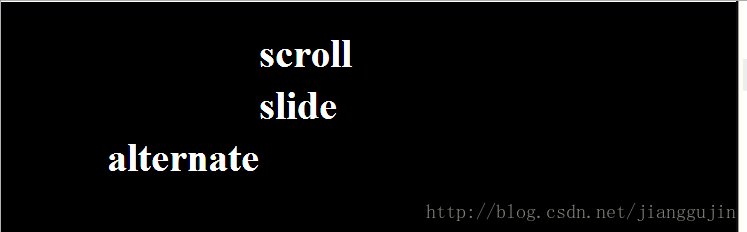
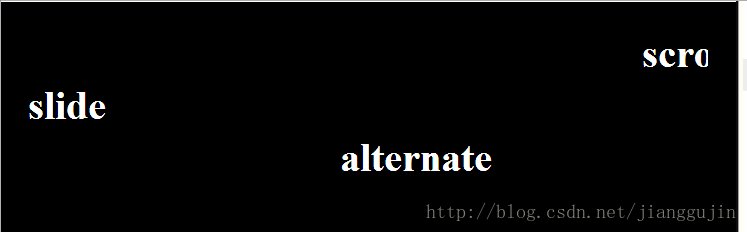
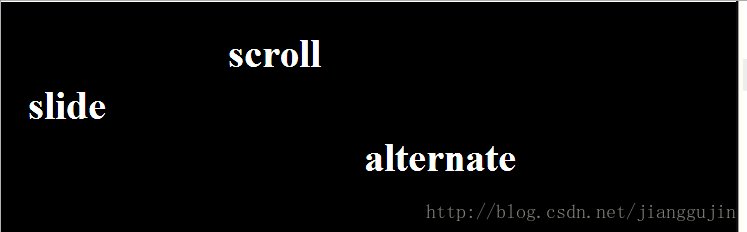
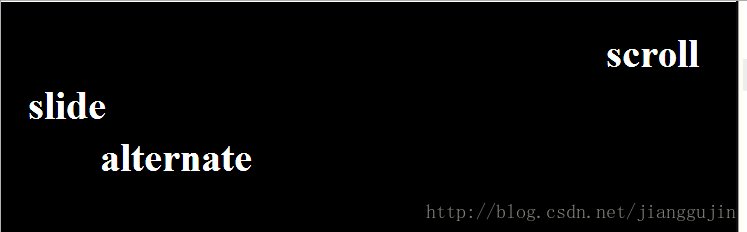
通过behavior 可以设置滚动方式,如往复运动等。behavior可用值有:scroll,slide,alternate가장 간단한 예를 먼저 살펴보겠습니다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee behavior="scroll">scroll</marquee>
<marquee behavior="slide">slide</marquee>
<marquee behavior="alternate">alternate</marquee>
</body>
</html>디스플레이 효과를 더 명확하게 하기 위해 여기에서는 페이지 배경을 검은색으로 설정하고 스크롤 텍스트를 흰색으로 설정했습니다.


기본적으로 텍스트는 오른쪽에서 왼쪽으로 스크롤됩니다. 실제 애플리케이션에서는 방향을 변경해야 할 수도 있으므로 이를 통해 설정할 수 있습니다. 이 속성에 사용할 수 있는 값은 up, down, left, right입니다. 위쪽, 아래쪽, 위쪽으로 스크롤합니다.
예제는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee scrolldelay="800" scrollamount="100">Welcom CSDN!</marquee>
</body>
</html>

scroll, slide 및 alternate이며 각각 순환 스크롤, 한 번만 스크롤한 후 중지를 나타냅니다. 앞뒤로 교대로 스크롤합니다. 예는 다음과 같습니다:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>marquee</title>
<style>
body {
background: black;
padding: 20px;
}
marquee {
font-weight: bolder;
font-size: 40px;
color: white;
}
</style>
</head>
<body>
<marquee loop="2">Welcom CSDN!</marquee>
</body>
</html>scrolldelay 스크롤 지연 속성 및 스크롤 양 스크롤 속도 속성
🎜🎜scrolldelay 속성은 텍스트 스크롤의 시간 간격을 설정하는 데 사용할 수 있습니다. 스크롤 지연의 시간 간격 단위는 밀리초입니다. 이 시간 간격은 두 스크롤 단계 사이의 시간 간격으로 설정됩니다. 시간이 너무 길면 정지 및 이동 효과가 발생합니다. 🎜scrollamount는 스크롤 단계 크기를 설정하는 데 사용됩니다. 🎜예는 다음과 같습니다: 🎜rrreee🎜🎜🎜🎜🎜loop 스크롤 루프 속성🎜🎜🎜몇 번 후에 텍스트 스크롤을 중지하려면 루프 속성을 사용할 수 있습니다. 🎜🎜예는 다음과 같습니다: 🎜rrreee🎜추천 튜토리얼: "🎜html 비디오 튜토리얼🎜"🎜위 내용은 HTML에서 스크롤 텍스트 효과를 얻는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



