이 글에서는 매개변수를 사용하여 점프를 구현하는 Vue의 방법을 자세히 소개합니다. 도움이 필요한 친구들이 모두 참고할 수 있기를 바랍니다.

메인 페이지: 이름 —> shishengzuotanhuichaxun

이 페이지의 테이블에 있는 데이터는 인터페이스를 통해 백엔드에서 가져와서 해당 행 ID를 갖습니다. 테이블의 각 데이터 행의 행 ID에 따라 해당 하위 세부 페이지로 이동합니다
하위 페이지(세부 페이지): name —> Cinfo

해당 인터페이스를 호출하는 페이지입니다. 행 ID를 얻은 후 렌더링할 페이지
프로젝트 소개 및 매개 변수와 함께 점프를 사용하는 이유:
이 시스템은 Vue를 사용하여 프로젝트 프레임워크를 빌드하고 개발을 위해 Vant 모바일 프레임워크의 구성 요소 라이브러리를 사용합니다. 메인 페이지의 테이블은 순수 네이티브 HTML th, tr 및 td를 사용하여 구현되어 데이터를 테이블에 렌더링하기 위해 vue 명령 v-for를 사용하여 tr을 탐색하므로 렌더링된 테이블 데이터에 해당하는 모든 세부 버튼이 표시됩니다. 클릭 후 점프하는 페이지도 동일하며 이는 프로젝트의 비즈니스 요구에 어긋납니다. 따라서 매개변수 전달의 구현은 특히 중요합니다. 매개변수 전달 작업의 원칙은 동일한 템플릿(Cinfo)을 사용하지만 URL 경로가 다르기 때문에 각 하위 페이지의 내용은 서로 영향을 미치지 않습니다.
구현 프로세스:
step1:
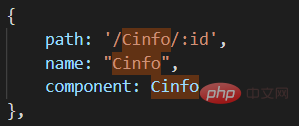
vue-router 아래의 js 파일에서 하위 세부정보 페이지의 경로를 다음과 같이 수정합니다.

경로 속성에 '/:id'를 추가하고 새로운 이름 속성의 목적은 점프할 때 URL 뒤에 ID를 추가하여 다른 하위 세부정보 페이지로 들어가는 것입니다.
단계2:
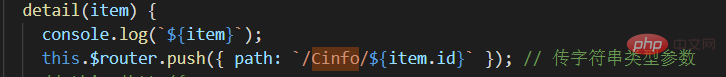
메인 페이지 세부정보 버튼의 바인딩 이벤트에 매개변수를 추가하고 v-for에 항목을 추가합니다. 즉, 인터페이스를 통해 얻은 배열 객체를 클릭 이벤트 메서드에서 형식 매개변수로 사용합니다.

참고:
1.@click=detail(item), 클릭 이벤트를 버튼에 바인딩할 때 항목 매개변수를 괄호 안에 추가하는 것을 잊지 마세요!
2. 여기서 push() 메서드의 path 키 값은 ES6 구문을 사용합니다 –> 템플릿 문자열(내장 표현식을 허용하는 문자열 리터럴)
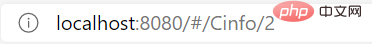
이때, 세부정보 버튼을 클릭한 후 행 ID가 구현되었습니다. 아래와 같이 하위 세부정보 페이지에 매개변수로 전달됩니다.

3단계:
다음으로 하위 세부정보 페이지의 기본 페이지에서 전달된 ID를 가져와 호출할 요청 매개변수로 사용합니다. 인터페이스를 만들고 데이터를 렌더링합니다.
전달된 ID를 얻는 작업은 다음과 같습니다.

권장 학습: vue.js tutorial
위 내용은 Vue가 매개변수를 사용하여 점프를 구현하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!