DreamWeaver CSS 수정 방법: 1. 웹 페이지를 열고 f12를 눌러 검토 요소에 들어간 다음 왼쪽 하단에 있는 돋보기 아이콘을 클릭합니다. 2. 웹 페이지의 아무 곳이나 클릭하면 오른쪽이 CSS입니다. 거기에 코드가 있고 CSS 코드의 오른쪽 상단이 CSS 경로입니다. 3. 경로에 따라 CSS 소스 파일의 CSS 스타일을 수정하면 됩니다.

이 튜토리얼의 운영 환경: Windows7 시스템, CSS3&&HTML5 버전, Dell G3 컴퓨터.
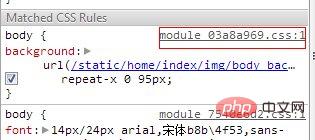
브라우저를 사용하여 웹 페이지를 열고 F12를 눌러 검사 요소를 엽니다. 왼쪽 하단에 돋보기 아이콘이 있습니다. 이를 클릭한 다음 웹 페이지에서 보려는 위치를 클릭합니다. 그리고 오른쪽에는 CSS 코드가 있습니다. CSS의 경로를 볼 수 있습니다!
1. 보기

2. CSS 파일 이름을 마우스 오른쪽 버튼으로 클릭하세요

3. 그러면 위의 주소 표시줄이 CSS 경로입니다!
이 파일을 열어서 수정하면 되고 웹페이지에서 CSS를 수정하면 효과를 볼 수도 있는데 새로고침하면 사라지기 때문에 웹페이지에서 디버깅을 할 수 있습니다. 오른쪽의 CSS는 변경할 수 있지만 웹페이지를 새로 고치기 전에만 유용합니다.
5. 드림위버의 템플릿 CSS 파일은 웹사이트의 루트 디렉토리에 있습니다.
이것은 모든 페이지에서 호출되는 CSS입니다.templetsdefaultstyle,这个文件夹里面。你可以直接对比着style里面的css来修改,dedecms.css추천 학습:
위 내용은 Dreamweaver CSS를 수정하는 방법의 상세 내용입니다. 자세한 내용은 PHP 중국어 웹사이트의 기타 관련 기사를 참조하세요!




