HTML에서 공백을 만드는 방법: 1. 여러 공백을 삽입하려면 [ 또는 ]를 입력합니다. 2. 서로 다른 너비의 공백을 삽입합니다. 3. 줄바꿈 없는 공백을 사용하여 탭을 시뮬레이션합니다.

이 튜토리얼의 운영 환경: windows7 시스템, html5 버전, DELL G3 컴퓨터.
HTML에 공백을 추가하는 방법:
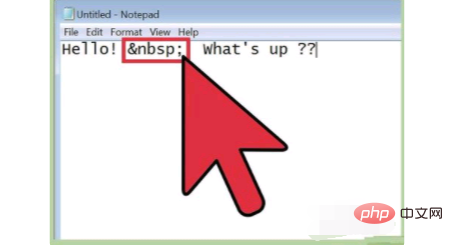
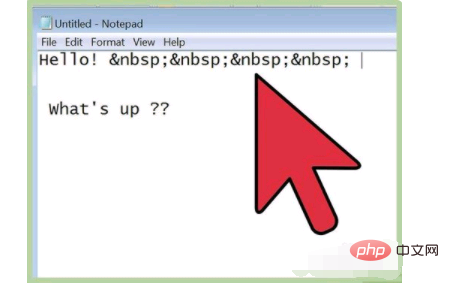
1. 공백을 여러 개 삽입해야 하는 경우 이를 "공간 자리 표시자"라고 합니다. 몇 개를 입력하면 페이지에 몇 개의 공백이 표시됩니다.

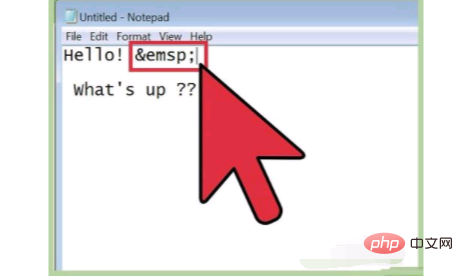
2. 너비가 다른 공백을 삽입합니다. 브라우저가 공백을 표시할 수 있도록 하는 다양한 문자 엔터티가 있습니다. — "en space"는 타이포그래피의 측정 단위를 따서 명명되었습니다. 너비는 두 개의 일반 공백의 너비입니다. — "em space"는 대략 네 개의 일반 공백의 너비입니다.

3. 탭 문자를 시뮬레이션하려면 줄바꿈 없는 공백을 사용하세요. 단락을 생성하는 한 가지 방법은 첫 번째 줄 앞에 몇 개의 공백을 삽입하는 것입니다.

4 공백은 CSS를 사용하여 단락을 생성하는 데에도 사용할 수 있습니다. CSS의 내부 여백 또는 외부 여백은 브라우저에 특정 표시 형식을 나타내므로 표시 효과가 더욱 일관됩니다. CSS를 잘 모르거나 설명서가 없어도 쉽게 추가할 수 있습니다. 다음은 전체 단락을 오른쪽으로 이동하는 방법을 구체적으로 설명합니다.

관련 학습 권장사항: html 비디오 튜토리얼
위 내용은 HTML에서 공백을 사용하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!



