html에서 색상 그라데이션을 설정하는 방법: 먼저 HTML 샘플 파일을 만든 다음 div 태그를 사용하여 모듈을 만든 다음 CSS 태그의 "id(colorchange)"를 통해 div 스타일을 설정합니다. 선형 그라데이션 속성 배경색 그라데이션 효과를 사용하세요.

이 문서의 운영 환경: Windows 7 시스템, Dell G3 컴퓨터, HTML5&&CSS3 버전.
css에서 색상 그라디언트를 구현하는 방법을 설명하기 위해 test.html이라는 새 html 파일을 만듭니다.

test.html 파일에서 div 태그를 사용하여 그라디언트 색상을 설정하는 모듈을 만듭니다.

test.html 파일에서 div 태그의 id 속성을 colorchange로 설정하고, 주로 이 id를 사용하여 div의 CSS 스타일을 설정합니다.

test.html 파일에 태그를 작성하면 이 태그에 해당 페이지의 CSS 스타일이 작성됩니다.
[추천 학습: HTML 동영상 튜토리얼]

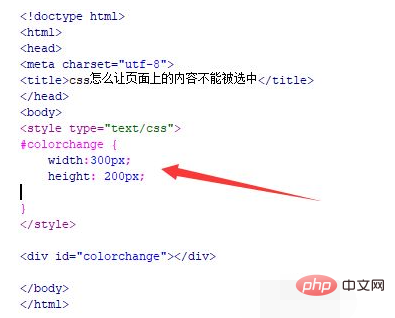
css 태그에서 id(colorchange)를 통해 div의 스타일을 설정하고, div의 너비를 300px, 높이를 200px로 설정합니다.

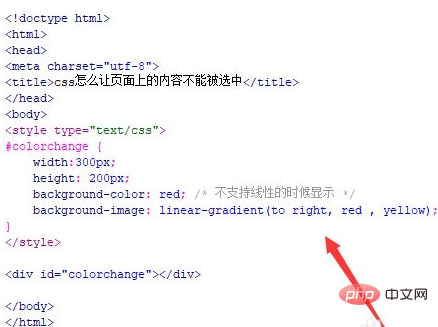
css 태그에서 배경 이미지 속성의 선형 그라데이션을 통해 왼쪽에서 오른쪽으로, 빨간색에서 노란색으로 그라데이션을 통해 div의 배경 색상을 설정합니다.

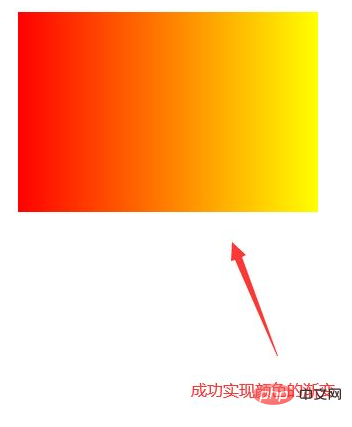
브라우저에서 test.html 파일을 열어서 효과를 확인해 보세요.

위 내용은 HTML에서 색상 그라디언트를 설정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!

